动态获取数据前页面展示

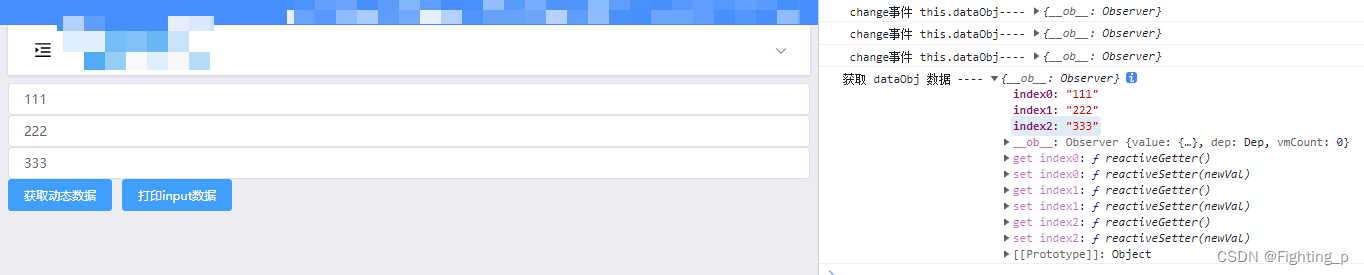
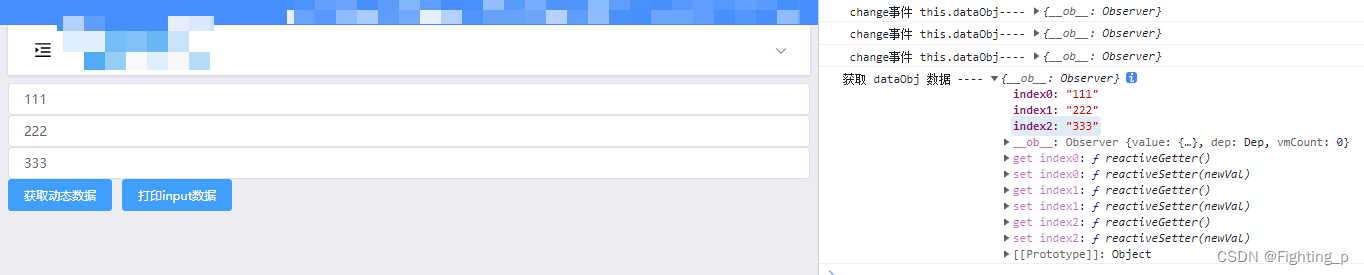
点击“获取动态数据”按钮 -> 动态获取数据后页面展示

在输入框中输入数据 -> 点击“打印input数据”按钮

代码示例
<template>
<div>
<el-input
v-for="(item, index) in arr"
:key="index"
v-model="dataObj['index' + index]"
@change="changeHandler"
/>
<el-button type="primary" @click="arr = ['aaa', 'bbb', 'ccc']">获取动态数据</el-button>
<el-button type="primary" @click="gethandler">打印input数据</el-button>
</div>
</template>
<script>
export default {
name: 'Ceshi',
components: {},
data() {
return {
arr: [],
dataObj: {}
}
},
computed: {},
watch: {
arr: {
handler(val) {
val.forEach((item, index) => {
this.$set(this.dataObj, 'index' + index, '')
})
}
}
},
created() {},
methods: {
gethandler() {
console.log('获取 dataObj 数据 ----', this.dataObj)
},
changeHandler() {
console.log(' change事件 this.dataObj----', this.dataObj)
}
}
}
</script>
<style lang='scss' scoped>
</style>
遇到的问题
- 给对象添加属性时,
this.dataObj['index' + index] = '' 不可行,this.$set(this.dataObj, 'index' + index, '') 可行




























 813
813











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








