用途:
用于在主图下面有很多小图 换行还是一行展示都不太好看,这时候就可以使用上一张,下一张的功能来实现 页面的美化。
具体代码入下:
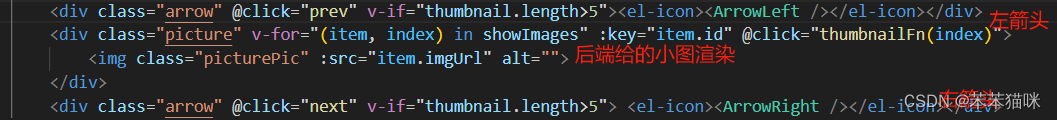
这是html代码部分, thumbnail是我用来放小图的一个数组 当小图数量多余5张时 显示左右箭头;并给左右箭头加上prev 和 next 事件 用于下面的效果实现

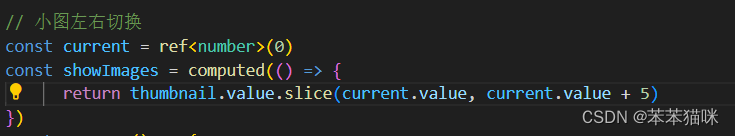
ts部分,首先要在当前页的script中引入 computed , 然后处理后端给的数据(thumbnail.value是后端拿到的所有小图照片),拿到前五张图片(showImages是我处理后拿到的五张照片,这个时是初始渲染的)。拿到图片以后把 showImages在小图html部分渲染,如html部分代码(已渲染)


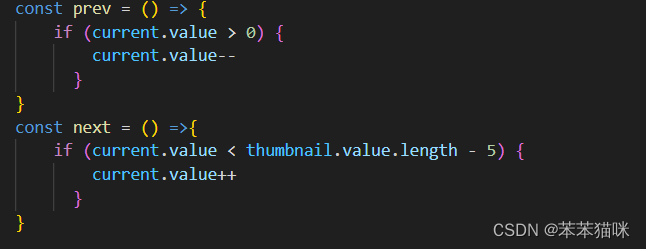
ts部分 这时候就可以去分别写prev 和 next 事件了 如下:

这样就可以实现左右切换 上一张和下一张的效果了
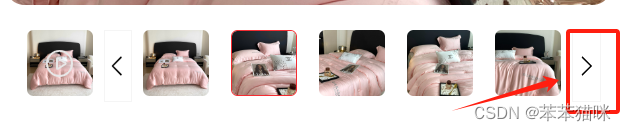
效果如下:
点击前

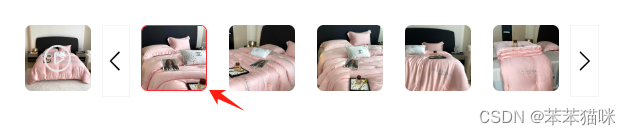
点击后























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








