CSS
css简介
1.什么是CSS,有什么作用?
-
CSS(Cascading Style Sheet) : 层叠样式表语言。
-
CSS的作用是:
- 修饰HTML页面,设置HTML页面中的某些元素的样式,让HTML页面更好看。CSS好比是HTML的化妆品一样。
- HTML还是主体,CSS依赖HTML。CSS的存在就是修饰HTML,所以新建的文件还是xx.html文件。
2.CSS我们要求掌握到什么程度?
- 常见的CSS样式要求会写。
- 别人写的CSS样式要能看懂。
3.在HTML页面中嵌套使用CSS的三种方式:
第一种方式:在标签内部使用style属性来设置元素的CSS样式,这种方式称为内联定义方式。
- 内联定义方式
- 语法格式:
<标签 style="样式名:样式值;样式名:样式值;样式名:样式值;..."></标签>
第二种方式:在head标签中使用style块,这种方式被称为样式块方式。
-
样式块方式
语法格式:
<head> <style type="text/css"> 选择器 { 样式名 : 样式值; 样式名 : 样式值; ..... } 选择器 { 样式名 : 样式值; 样式名 : 样式值; ..... } </style> </head>
第三种方式:链入外部样式表文件,这种方式最常用。(将样式写到一个独立的xxx.css文件当中,在需要的网页上直接引入css文件,样式就引入了)
-
链入外部样式表文件
-
语法格式:
<link type="text/css" rel="stylesheet" href="css文件的路径" />这种方式易维护,维护成本较低 – 解耦合。
[案例] xxx.css文件
1.html中引入了
2.html中引入了
3.html中引入了
4.html中引入了
css常用样式
1、 字体颜色
color: red;
颜色可以写颜色名如: black, blue, red, green 等
颜色也可以写 rgb 值和十六进制表示值: 如 rgb(255,0,0), #00F6DE, 如果写十六进制值必
须加#
2、 宽度
width:19px;
宽度可以写像素值: 19px;
也可以写百分比值: 20%;
3、 高度
height:20px;
高度可以写像素值: 19px;
也可以写百分比值: 20%;
4、 背景颜色
background-color:#0F2D4C
4、 字体样式:
color: #FF0000; 字体颜色红色
font-size: 20px; 字体大小
5、 红色 1 像素实线边框
border: 1px solid red;
7、 DIV 居中
margin-left: auto;
margin-right: auto;
8、 文本居中:
text-align: center;
9、 超连接去下划线
text-decoration: none;
10、 表格细线
table {
border: 1px solid black; /*设置边框*/
border-collapse: collapse; /*将边框合并*/
}td,th {
border: 1px solid black; /*设置边框*/
}
11、 列表去除修饰
ul {
list-style: none;
}
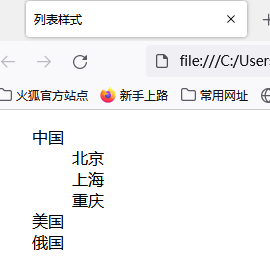
列表样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>列表样式</title>
<style type="text/css">
ul{
list-style-type: none;
/*list-style-type: circle ;*/
/*list-style-type: square ; */
}
</style>
</head>
<body>
<ul>
<li>中国
<ul>
<li>北京</li>
<li>上海</li>
<li>重庆</li>
</ul>
</li>
<li>美国</li>
<li>俄国</li>
</ul>
</body>
</html>

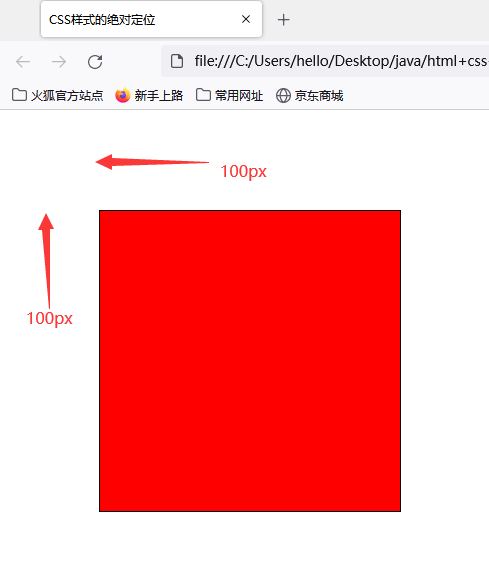
css的绝对定位
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS样式的绝对定位</title>
<style type="text/css">
#div1{
background-color: red;
border: 1px black solid;
width: 300px;
height: 300px;
position : absolute; /*绝对定位*/
left: 100px;
top: 100px;
}
</style>
</head>
<body>
<div id="div1"></div>
</body>
</html>

css样式使用方式
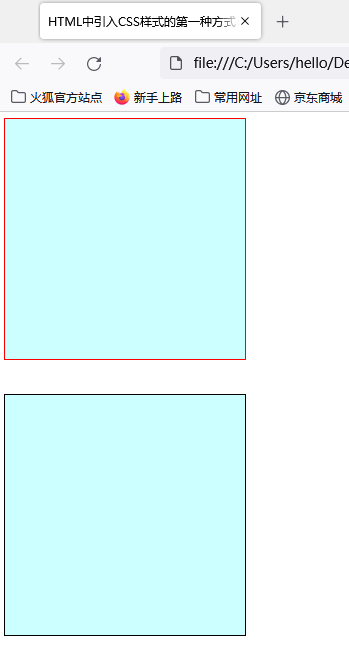
html引入css样式的第一种方式——内联定义方式
<!doctype html>
<html>
<head>
<title>HTML中引入CSS样式的第一种方式:内联定义方式</title>
</head>
<body>
<!--
width 宽度样式
height 高度样式
background-color 背景色样式
display 布局样式(none表示隐藏,block表示显示)
-->
<div style="width : 300px; height : 300px; background-color : #CCFFFF; display : block;
border-color : red;border-width : 1px;border-style : solid;"></div>
<br><br>
<!--
样式还能这样写:
border : 1px solid black;
-->
<div style="width : 300px; height : 300px; background-color : #CCFFFF; display : block;
border : 1px solid black;"></div>
</body>
</html>

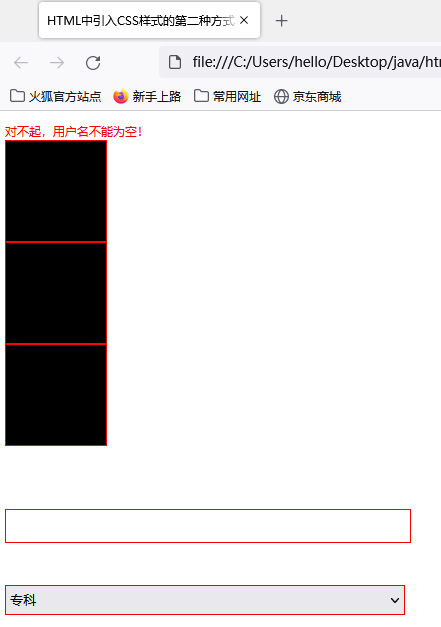
html引入css样式的第二种方式——样式块方式
-
id选择器
语法格式:
#id{
样式名 : 样式值;
样式名 : 样式值;
样式名 : 样式值;
…
} -
标签选择器
语法格式:
标签名 {
样式名 : 样式值;
样式名 : 样式值;
样式名 : 样式值;
…
}
标签选择器作用的范围比id选择器广。 -
类选择器 : class相同的标签可以认为是同一类标签。
语法格式:
.类名{
样式名 : 样式值;
样式名 : 样式值;
样式名 : 样式值;
…
}
<!doctype html>
<html>
<head>
<title>HTML中引入CSS样式的第二种方式:样式块</title>
<style type="text/css">
/*
这是CSS的注释。
*/
/*
id选择器
语法格式:
#id{
样式名 : 样式值;
样式名 : 样式值;
样式名 : 样式值;
....
}
*/
#usernameErrorMsg {
color : red;
font-size : 12px;
}
/*
标签选择器
语法格式:
标签名 {
样式名 : 样式值;
样式名 : 样式值;
样式名 : 样式值;
....
}
标签选择器作用的范围比id选择器广。
*/
div {
background-color : black;
border : 1px solid red;
width : 100px;
height : 100px;
}
/*
类选择器
语法格式:
.类名{
样式名 : 样式值;
样式名 : 样式值;
样式名 : 样式值;
....
}
*/
.student {
border : 1px solid red;
width : 400px;
height : 30px;
}
</style>
</head>
<body>
<!--
设置样式字体大小12px,颜色为红色!
-->
<span id="usernameErrorMsg">对不起,用户名不能为空!</span>
<div></div>
<div></div>
<div></div>
<!--class相同的标签可以认为是同一类标签。-->
<br><br><br>
<input type="text" class="student"/>
<br><br><br>
<select class="student">
<option>专科</option>
<option>本科</option>
</select>
</body>
</html>

html引入css样式的第三种方式——链入外部样式表文件
href标识超文本引用,用在link和a等元素上,href是引用和页面关联,是在当前元素和引用资源之间建立联系
src表示引用资源,表示替换当前元素,用在img,script,iframe上,src是页面内容不可缺少的一部分。
- html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>在HTML中使用CSS样式的第三种方式:引入外部独立的css文件</title>
<!--引入css-->
<link rel="stylesheet" type="text/css" href="css/1.css" />
</head>
<body>
<a href="http://www.baidu.com">百度</a>
<span id="baiduSpan">点击我链接到百度哦!</span>
</body>
</html>
- css
a {
text-decoration : none;
}
/*
cursor : 鼠标样式,pointer是小手,hand也是,但是hand有浏览器兼容问题。建议使用pointer
*/
#baiduSpan {
text-decoration: underline;
cursor: pointer;
}

组合选择器
-
组合选择器的格式是:
选择器 1, 选择器 2, 选择器 n{
属性: 值;
} -
组合选择器可以让多个选择器共用同一个 css 样式代码。




















 771
771











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








