webpack实时更新的问题
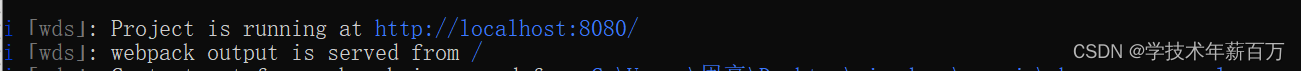
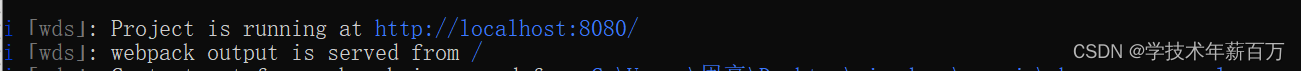
在安装了webpack-dev插件之后运行npm run dev
如果运行之后出现了更改了index.js数据没有实时更新的问题
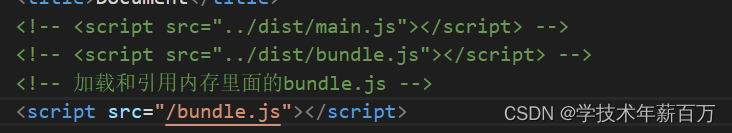
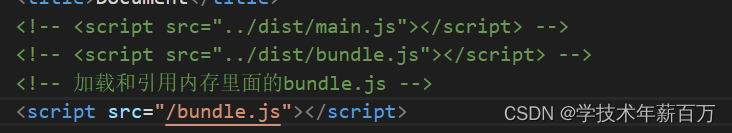
1.在html里面的script路径设置为/开头
2.在浏览器里面输入http://localhost:8080/,在里面打开src文件里的html

因为数据更新了之后会保存在内存中,不会保存在物理磁盘中,这时候就需要设置html中的script中的地址改成/开头

更改之后在index.js里面更改数据就可以实现了。
webpack实时更新的问题
在安装了webpack-dev插件之后运行npm run dev
如果运行之后出现了更改了index.js数据没有实时更新的问题
1.在html里面的script路径设置为/开头
2.在浏览器里面输入http://localhost:8080/,在里面打开src文件里的html

因为数据更新了之后会保存在内存中,不会保存在物理磁盘中,这时候就需要设置html中的script中的地址改成/开头

更改之后在index.js里面更改数据就可以实现了。











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


