第一步、安装Node.js
https:
检查是否安装成功
node -v
npm -v
第二步、安装cnpm (npm镜像,因为npm从GitHub上下包太慢)
npm install -g cnpm --registry=https:
检查是否安装成功
cnpm -v
第三步、安装vue-cli
cnpm install -g @vue/cli
cnpm install -g @vue/cli-init
检查是否安装成功
vue -V
第四步、安装webpack
cnpm install -g webpack
第五步、创建项目(注意:一定要在 要创建位置的路径下执行命令)
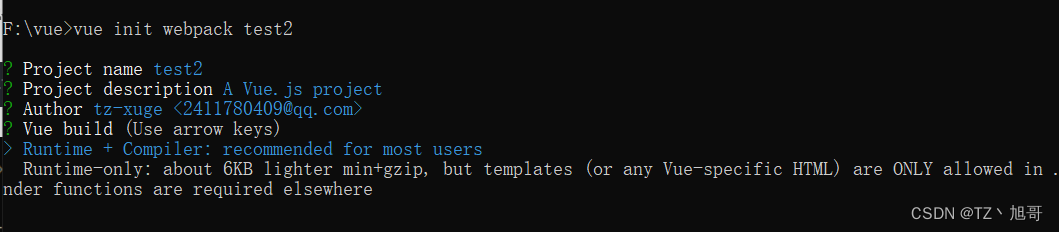
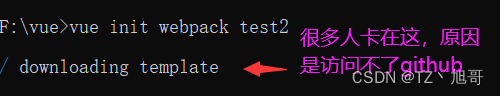
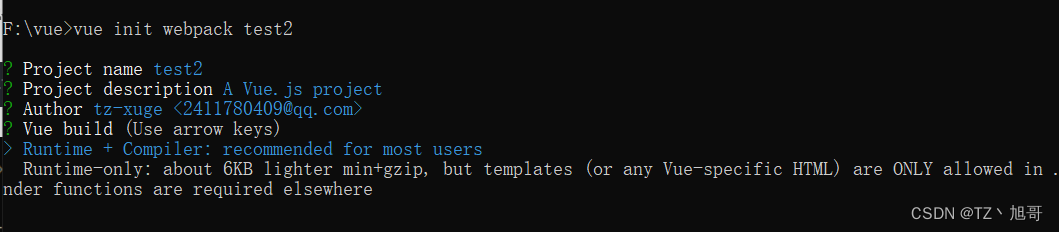
vue init webpack 项目的名字

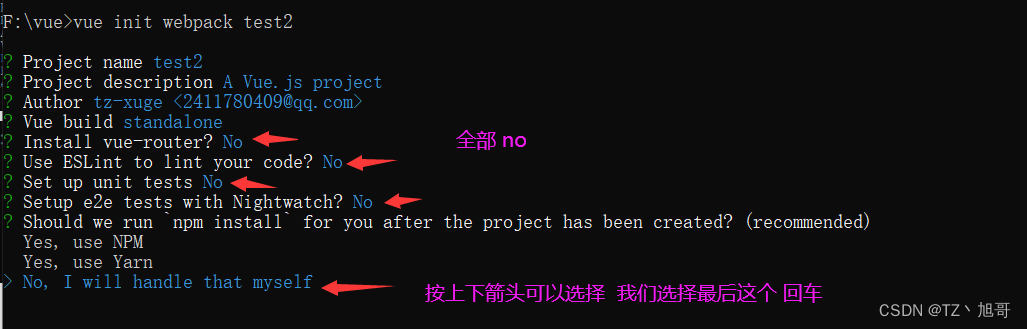
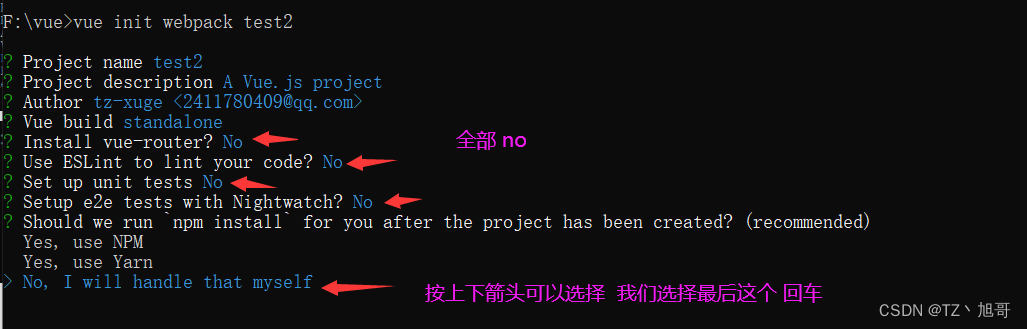
以下四步(四个?) 直接回车就好


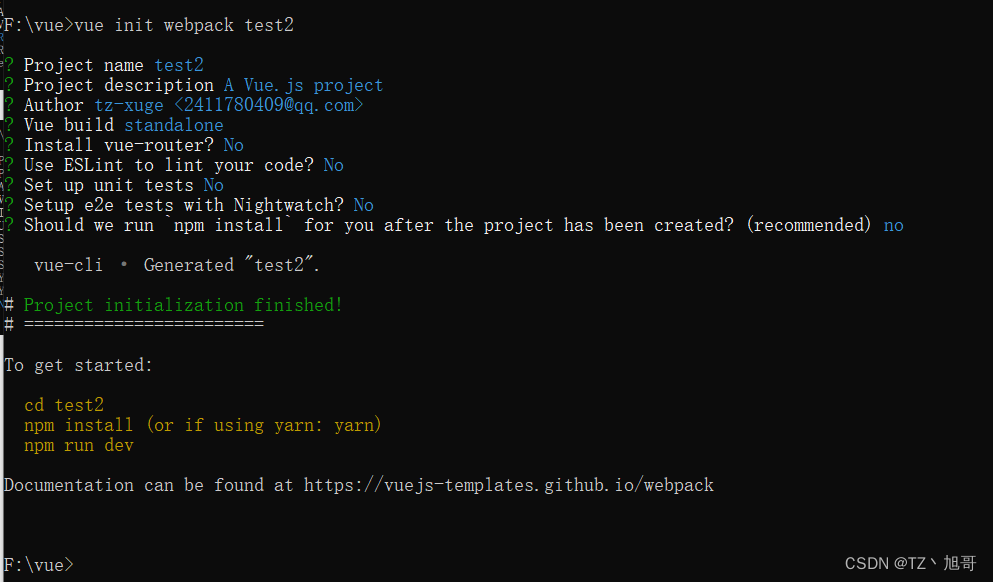
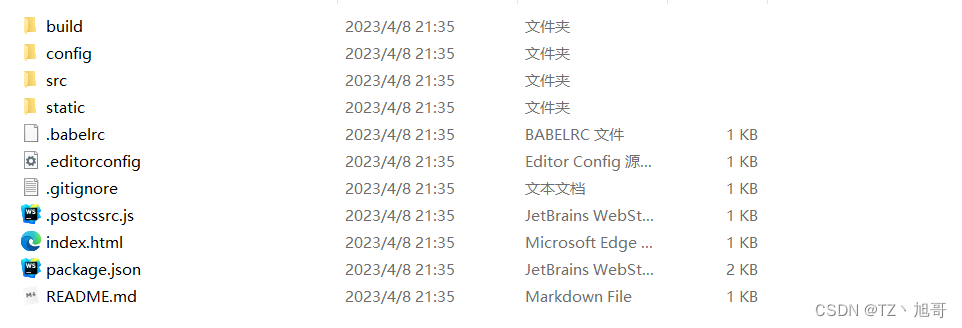
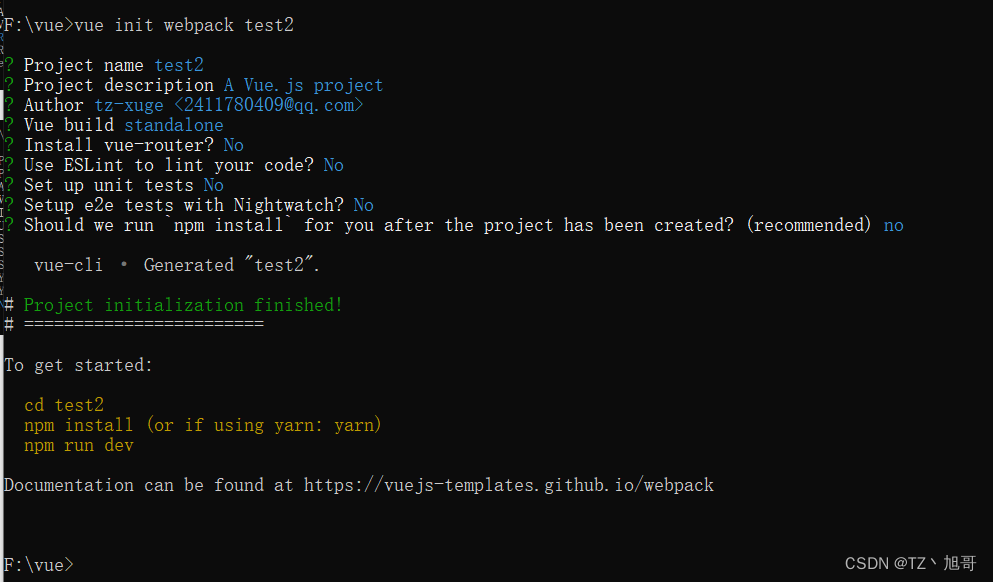
项目创建完成截图

第六步、启动项目
首先进入刚刚创建的项目中
cd test2
然后安装依赖
cnpm install
安装依赖前的截图

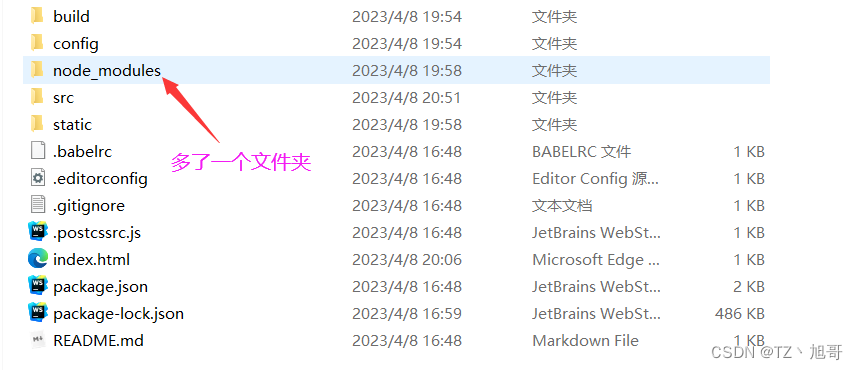
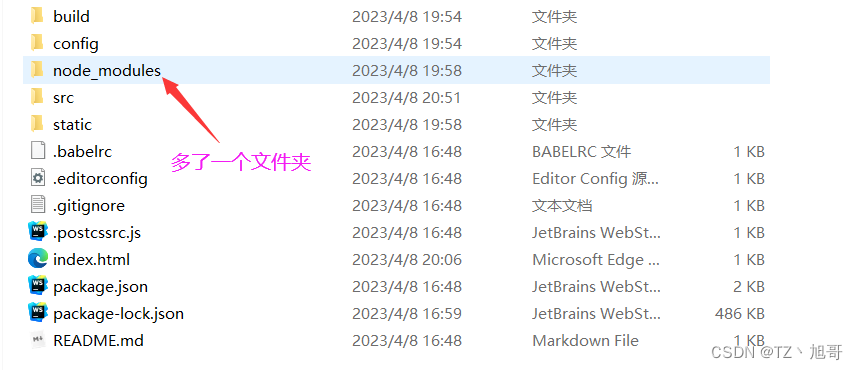
安装依赖后的截图

最后启动项目
npm run dev
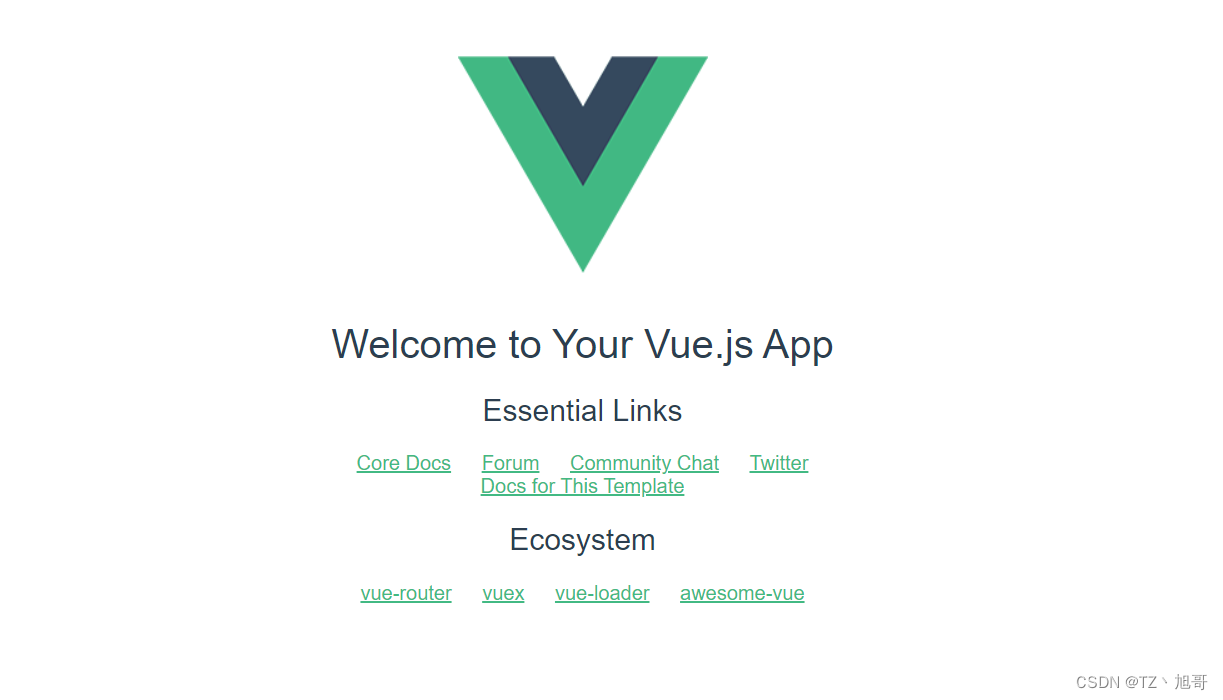
在浏览器输入 localhost:8080
效果图

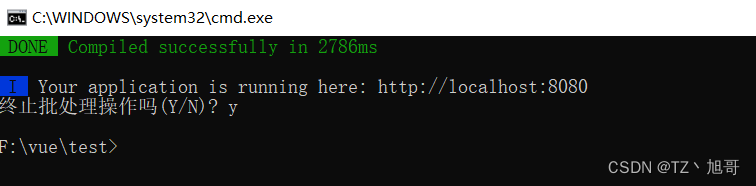
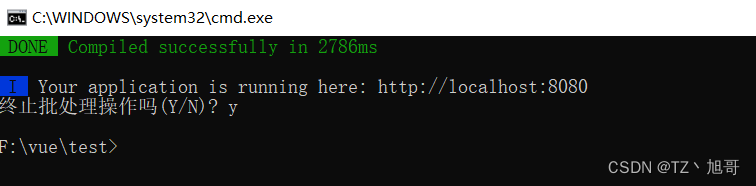
第七步、关闭项目(注意,不能直接点X关闭cmd窗口 )
操作方法: ctrl+c 然后输入y 就可以关闭项目了































 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








