目录
Vue介绍就不多说啦,自行谷歌或者百度吧。接下去会介绍如何搭建Vue开发环境。
前置条件
电脑已经安装好了node环境,Node
并且配置好环境变量。可以输入如下方式检查。

IDE选择
vs code或者webstorm, 由于个人之前是使用idea的软件,对这一家公司的产品喜欢,接触了一段时间vs code后还是不够喜欢,😄。但也有不少同学是推荐vs code搭配各种插件使用,
安装Vue
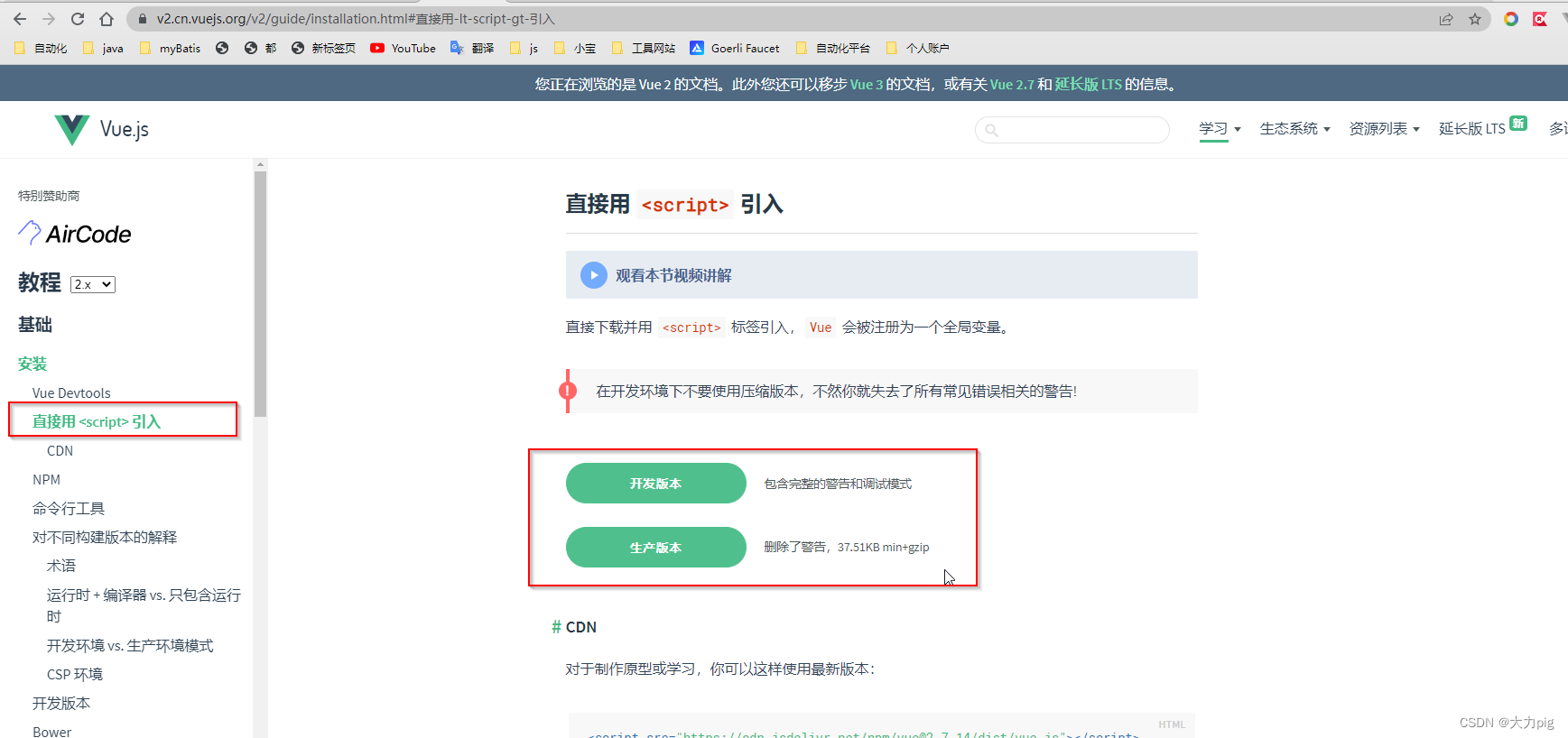
1. 安装方式有npm安装以及使用script方式导入,在本节我们使用script方式导入安装。进入安装 — Vue.js
2. 网站的安装->直接使用<script>导入页面, 将开发版本和生产版本都下载。

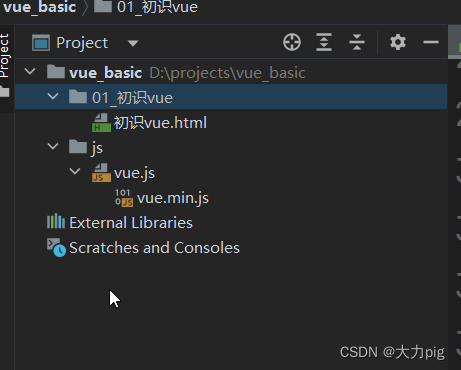
3. 新建项目目录,如D盘下projects/vue_project, 使用webstorm打开。
4. 新建html文件,导入vue框架。
目录结构参考如下图

代码说明
<script type="text/javascript" src="../js/vue.js"> 导入vue框架的开发版本,
Vue.config.productionTip= false这一句提醒如果是true,浏览器的开发者里会一直提醒不要将开发版本发布到生成,改成false就不会一直提醒。代码如下。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>初识vue</title>
<script type="text/javascript" src="../js/vue.js">
</script>
</head>
<body>
<script type="text/javascript">
Vue.config.productionTip= false
</script>
</body>
</html>安装Vue.js devtools
在浏览器商店(chrome)搜索该插件,添加到浏览器。可以使用浏览器固定功能固定在浏览器插件。


vue基础环境搭建完毕,让我们愉快的玩耍吧~






















 1064
1064











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








