目录
介绍
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。所有 Vue.js 的模板都是合法的 HTML,所以能被遵循规范的浏览器和 HTML 解析器解析。
在底层的实现上,Vue 将模板编译成虚拟 DOM 渲染函数。结合响应系统,Vue 能够智能地计算出最少需要重新渲染多少组件,并把 DOM 操作次数减到最少。
如果你熟悉虚拟 DOM 并且偏爱 JavaScript 的原始力量,你也可以不用模板,直接写渲染 (render) 函数,使用可选的 JSX 语法。
Mustache 插值语法
数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值:用于标签体内容。
<span>Message: {{ msg }}</span>Mustache 标签将会被替代为对应数据对象上 msg property 的值。无论何时,绑定的数据对象上 msg property 发生了改变,插值处的内容都会更新。
通过使用 v-once 指令,你也能执行一次性地插值,当数据改变时,插值处的内容不会更新。但请留心这会影响到该节点上的其它数据绑定:
<span v-once>这个将不会改变: {{ msg }}</span>Attribute指令语法
Mustache ”双括号“ 语法不能作用在 HTML attribute 上,遇到这种情况应该使用 v-bind 指令:
如下我们就给id绑定上了dynamicId的js表达式,插值语法一般用于标签体语法。如属性,内容。
<div v-bind:id="dynamicId"></div>代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue语法模板</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!--准备一个容器-->
<div id="root">
<h1>插值语法</h1>
<h1>hello, 这句话不会被改变, {{name}}</h1>
<hr/>
<h1>指令语法 v - bind 绑定</h1>
<a v-bind:href="url">点击我,去csdn学习技术呀。</a>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
name: 'pig',
url: 'https://www.csdn.net/'
}
})
</script>
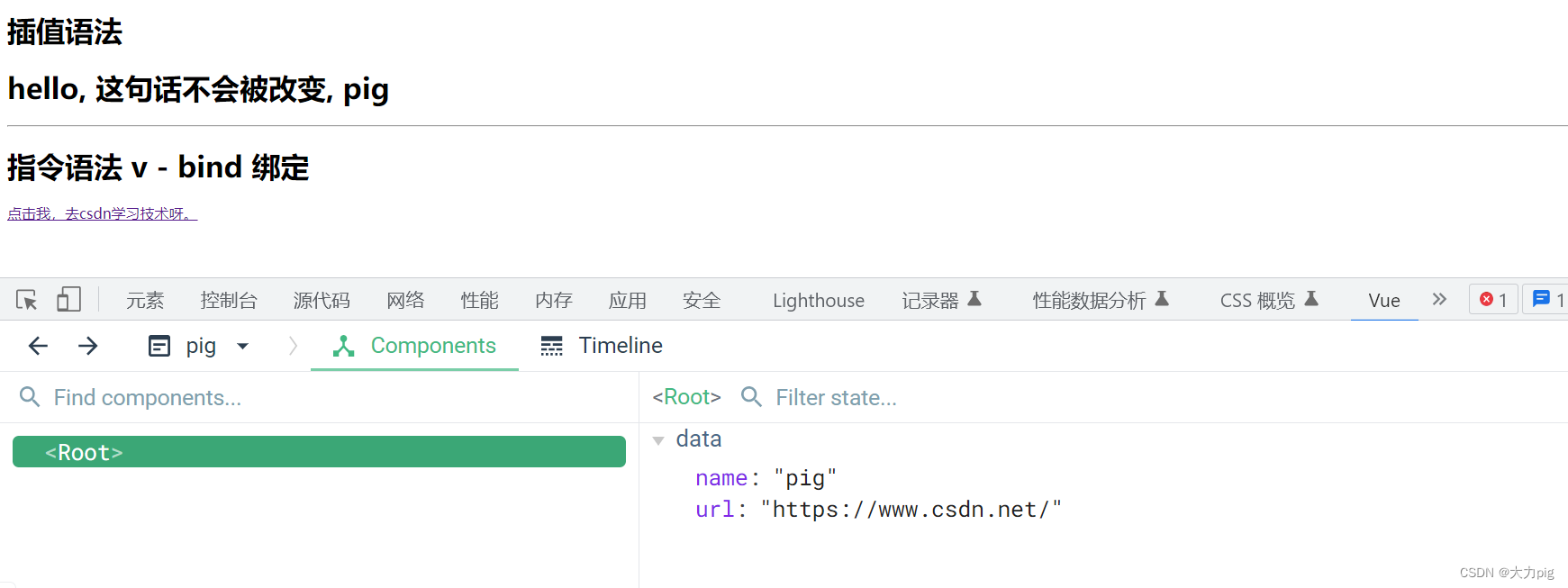
</html>运行效果
我们可以在Vue调试台看到数据源,点击超链接可以顺利进入网站。























 864
864











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








