一、自适应的分类
1、大屏幕显示更多内容
描述:即根据固定像素大小,显示内容根据显示器分辨率决定,分辨率越大,显示内容越多。
适应性:适合没有图表的页面,因为图表一般用作大屏展示,而大屏一般都是铺满整个屏幕的。
2、不同屏幕显示相同内容
描述:不同大小及分辨率的屏幕,只要宽高比例相同(例 16:9),其展示的内容就一致。
适应性:比较适合大屏展示,移动端和后台管理也可以用,但没必要。
二、普通项目自适应(后台管理,移动端等)
1、使用flex布局
对齐方式可以使用flex,包括左对齐,右对齐,水平居中,垂直居中,两端分布布局等。
flex常见样式
| 值 | 描述 |
|---|---|
| justify-content: center | 纵轴居中对齐(垂直对齐) |
| justify-content: flex-start | 纵轴左对齐 |
| justify-content: flex-end | 纵轴右对齐 |
| align-items: center | 水平居中 |
| align-items: baseline | 水平基线对齐 |
| flex-direction: column | 置换横纵轴方向(修改为从上往下排列) |
| flex-wrap: wrap | 允许换行(内容过多时,可以自动换行) |
| justify-content: space-between | 两端均匀分布,左右不留空 |
| justify-content: space-around | 两端均匀分布,左右留空 |
2、宽高避免写死
尽量不要把宽高写死,防止用户放大比例或者在小屏幕上样式错乱。
可以按比例、百分比、或者flex去设置宽高,同事借助margin,padding去实现。
以一个按钮举例:
<template>
<div class="main">
<div class="button">短按钮</div>
<div class="button">长按钮长按钮</div>
</div>
</template>
<style lang="scss" scoped>
.main {
display: flex;
align-items: center;
justify-content: center;
.button {
margin: 20px;
color: rgb(255, 255, 255);
background-color: rgb(50, 91, 224);
padding: 0 16px;
height: 30px;
line-height: 30px;
border-radius: 15px;
}
}
</style>

可以看到,按钮没有设定宽度,仅仅使用了padding去撑开,这样的好处是,无论按钮字数多长,宽度都可以自适应;
这里高度使用固定30px,虽然高度也可以使用padding撑开,但按钮这种用途的,是可以使用固定高度的(随机应变)。
3、使用滚动
在设计图稿时就应该考虑到小屏幕的展示问题,但如果UI经验不足没有兼顾到,或者内容过多时,可以考虑使用滚动条,上下或者左右滚动。
三、大屏自适应
1、使用rem
rem的值是动态计算的,具体可以获取当前显示器的屏幕宽高,与一个标准值进行对比,其对比的值,就是rem的值。
获取屏幕宽高的方法
| 值 | 描述 |
|---|---|
| window.innerWidth | 当前窗口的宽度 |
| window.innerHeight | 当前窗口的高度 |
以设计图为1920*1080px举例
单独写一个js文件,计算rem的值,并在main.js中引入
function setRem() {
// 默认使用100px作为基准大小
const baseSize = 100;
const baseVal = baseSize / 1920;
const vW = window.innerWidth; // 当前窗口的宽度
const rem = vW * baseVal; // 以默认比例值乘以当前窗口宽度,得到该宽度下的相应font-size值
window.$size = rem / 100;
document.documentElement.style.fontSize = rem + "px";
}
// 初始化
setRem();
// 窗口大小变化时重置 rem
window.onresize = function() {
setRem();
};
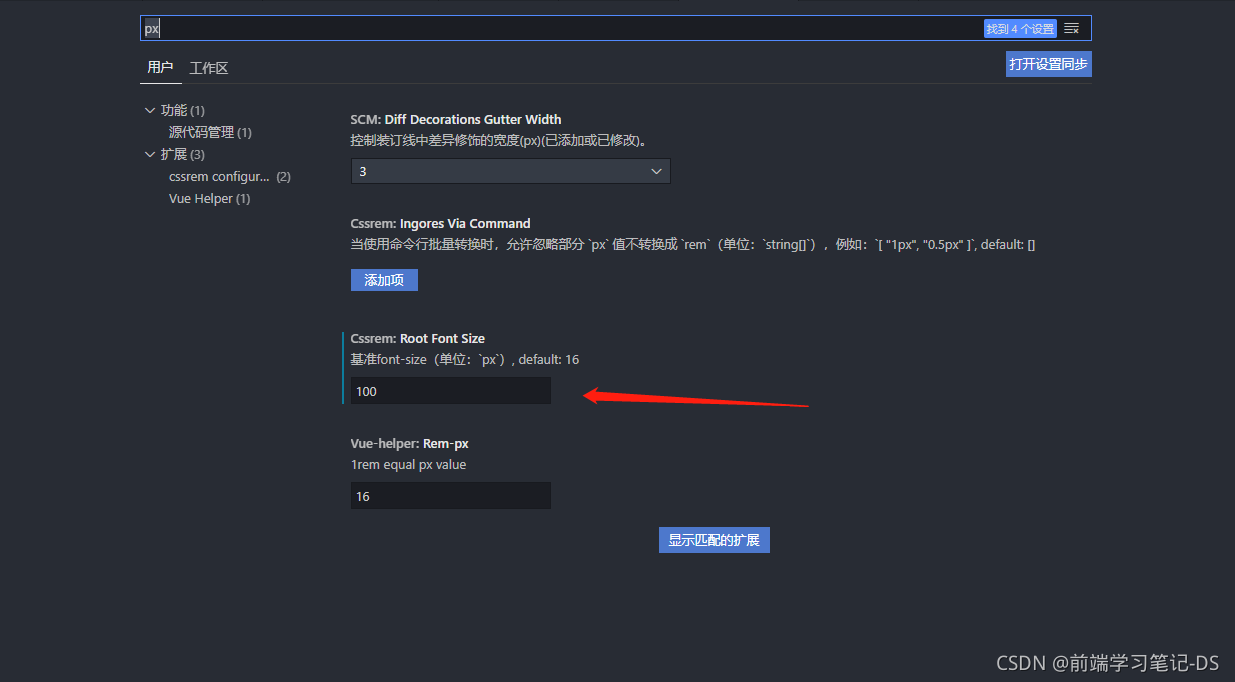
如果你使用vscode编辑器,在使用rem单位的时候,可以借助 px to rem & rpx (cssrem)插件,这个插件可以帮助你计算px和rem的转换值。

安装好插件后,可以在首选项中设置px与rem的转换基准比例,上面示例使用了100作为基准,所以这里也设置为100。

注意:这个示例没有计算屏幕高度的比例,是因为高度可以通过上下滚动或铺满来解决。
二、创建一个可使用的全局比例变量
可以在main.js文件中创建,方便直接使用
Vue.prototype.$size = document.body.clientWidth / 1920;
这个变量是给一些没有自适应的第三方组件使用的,在已有的数值上乘以$size
100 * this.$size;
三、使用flex
同上
四、使用滚动
同上
五、避免宽高写死
同上
写在最后
自适应没有完全区分的界限,使用哪种方案需要根据项目实际情况来,两种同时混合使用也是很常见的,只是在混合使用时,需要注意rem和px的区分。


























 8261
8261











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










