要明白前端用vscode编写即可,后端用vs看,controller主要一些控制方法主要在webAPI中查看。
bulder中每次vs有修改后都会自动保存run,bat一样的效果。

项目配置一步步来,仔细阅读网上教程。
常用的vue指令(至少在项目中遇见要看得懂):vue常用指令_jayLog的博客-CSDN博客_vue指令
npm run dev和serve
v-show :展示方法
v-on:绑定事件,事件监听器。<button v-on:click="reverseMessage">反转消息</button>
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')
}
}
})
二、swagger前后端衔接的api工具。(Swagger介绍及使用_被子里的博客-CSDN博客_swwager)9991,直接输入端口号直接可以打开查看接口,
1、测试登录 localhost:8080/swagger-ui.html测试登录 localhost:8080/swagger-ui.html
2、配合工作过程:数据库-swaggerAPI接口,post请求数据,get传回值,json解析-前端展示。
Q:swagger的登录网址打不开,什么原因?
A:没有启动生成webAPI,然后在输入端口号打开。
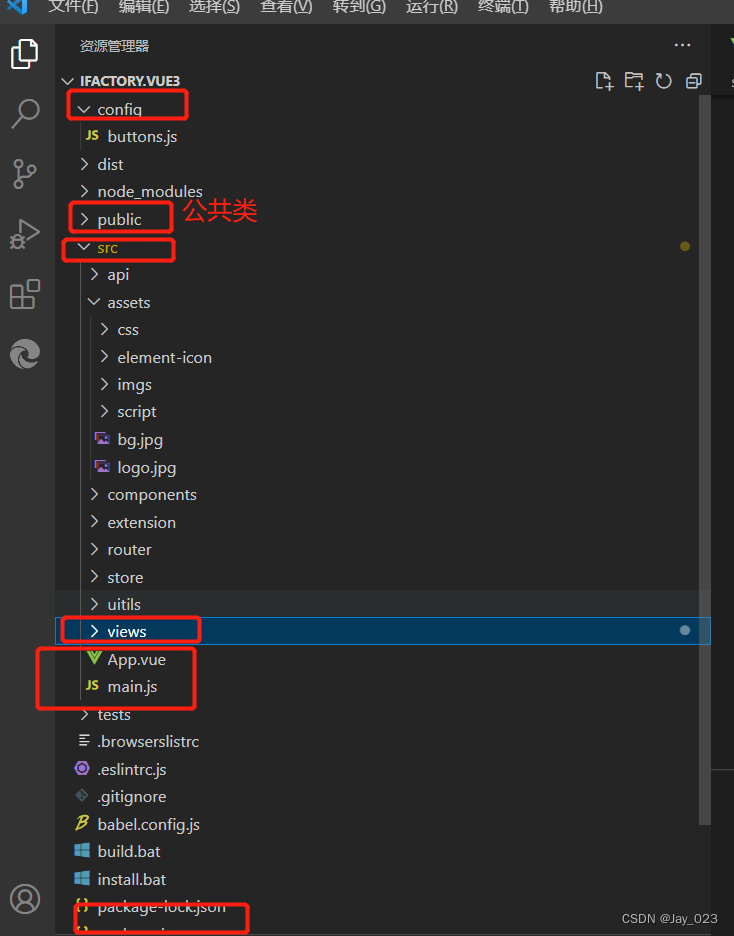
VUE项目从哪个文件看起:从文件的构成看起,src-views中查看vue文件和js文件。
config:全局配置页面。






















 8153
8153











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








