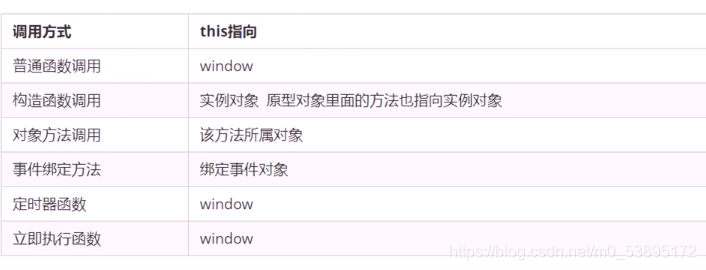
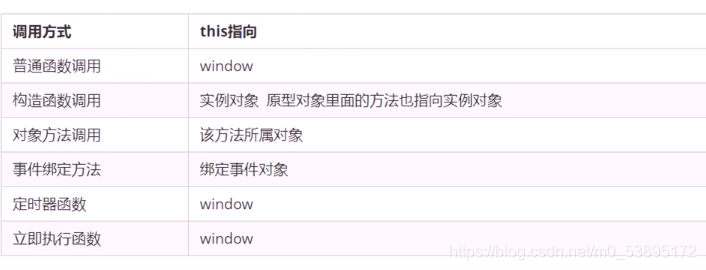
函数调用方式以及this指向

- 普通函数:fn();
function fn(){
console.log( '普通函数:'+ this);
}
fn();
- 对象的方法
var obj = {
sayhi:function(){
console.log(this);
}
}
obj.sayhi();
- 构造函数: new 函数名()
构造函数中的this中的this指向实例对象 原型对象里面的this也指向实例对象
function Star(){
}
var star = new Star();
- 绑定事件函数:点击调用
var btn = document.querySelector('button');
btn.onclick = function(){
console.log(this);
};
- 定时器函数:定时器调用
setTimeout(function(){
console.log(this);
},1000);
- 立即执行函数:(function(){
})() 立即执行函数自动调用
(function(){
console.log(this);
})();
- 箭头函数
因为我在之前的博客中有写到,这里就不概述了,有兴趣的同学可以去学习一下哦箭头函数























 1048
1048











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








