学习目标:
react学习
react语法,注意事项
jxs语法注意事项
学习内容:
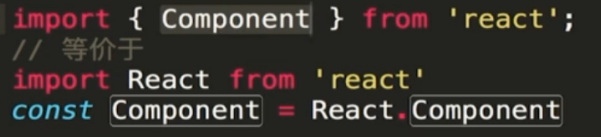
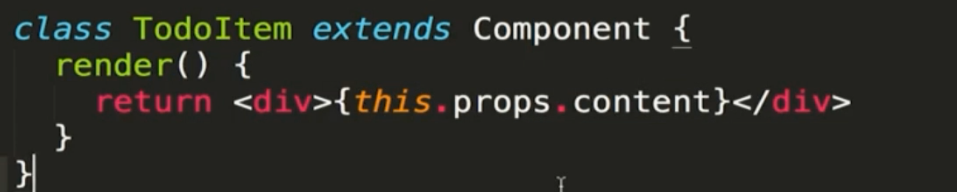
当一个类继承React.Component时,这个类就是一个组件
render函数就是返回你需要显示的内容

jsx语法必须返回的是一个整体,比如<div标签
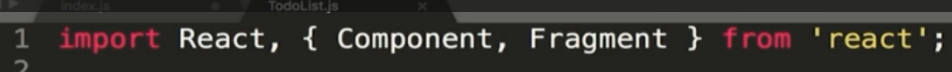
或者是<Fragment标签

要在import上引入Fragment

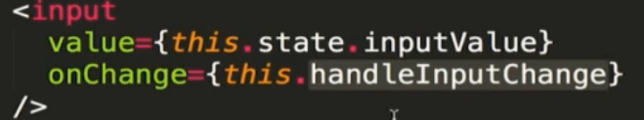
绑定事件需要使用大驼峰式命名,用大括号!
react中有immtable这个概念
state不允许我们做任何的改变,因为这样改变state就会在之后优化性能出现问题,需要通过赋值去操作原有state中的数据
在jsx中使用样式对应的class名字时,需要使用className去对应,class在jsx语法中是关键字,会被认为是一个类

在希望输入标签不被转译的时候,可以使用dangerouslySetInnerHTML={{__html: item}}

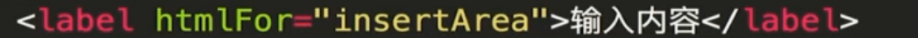
lable标签中不可以直接用for,会被认为是for循环,需要使用htmlFor属性


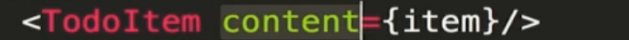
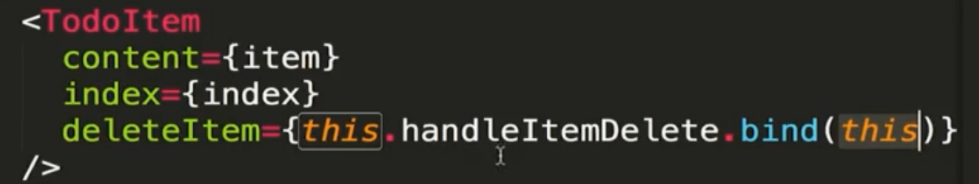
子组件向父组件传递数据,子组件定义属性,并让子组件渲染接收到的值

子组件引用父组件函数,需要在传递时使用bind方法,强制的让this指向父组件,否则传递过去的值,其实是在子组件中找子组件自己的函数






















 260
260











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








