引入
在日常生活中,登录随处可见。
有登录就会有账号就会有密码,我们在使用APP或者是网站的时候,通常要求我们先登录,才能获得相关的服务,这里特别指出某宝——不登录就无法浏览使用搜索,或者商品详情页面的。
介绍
一般来说,每个APP或者网站都会对账号密码的格式严格要求。
然后再对账号和密码进行验证,当然这里就是后端比对数据库的事情了,我们这次主要来讲讲前面输入时的约束——正则表达式:
这里以密码举例,主要是账号的种类太多了,有些网站是支持ID登录的,有些网站是仅支持手机号码登录的,这比较繁杂。
剖析
我们常见的密码,通常密码分为三种:
1.纯数字
2.数字+字母(部分银行采用这个方式)
3.数字+字母+特殊字符
这里三种都介绍。
1.纯数字
这个很简单:
let regNum = /\d+/\d是指0-9,它的作用跟[0-9]是一样的。
\d+的意思是必须包含一个数字。
2.数字+字母
数字加字母有很多方式,但是为了便于理解,我们拆开来说:
let regLet = /[a-zA-Z]{1,n}/[a-zA-Z]其实就是大小写字母,而后面的{1,n}作用跟\d后面的“+”一致。
为了方便,其实你也可以使用“+”代替{1,n}(中间没有空格,请注意!!)。
let regLet = /[a-zA-Z]+/3.数字+字母+特殊符号
跟上面一样,我们也拆开来说:
特殊符号有很多,所以我们只能是一一列举:
let regSpe = /[(\ )(\~)(\!)(\@)(\#)(\$)(\%)(\^)(\&)(\*)(\()(\))(\-)(\_)(\+)(\=)(\[)(\])(\{)(\})(\|)(\\)(\;)(\:)(\')(\")(\,)(\.)(\/)(\<)(\>)(\?)(\)]/
到现在,我们就已经可以对输入的内容进行约束了:
我们只需要用到判断语句if-else就可以了:
// 判断密码是否包含数字和字母,以及特殊符号
if (!regNum.test(pwd.value) && !regLet.test(pwd.value) && !regSpe.test(pwd.value)) {
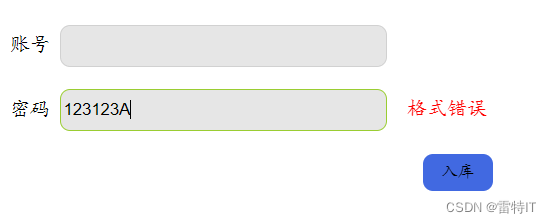
pwdSpan.innerHTML = '格式错误'
}最后
当然,我们通常还会对输入的长度进行限制,通常密码都是6-20位:
这个时候,我们就可以使用:
// 限制长度:
let flagS = pwd.value.length >= 6 ? 1 : 0
let flagL = pwd.value.length <= 20 ? 1 : 0
// 如果长度在6-20中
if (flagS && flagL) {
// 判断密码是否包含数字和字母,以及特殊符号
if (!regNum.test(pwd.value) || !regLet.test(pwd.value) || !regSpe.test(pwd.value)) {
pwdSpan.innerHTML = '格式错误'
return false
}
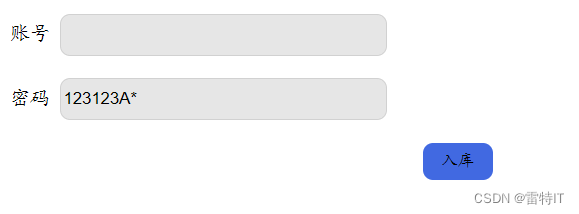
}这样我们就可以实现约束长度的同时,还要求有字母和数字以及特殊符号。




大功告成。





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








