JavaWeb项目css,js,img引入问题
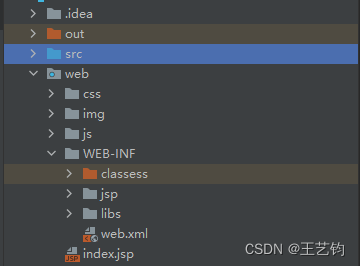
首先先展示一下我的Web项目路径

CSS引入
例:
我要在index.jsp引入css文件中的bootstrap.min.css

<link rel="stylesheet" href="${pageContext.request.contextPath}/css/bootstrap.min.css">
web为我们的根目录所以后面直接跟子目录css
${}为EL表达式pagecontext得到jsp中九大内置对象
CSS样式中引入图片
body{
background: url('../img/你的图片全名');
}
../即为img文件夹的上层目录web后面直接跟与css同一层目录的img就引入成功了
js引入
跟css引入同理
例:
我要在index.jsp中引入js文件夹中的bootstrap.js

<script src="${pageContext.request.contextPath}/js/bootstrap.min.js"></script>





















 1544
1544











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








