5. 字体样式
字体样式
-
文字颜色
color: 颜色值;
-
文字大小
font-size: px / % / em / rem;
-
文字粗细 font-weight: 值; 值可以为:
bold 定义粗的字体
bolder 定义更粗的字体
lighter 定义更细的字体
normal 定义正常的字体大小
100-900的整百数数值;
-
字体类型
font-family: 字体名称 ;
-
字体斜体 font-style: 值; 值可以为:
normal 正常
italic 斜体,换成一种斜体字体
oblique 倾斜,强制倾斜文字,有些文字没有斜体字体时这个属性也可以让它倾斜
-
小型大写字母 font-variant: 值; 值可以为:
normal 正常
small-caps 小型大写字母
-
行高 line-height: 值; 值可以为:
normal 默认 设置合理的行间距
数字 数值大小等于行间距
带单位具体长度值
百分比
-
复合写法
font: 斜体 小型大写 粗细 字体大小/行高 字体类型 ;
字体大小和行高必须用 / 合在一起,不能分开;
不一定每一项都必须写,即使省略某些项也不会影响后面。
文本样式
-
水平对齐方式 text-align
left 居左对齐
center 居中对齐
right 局右对齐
justify 两端对齐
-
首行缩进 text-indent
带单位的长度值,常用px em
-
大小写 text-transform
none 默认值
uppercase 全部转化大写
lowercase 全部转化小写
capitalize 首字母转换为大写
-
文本线 text-decoration
none 没有文本线
underline 下划线
line-through 中划线
overline 上划线
-
text-decoration-color: green; 划线颜色
-
text-decoration-style:dashed; 划线转态
dotted 点状线
dashed 虚线
solid 实线
double 双边框
wavy:波浪线
-
-
字间距 letter-spacing (可选选)
每一个字符之间的间隙
-
词间距 word-spacing
单词之间的间隙
-
换行方式 white-space
normal 默认值,正常换行
nowrap 文本不换行
-
长单词换行方式 word-break (可选选)
normal 默认值,使用浏览器默认的换行方式
break-all 允许在单词内换行
keep-all 只能在半角空格或连字符处换行。
-
溢出显示方式 text-overflow
当盒子规定了超出隐藏后:
clip 默认,裁剪文本
ellipsis 显示省略符号来代表被修剪的文本
-
垂直对齐 vertical-align
vertical-align该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。允许指定负长度值和百分比值。在表单元格中,这个属性会设置单元格框中的单元格内容的对齐方式。取值如下:
值 解释 baseline 默认。元素的基线与父元素的基线对齐 top 元素的顶端与一行中最高元素的顶边对齐 middle 元素的中垂点与父元素的基线加1/2父元素中小写字母x的高度对齐 bottom 把元素的底端与一行中最高元素的底边对齐 text-top 元素的顶端与父元素字体的顶端对齐 text-bottom 把元素的底端与父元素字体的底端对齐 只针对inline、inline-block、图片 或 表格有效;
top、middle、bottom和line-height有关,baseline、text-top、text-bottom和font-size有关;
实在不能理解请使用
vertical-align:像素值;来调整 -
user-select (可选选)
user-select:none;设置不能选中。
属性继承
大部分的文本文字属性都会继承,而盒子本身的宽高边距边框等属性则不会继承。
eg:
<style>
/*span能够继承父级p的文字颜色,所以span显示的文字颜色也是red*/
p{color: red;}
</style>
<p><span>span文字</span></p>
<style>
/*p标签并不会继承div的padding*/
div{padding:20px;}
</style>
<div><p></p></div>
6. 背景属性
background属性用于设置盒子的背景颜色或者背景图片。
background是一个复合属性。backgorund: color image repeat position/size attachment ;
background-color
背景颜色值。
背景色默认是会延伸到border下方的:
<style>
#wrap{
width: 100px;
height: 100px;
background-color: #ff6600;
border: 10px dashed #000;
}
</style>
<div id="wrap"></div>
background-image
插入背景图片
/* case 1 : 不插入背景图 默认 */
div{ background-image: none; }
/* case 2 : 插入背景图 */
div{ background-image: url("路径"); }
同上,背景图片默认也是会延伸到border下方的。
-
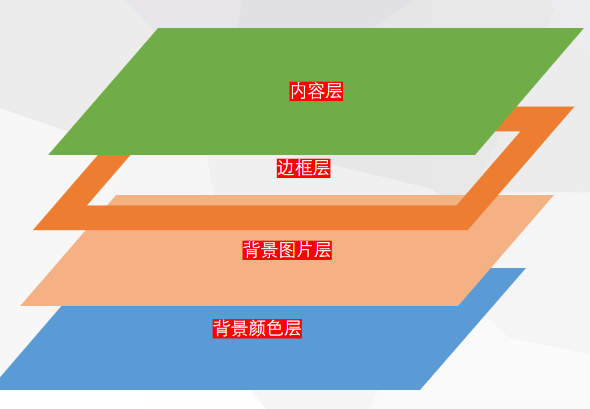
背景与内容的层叠关系3D示意图

background-repeat
背景图片平铺方式
/* case 1 : 背景图片平铺 默认*/
div{ background-repeat: repeat; }
/* case 2 : 背景图片不平铺 */
div{ background-repeat: no-repeat; }
/* case 3 : 背景图片水平平铺 */
div{ background-repeat: repeat-x; }
/* case 4 : 背景图片垂直平铺 */
div{ background-repeat: repeat-y; }
background-position
设置背景图片位置;
background-position:X Y; X和Y默认是:0 0
| X允许的取值方式 | Y允许的取值方式 |
|---|---|
| left左对齐 center水平居中 right右对齐 | top顶部对齐 center垂直居中 bottom底部对齐 |
| 百分比 | 百分比 |
| px | px |
如果只给一个值,那么第二个值默认center(50%);
X轴的值和Y轴的值如果给的是方位(单词)值,可以交换顺序。
background-size
设置背景图片的尺寸;(CSS3新增属性,需要浏览器的支持,这个网站可以查询兼容性:caniuse)
通常用于在不改变图片宽高比的情况下,铺满盒子。
background-size:X Y; X和Y默认和原图 宽 高 对应,同时X Y可以是自己设定的百分比或像素
background-size:cover; 等比例缩放直到铺满X轴和Y轴;
background-size:contain; 等比例缩放直到铺满X或Y轴其中一个;
background-attachment
background-attachment:scroll; 默认值,背景随滚动而滚动;
background-attachment: fixed; 背景不随滚动而滚动
背景图片和img标签对比
-
背景图片不占用content内容部分,而img标签会占用。
-
背景图片大小如果超出盒子是不会显示的,而img标签如果超出父级盒子默认是会超出显示的。
何时使用背景图片,何时使用img标签并没有一个确却的标准规定,可以根据实际情况做选择。
如果为了给盒子加底色为内容部分加背景,或者是加一些小图标项目符号等,则使用背景图片。
如果是确却的想表达一个图片信息,也希望搜索引擎能检索到对应的图片信息,则使用img标签。





















 77
77











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








