1. 配置 + 渲染
-
安装 echarts 依赖
npm install echarts -S -
main.js,引入 echarts
import * as echarts from 'echarts'// 在import的后面,echarts的前面加一个 * as Vue.prototype.$echarts = echarts -
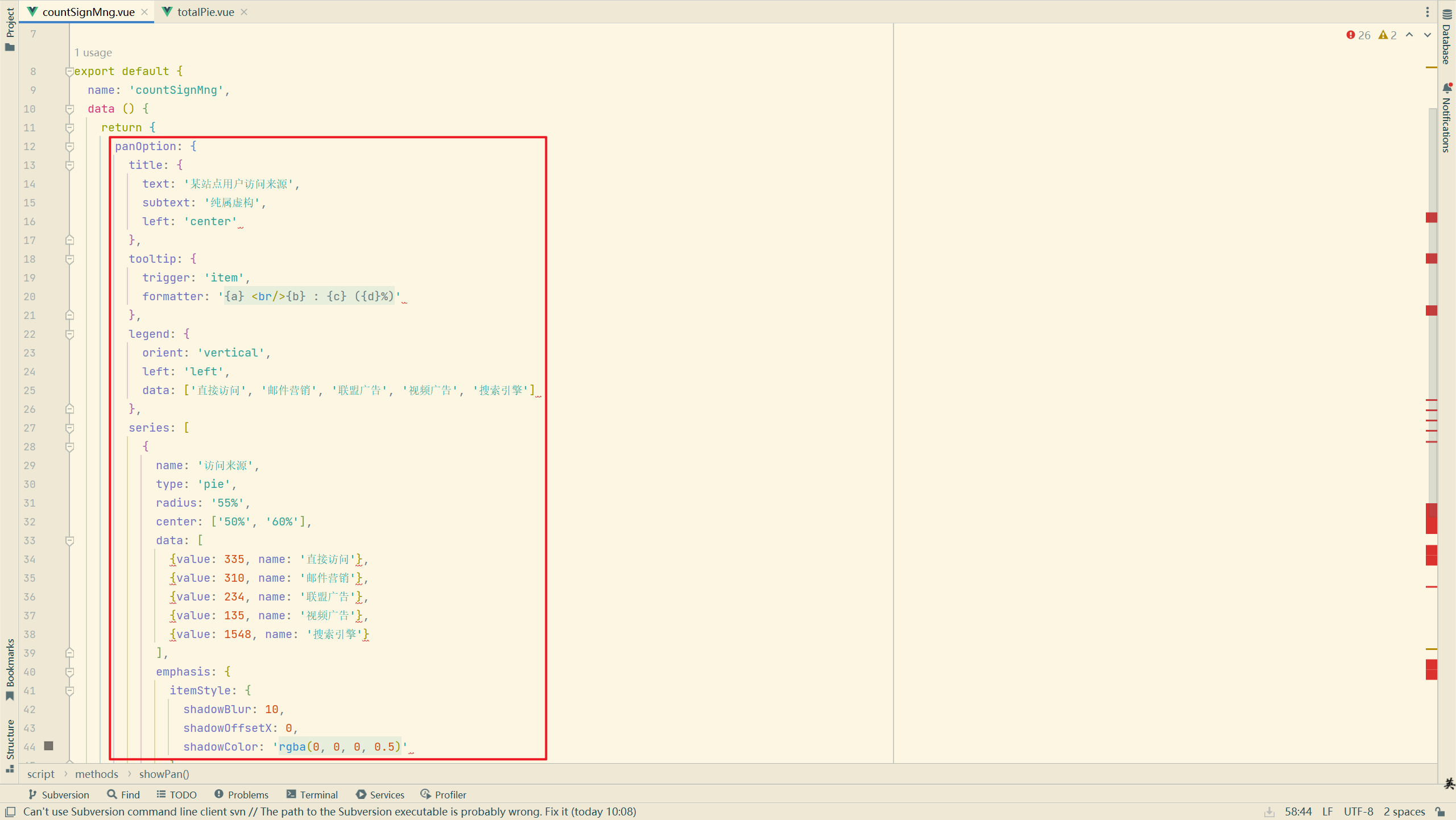
从 echarts 官网直接复制一个案例,放到 data 里面,如图:


-
template 中定义一个 div ,作为显示圆盘的载体

-
在 method 中定义初始化 echarts 的方法
methods: { showPan () { // 指定 echarts 图表初始化的容器 const panCharts = this.$echarts.init(document.querySelector('#pan')) // 渲染 echarts panCharts.setOption(this.panOption,true) } } -
在 mounted 钩子函数中调用初始化 echarts 图表的方法
mounted() { this.showPan() }, -
效果图如下

2. 数据渲染
到此,我们肯定要用自己的数据去渲染 echarts 图表,即上述案例中的 title、legend、series 都必须由我们自己的数据来渲染。这里就附上前后端代码了,因为操作比较简单,就简单说一下思路。
- 通过一些函数获取后端数据,并替换掉数据字段(title、legend、series,一般 title、legend 都会写死,只会更改 series 对象里面的 data 数组,如下)
/* 将饼图数据数组中的值赋值给饼图的data */ this.panOption.series[0].data = innerPayData this.panOption.series[1].data = outterPayData - 调用初始化(渲染)echarts 图表的函数,重新渲染表格
this.showPan()























 9667
9667

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










