Django中的缓存
缓存的定义
定义: 缓存是-类可以更快的读取数据的介质统称,也指其它可以加快数据读取的存储方式。一般用来存储临时数据,常用介质的是读取速度很快的内存
意义:视图渲染有一定成本,数据库的频繁查询过高;所以对于低频变动的页面可以考虑使用缓存技术,减少实际渲染次数;用户拿到响应的时间成本会更低
Django中设置缓存 - 数据库缓存
将缓存的数据存储在您的数据库中
CACHES ={
'default':{
BACKEND':'django.core.cache.backends.db.DatabaseCache',
'LOCATION':'my cache table',
'TIMEOUT':300,#缓存保存时间 单位秒,默认值为300
'OPTIONS':{
'MAX ENTRIES':300,#缓存最大数据条数
'CULL FREOUENCY':2,#缓存条数达到最大值时 删除1/x的缓
存数据
}
}
}
Django中设置缓存- 本地内存缓存
数据缓存到服务器内存中
配置样例:
CACHES = {
'default': {
'BACKEND':'django.core.cache.backends .1ocmem.LocMemCache',
'LOCATION':'unique-snowfTake',
}
}
Django中设置缓存- 文件系统缓存
将缓存的数据存储到本地文件中
配置样例:
CACHES = {
'default': {
'BACKEND':'django.core.cache.backends .filebased.FieBasedcache
'LOCATION':/var/tmp/django_cache',#这个是文件夹的路
径
#'LOCATION':c:\test\cache',#windows下示例
}
}
整体缓存策略
在视图中
样例:
from django.views.decorators.cache import cache_page
@cache_page(30)-> 单位S
def my_view(request):
...
在路由中
样例:
from django.views.decorators.cache import cache_page
urlpatterns = [
path('foo/',cache_page(60) (my_view)),
]
局部缓存策略
缓存api的使用
先引入cache对象
方式1: 使用caches[‘CACHE配置key’]导入具体对象
from django.core.cache import caches
cache1 = caches['myalias']
cache2 = caches['myalias_2']
方式2:
from django.core.cache import cache 相当于直接引入 CACHES配置项中的‘default’项
1.cache.set(key,value,timeout) - 存储缓存
key:缓存的key,字符串类型
value:Python对象
timeout: 缓存存储时间(s),默认为CACHES中的TIMEOUT值
返回值: None
2.cache.get(key)获取缓存
key:缓存的key
返回值: 为key的具体值,如果没有数据,则返回None
3.cache.add(key,value) - 存储缓存,
只在key不存在时生效
返回值: True[存储成功] or False[存储失败]
4.cache.get_or_set(key,value,timeout) - 如果未获取到数据 则执行set操作
返回值: value
5.cache.set_many(dict,timeout)- 批量存储缓存
dict: key和value的字典
timeout: 存储时间(s)
返回值: 插入不成功的key的数组
6,cache.get_many(key_list)- 批量获取缓存数据
key_list:包含key的数组
返回值: 取到的key和value的字典
7,cache.delete(key)- 删除key的缓存数据
返回值: None
8,cache.delete_many(key_list)- 批量删除
返回值: None
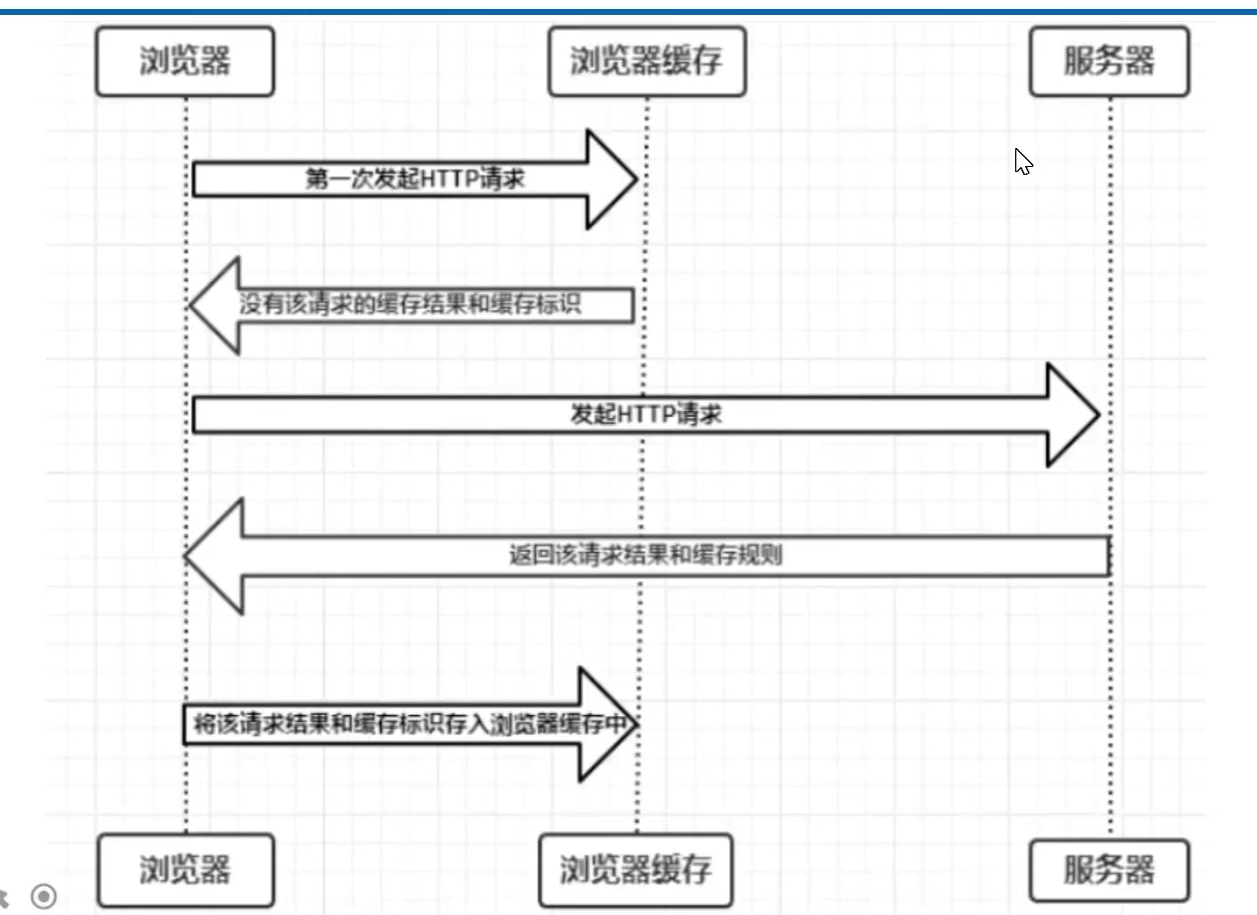
浏览器缓存策略
浏览器也具备缓存技术,对于浏览器来说,每次向服务器发出请求都是耗时的操作,如果本身浏览器内部就具备当前Url的内容,则-定时间内可以不必给服务器发消息,从而提升网民体验,降低服务器请求压力

浏览器缓存 - 强缓存
不会向服务器发送请求,直接从缓存中读取资源
1,响应头- Expires
定义:缓存过期时间,用来指定资源到期的时间,是服务器端的具体的时间点
样例: Expires:Thu,02 Apr 2030 05:14:08 GMT
2,响应头 - Cache-Control
在HTTP/1.1中,Cache-Control主要用于控制网页缓存。比如当’Cache-Control:max-age=120 '代表请求创建时间后的120秒,缓存失效
说明:目前服务器都会带着这两个头同时响应给浏览器,浏览器优先使用Cache-Control
协商缓存
强缓存中的数据一旦过期,还需要跟服务器进行通信,从而获取最新数据思考?如果强缓存的数据是一些静态文件,大图片等
解答:考虑到大图片这类比较费带宽且不易变化的数据,强缓存时间到期后浏览器会去跟服务器协商,当前缓存是否可用,如果可用,服务器不必返回数据,浏览器继续使用原来缓存的数据,如果文件不可用,则返回最新数据
1,Last-Modified响应头 和If-Modified-Since请求头
说明:
1,Last-Modified为文件的最近修改时间,浏览器第一次请求静态文件时,服务器如果返回Last-Modified响应头,则代表该资源为需协商的缓存
2,当缓存到期后,浏览器将获取到的Last-Modified值做为请求头If-Modified-Since的值,与服务器发请求协商,服务端返回304响应码[响应体为空],代表缓存继续使用,200响应码代表缓存不可用[响应体为最新资源]
2,ETag响应头和lf-None-Match请求头说明:
1,Etag是服务器响应请求时,返回当前资源文件的一个唯-标识(由服务器生成),只要资源有变化,Etag就会重新生成
-Since的值,与服务器发请求协商,服务端返回304响应码[响应体为空],代表缓存继续使用,200响应码代表缓存不可用[响应体为最新资源]
2,ETag响应头和lf-None-Match请求头说明:
1,Etag是服务器响应请求时,返回当前资源文件的一个唯-标识(由服务器生成),只要资源有变化,Etag就会重新生成
2,缓存到期后,浏览器将 ETag响应头 的值 做为If-NoneMatch请求头的值,给服务器发请求协商;服务器接到请求头后比对文件标识,不一致则认为资源不可用,返回200响应码[响应体为最新资源];可用则返回304响应码






















 401
401











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








