功能介绍
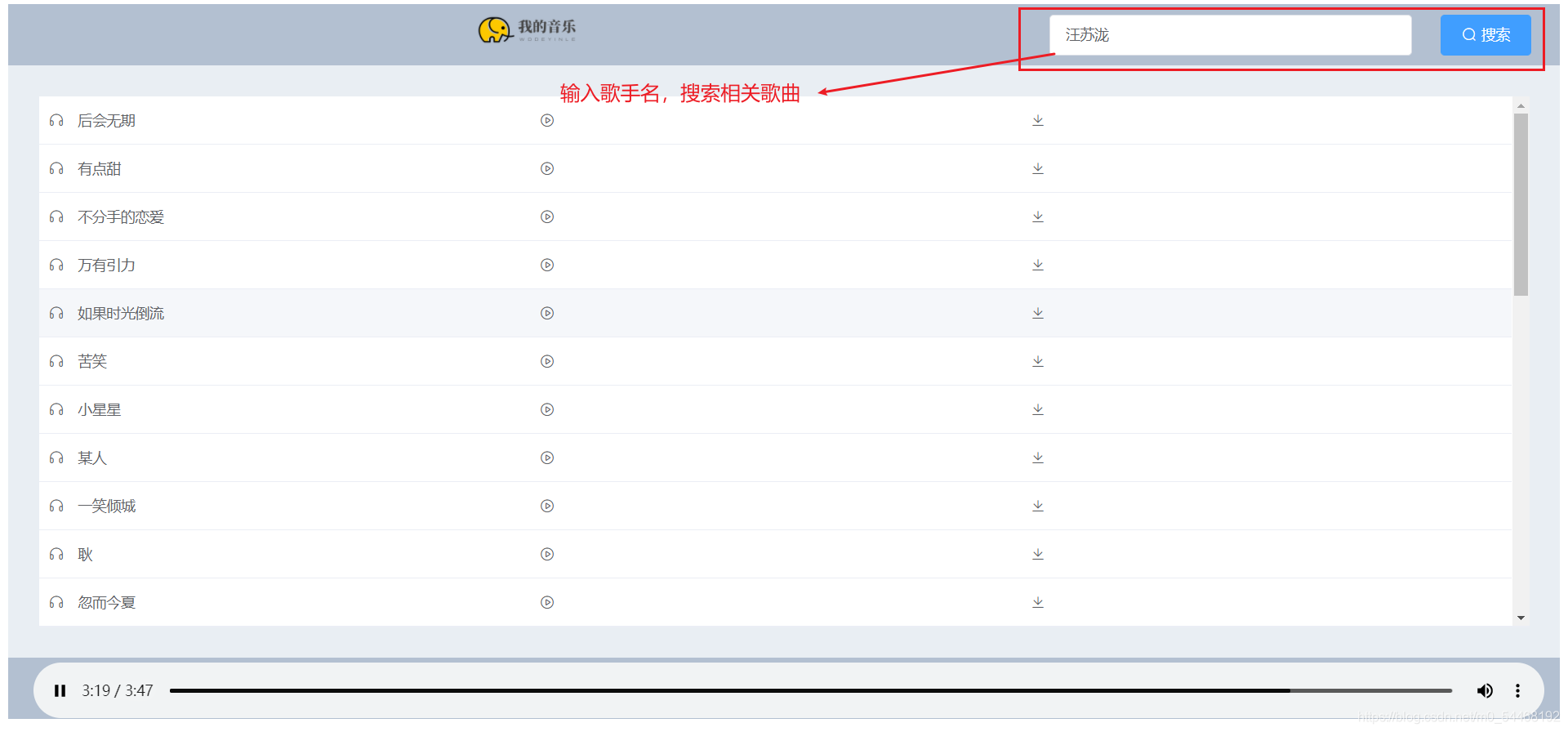
1、搜索功能

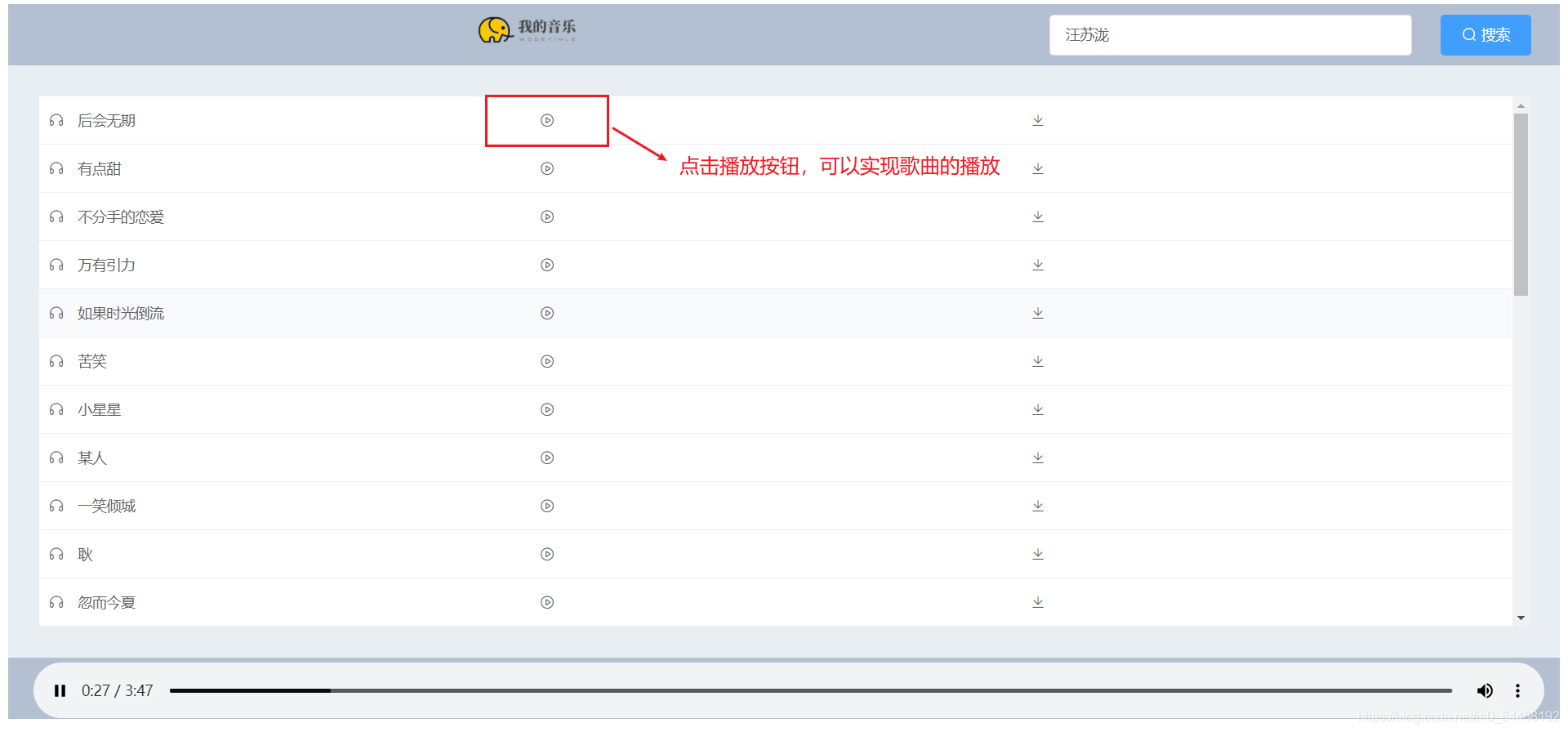
2、播放功能

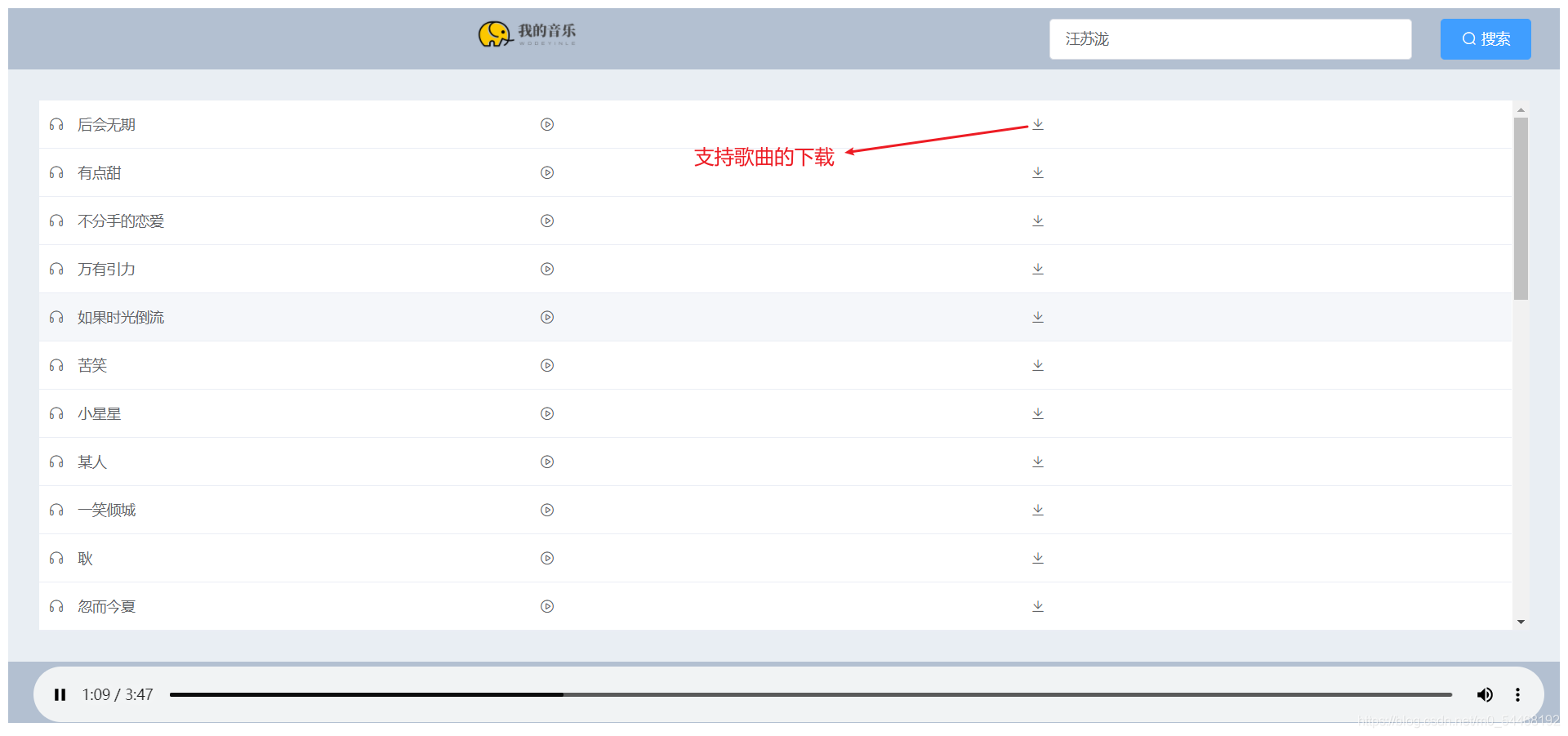
3、下载功能

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>我的音乐</title>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<link rel="stylesheet" href="./css/style.css">
<link rel="shortcut icon" href="./img/music.png" type="image/x-icon">
<style>
[v-clock] {
display: none;
}
</style>
</head>
<body>
<div id="app" v-clock>
<el-container>
<el-header>
<el-row :gutter="20">
<el-col :span="16">
<img src="./img/logo.png" alt="logo" height="30px">
</el-col>
<el-col :span="6">
<el-input v-model="inputText" placeholder="搜索"></el-input>
</el-col>
<el-col :span="2">
<el-button type="primary" icon="el-icon-search" @click="search">搜索</el-button>
</el-col>
</el-row>
</el-header>
<el-main v-show="songs.length!==0">
<el-row>
<el-col :span="24">
<el-table :data="songs" style="width: 100%;" height="520" :show-header="false">
<el-table-column>
<template slot-scope="scope">
<i class="el-icon-headset"></i>
<span style="margin-left: 10px;">{{scope.row.name}}</span>
</template>
</el-table-column>
<el-table-column>
<template slot-scope="scope">
<i class="el-icon-video-play" @click="handlePlay(scope.$index)"></i>
</template>
</el-table-column>
<el-table-column>
<template slot-scope="scope">
<i class="el-icon-download" @click="handleDownload(scope.$index)"></i>
</template>
</el-table-column>
</el-table>
</el-col>
</el-row>
</el-main>
<el-footer v-show="songs.length!==0">
<audio :src="musicUrl" autoplay="autoplay" loop="loop" controls="controls" style="width: 100%; margin: 5px;"></audio>
</el-footer>
</el-container>
</div>
</body>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script src="./js/main.js"></script>
</html>
设计思路
本次使用了Vue、Axios和ElementUI,其中Axios用来发送请求获取数据,使用ElementUI来完成页面的布局
具体的使用方法,可以查看官方文档
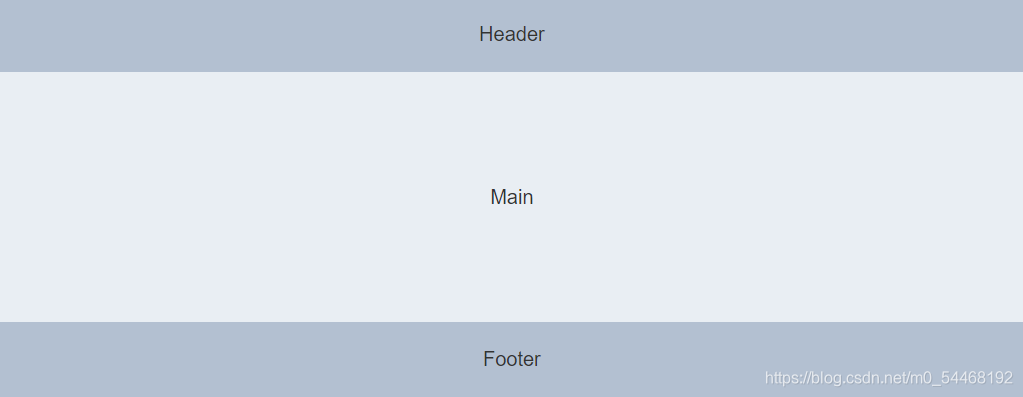
布局使用了常用的页面布局,即头部、主体和底部

Header部分包括网站logo和搜索框
Main部分是一个table,用来存放搜索后返回的数据
Footer部分是一个音乐播放控件






















 965
965











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








