1. 页面效果:

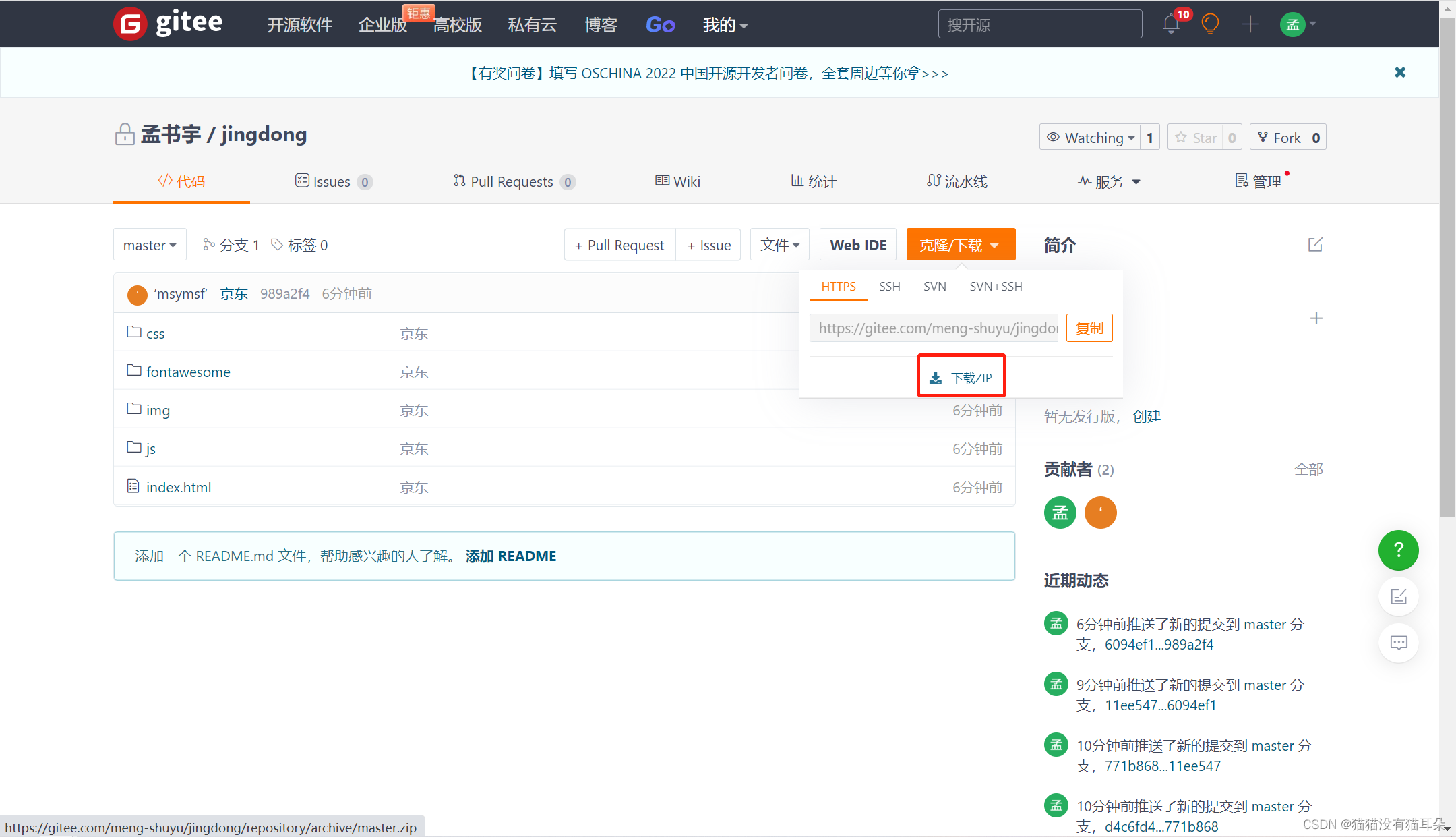
2. 源码(gitee地址):https://gitee.com/meng-shuyu/jingdong
3. 网站图标一般存储在网站的根目录下,如京东网站图标地址为:
https://www.jd.com/favicon.ico
4. 点击这里下载 zip 运行即可

1. 页面效果:

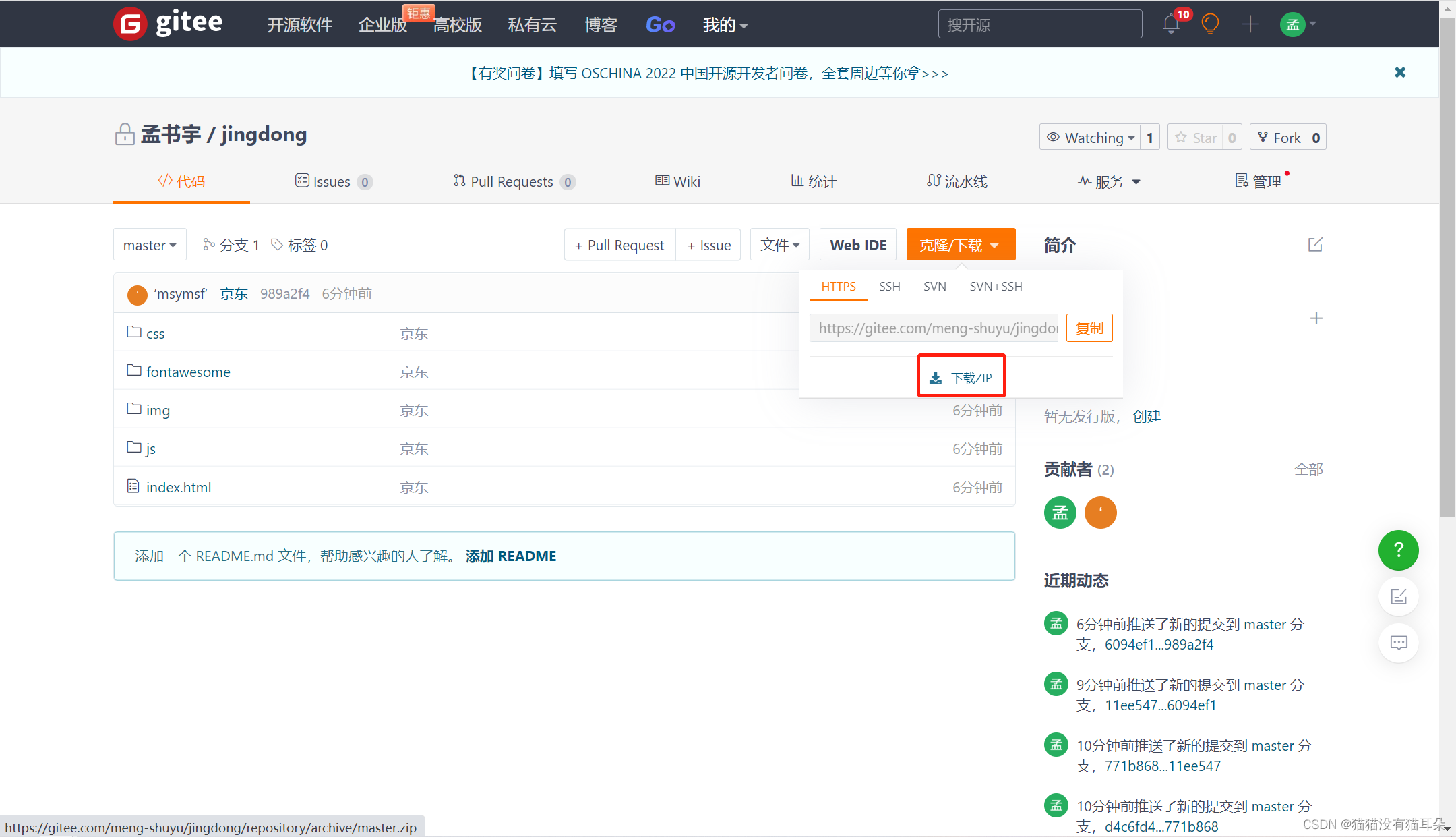
2. 源码(gitee地址):https://gitee.com/meng-shuyu/jingdong
3. 网站图标一般存储在网站的根目录下,如京东网站图标地址为:
https://www.jd.com/favicon.ico
4. 点击这里下载 zip 运行即可

 1098
1098
 5630
5630
 5791
5791











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


