标题标签
<h1> </h1> ~ <h6> </h6>
段落换行标签
<p> </p> ,<br />
图像标签
<img src="路径" title="点击图片会显示" alt="替换文本" width="图片宽度" height="图片高度" border="设置边框粗细"/>
链接标签
外部链接<a href="http://www.qq.com" target="_blank"> 腾讯</a>
target打开窗口的方式,默认值是_self (当前窗口打开页面 _blank 新窗口打开页面)
内部链接<a href="链接"> 腾讯 </a>
空链接 没有确定链接内容时<a href="#"> 腾讯 </a>
下载链接 <a href=" *.exe 或 *.zip "> 下载 </a>
超链接 <a href="网址"> <img src=" "/> </a>点击图片跳转
锚点标签 <a href="#mingzi"> 任意</a>点击任意跳转h3
<h3 id="mingzi"> 内容 </a>
注释标签与特殊字符
表格标签
<table align="center" border="1" cellpadding="0" cellspacing="0" width="500" height="249">
<thead>
<tr> <th> </th> </tr>表头单元格(加粗居中显示)
</thead>必须有<tr>标签
<tbody>
<tr> <td> </td> </tr>
</table>
</tbody>
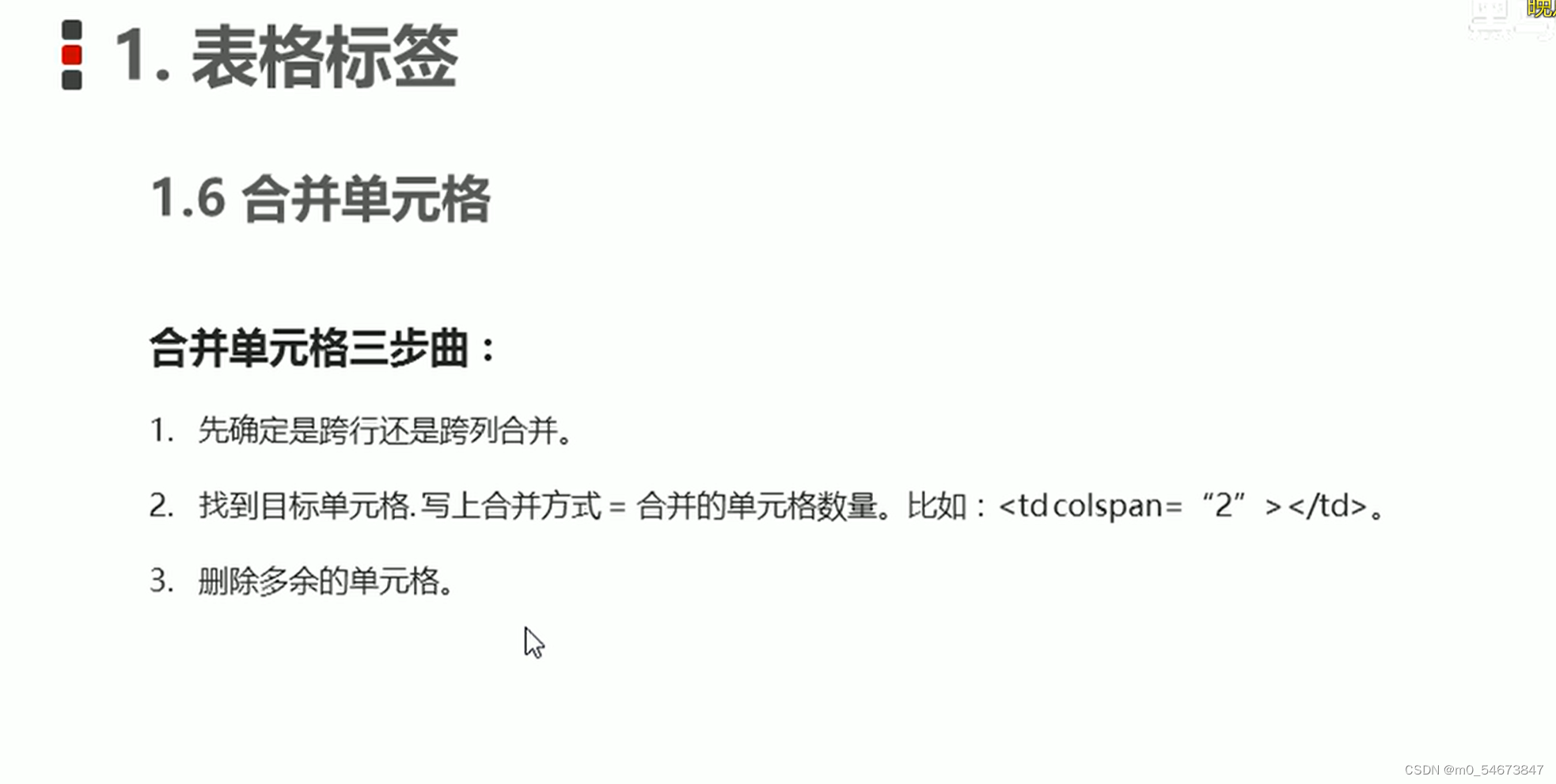
合并单元格
























 3500
3500











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








