web 开发实践课的大作业。本次小程序设计主要围绕 map 组件展开。
我们组设计了一款能够记录地图上的标点信息,并将自己的标点信息发布到帖子上的旅游类app。
github 代码地址,希望对你有所帮助~

小程序的主要功能就是记录地图上的标点信息,并上传到云数据库中;

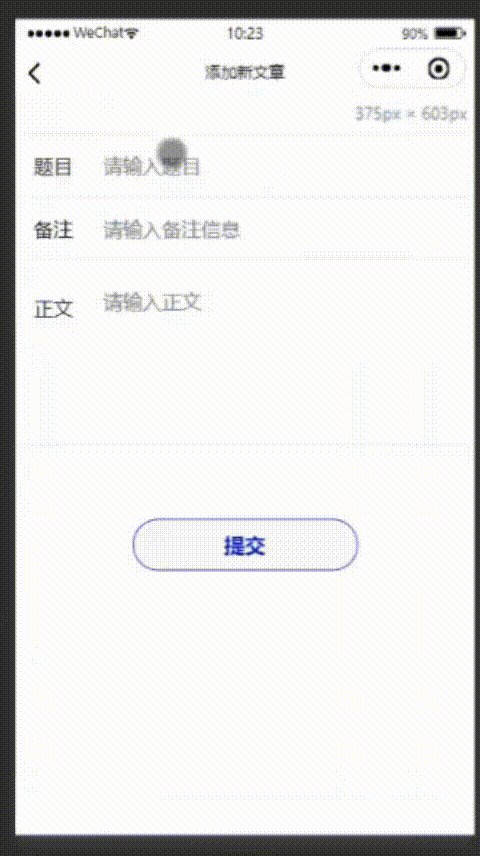
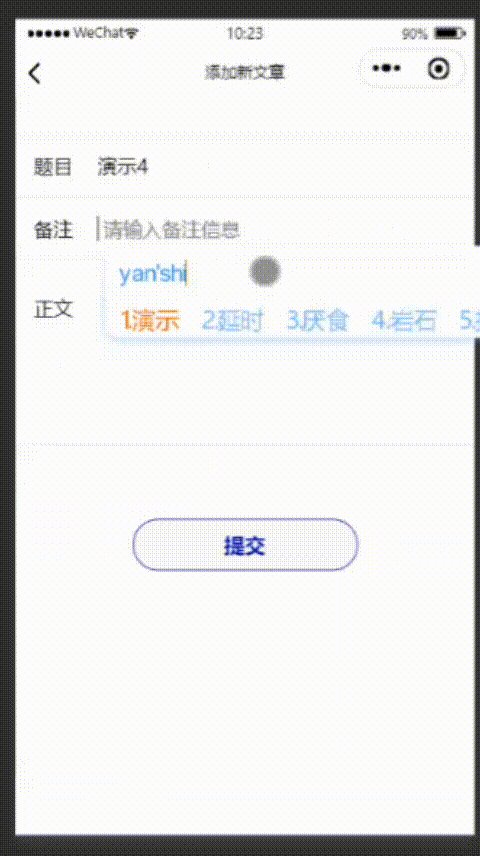
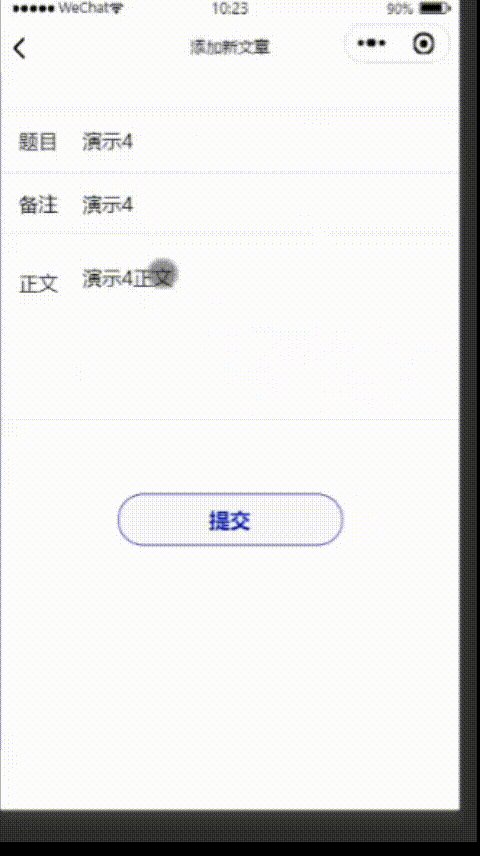
以及编辑文章,把文章信息上传到云数据库中;

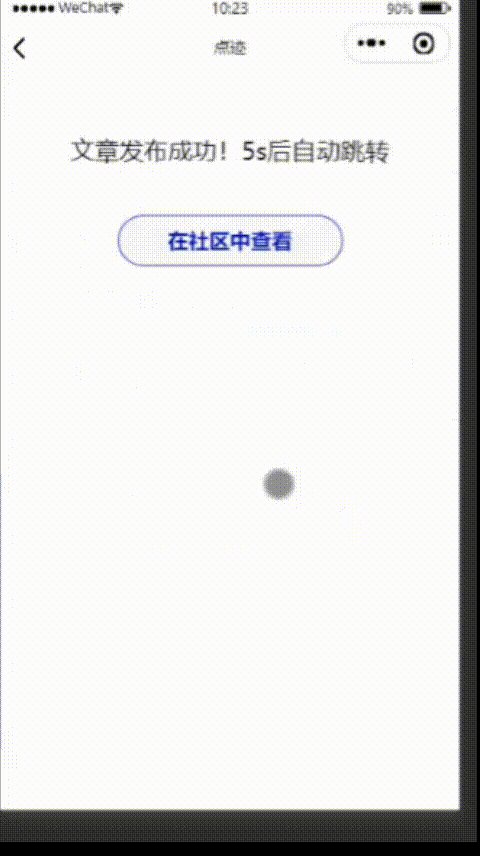
获取云数据库中的文章(最新发布的3篇)。

数据库设计

目前有两个数据库表。databasemarkers 存储本次记录中所有标点信息;databasearticles 存储该文章发布时间、文章标题、备注、内容以及对应的标点记录id(外键)。
1. 地图标点
小程序自带的 map 组件中有一个属性 markers,是一个对象数组。只要把相应格式的对象数组传给 map 组件,就会自动在地图上标记出点的信息。

wxml 文件:
<!-- subkey 用于调整地图样式
经纬度 latitude longitude 信息是地图初始的中心点。
本例中,要传递给 map 组件的对象数组也命名为 markers,在 js 文件中获取数据后传递给 map-->
<map id="map"
subkey="DKEBZ-LKBW4-B3KUP-DYSCI-IG7OS-SQBJH"
longitude='{
{weidu}}'
latitude='{
{jingdu}}'
scale="10"
layer-style="1"
show-location=&#







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 64
64











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








