
直接跳到末尾 获取完整源码
在本文中,我将带着大家展示如何使用 HTML 和 CSS 代码创建 玻璃态登录表单。你可以将任何简单的设计转换为玻璃态设计。为此,只需要更改一点代码。首先使用 background-color semi-transparent 比如
rgba (255,255,255,0.13)。其次,我们需要使用backdrop-filter: blur (10px)来模糊背景。最后需要使用边框来增强其美感。
❤️使用 HTML 和 CSS 的玻璃态登录表单❤️
🎪 在线演示地址
https://haiyong.site/lanqiao/13.html
你可以观看现场演示以了解它是如何工作的。如果你想使用 HTML 和 CSS 代码创建玻璃态登录表单,请按照以下教程进行操作。
正如你在上面的演示中看到的那样,它的构建就像一个普通的登录表单。在网页上创建了两个彩色圆圈。
🥇 第 1 步:设计网页
我使用下面的少量 CSS 代码设计了网页。这里我使用了黑色作为网页的背景色。
\*,
\*:before,
\*:after{
padding: 0;
margin: 0;
box-sizing: border-box;
}
body{
background-color: #080710;
}
输出:

🥈 第 2 步:在背景中创建两个彩色圆圈
我使用以下 HTML 和 CSS 代码在该页面上创建了两个彩色圆圈。虽然这两个圆圈不是设计的一部分,但我创建了这两个圆圈来设计背景。但是,在这种情况下,你可以使用任何其他图像。
这个圆的宽度和高度为 200 像素,并且使用了 50% 的边框半径使其完全圆形。位置:绝对化,使其保持在同一个位置。
<div class="background">
<div class="shape"></div>
<div class="shape"></div>
</div>
.background{
width: 430px;
height: 520px;
position: absolute;
transform: translate(-50%,-50%);
left: 50%;
top: 50%;
}
.background .shape{
height: 200px;
width: 200px;
position: absolute;
border-radius: 50%;
}
使用下面的 CSS 代码,我分别设计了两者并使用了不同的颜色。我在第一个球体的背景中使用了蓝色绿色渐变。在第二个圆圈的情况下,我使用了红色黄色的渐变色。
.shape:first-child{
background: linear-gradient(
#1845ad,
#23a2f6
);
left: -80px;
top: -80px;
}
.shape:last-child{
background: linear-gradient(
to right,
#ff512f,
#f09819
);
right: -30px;
bottom: -80px;
}
输出:

📰 第 3 步:创建玻璃态登录表单的基本结构
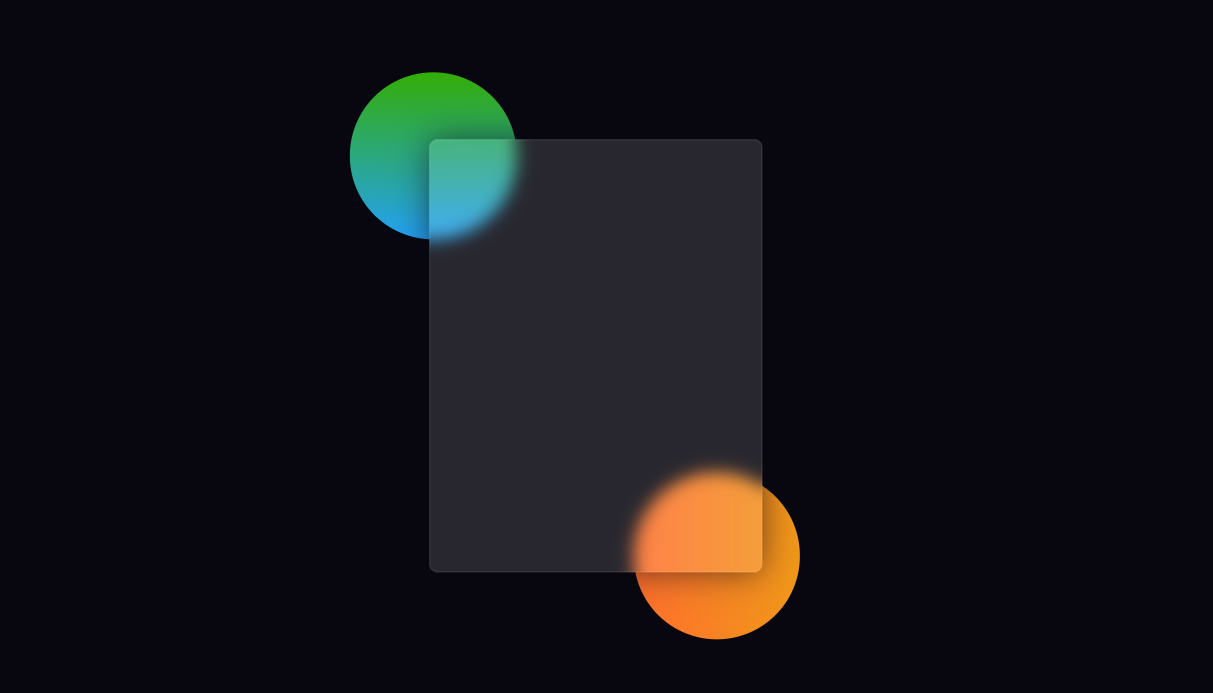
我们使用以下 HTML 和 CSS 代码创建了此登录表单的基本结构。这个玻璃态效果登录表单的宽度为 400px 和高度为 520px.
我在这里使用了背景颜色半透明。Border-radius: 10px用来让四个角变得有点圆。如果你观看演示,你将了解此登录表单背景中的颜色有点模糊。为此使用backdrop-filter: blur (10px)。
<form>
</form>
form{
height: 520px;
width: 400px;
background-color: rgba(255,255,255,0.13);
position: absolute;
transform: translate(-50%,-50%);
top: 50%;
left: 50%;
border-radius: 10px;
backdrop-filter: blur(10px);
border: 2px solid rgba(255,255,255,0.1);
box-shadow: 0 0 40px rgba(8,7,16,0.6);
padding: 50px 35px;
}
form \*{
font-family: 'Poppins',sans-serif;
color: #ffffff;
letter-spacing: 0.5px;
outline: none;
border: none;
}
输出:

📲 第 4 步:向表单添加标题
现在使用这些代码我在表单中创建了一个标题。我使用了font-size: 32px来增加该标题的文本大小,并使用 text-align: center 将文本保持在中间。
<h3>海拥 | 登录表单</h3>
form h3{
font-size: 32px;
font-weight: 500;
line-height: 42px;
text-align: center;
}
输出:

🎯 第 5 步:创建用于输入的输入位置
使用下面的代码,我创建了一个用于输入电子邮件 ID 和密码的地方。为此,我使用了 HTML 的输入功能。我使用了 50px 高度的输入框并使用了半透明的背景色。
<label for="username">用户名</label>
<input type="text" placeholder="Email or Phone" id="username">
<label for="password">密码</label>
<input type="password" placeholder="Password" id="password">
label{
display: block;
margin-top: 30px;
font-size: 16px;
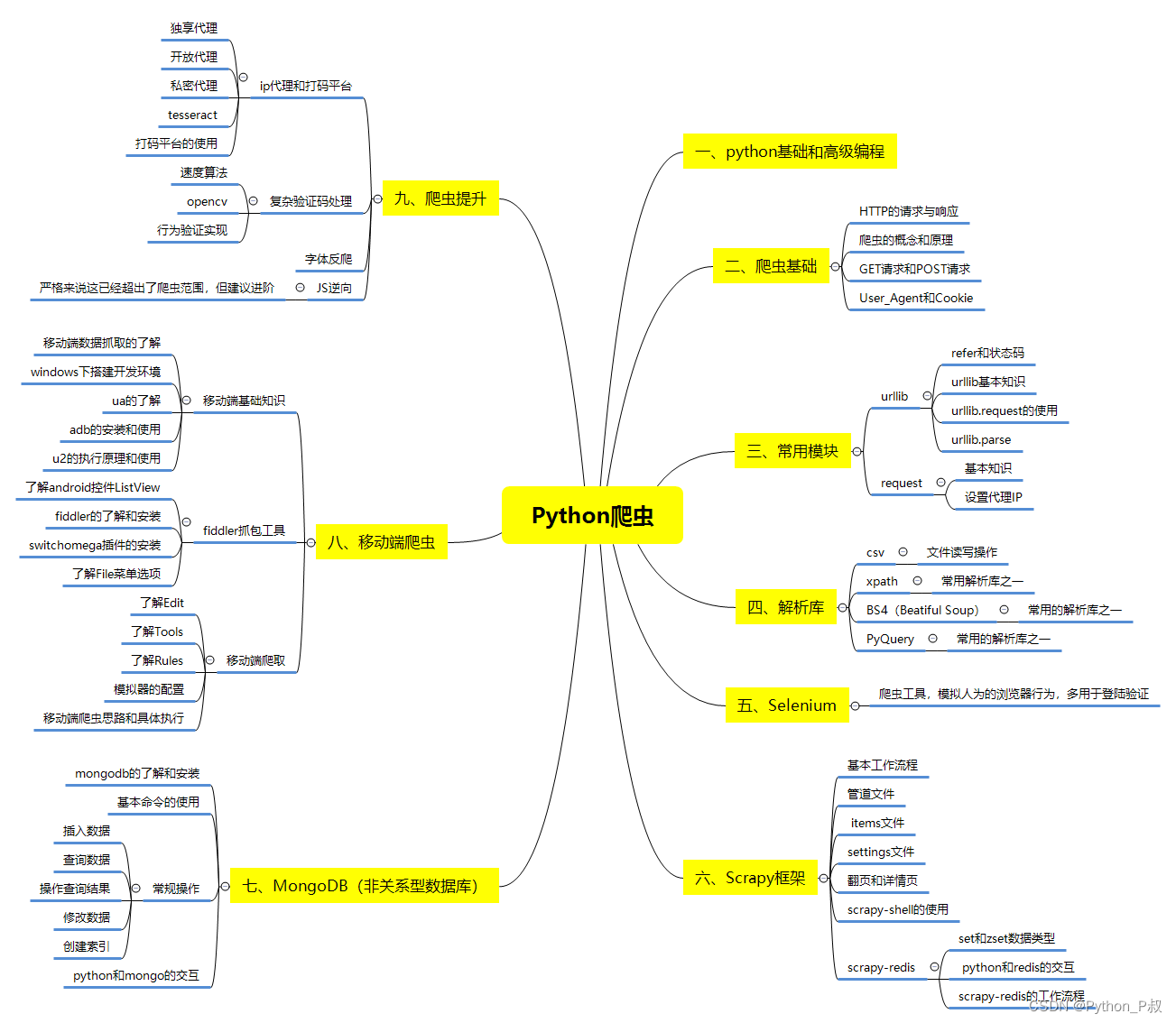
**一、Python所有方向的学习路线**
Python所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照下面的知识点去找对应的学习资源,保证自己学得较为全面。


**二、Python必备开发工具**
工具都帮大家整理好了,安装就可直接上手!
**三、最新Python学习笔记**
当我学到一定基础,有自己的理解能力的时候,会去阅读一些前辈整理的书籍或者手写的笔记资料,这些笔记详细记载了他们对一些技术点的理解,这些理解是比较独到,可以学到不一样的思路。

**四、Python视频合集**
观看全面零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。

**五、实战案例**
纸上得来终觉浅,要学会跟着视频一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。
**六、面试宝典**


###### **简历模板**
**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化学习资料的朋友,可以戳这里无偿获取](https://bbs.csdn.net/topics/618317507)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








