<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>留言板</title>
<link rel="stylesheet" type="text/css" href="css/01留言板.css"/>
</head>
<body>
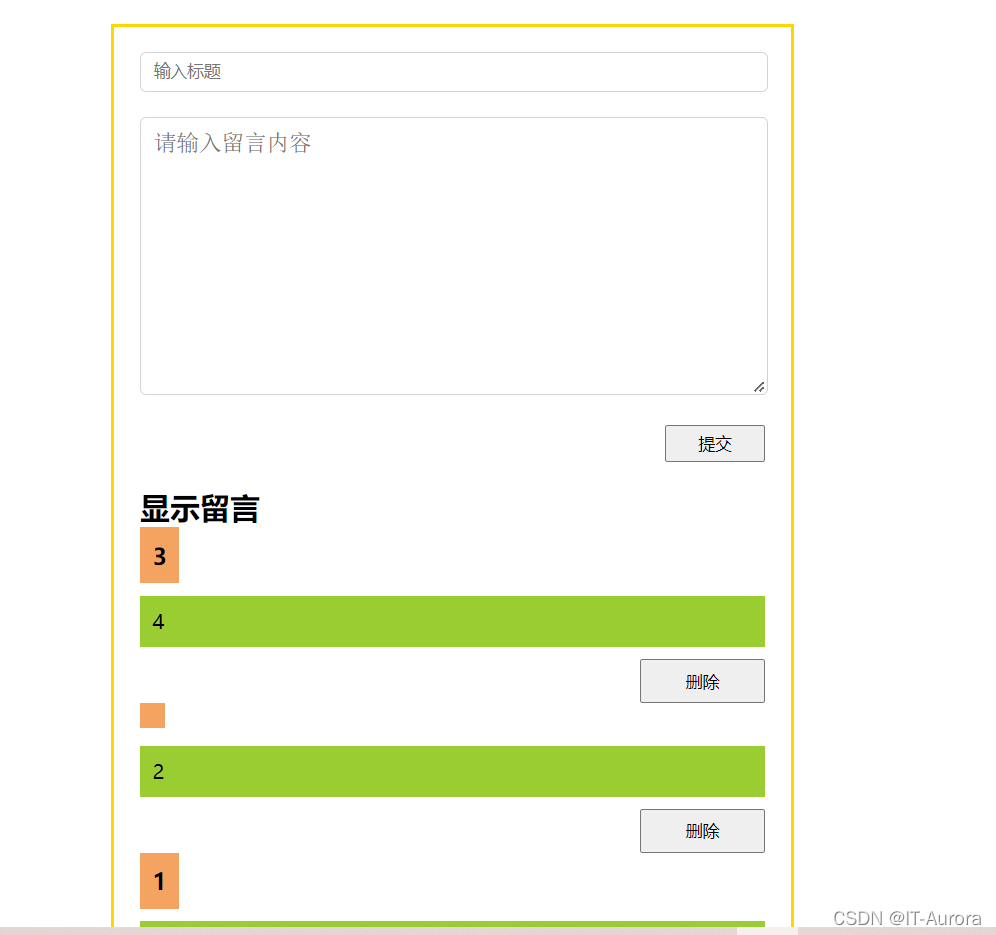
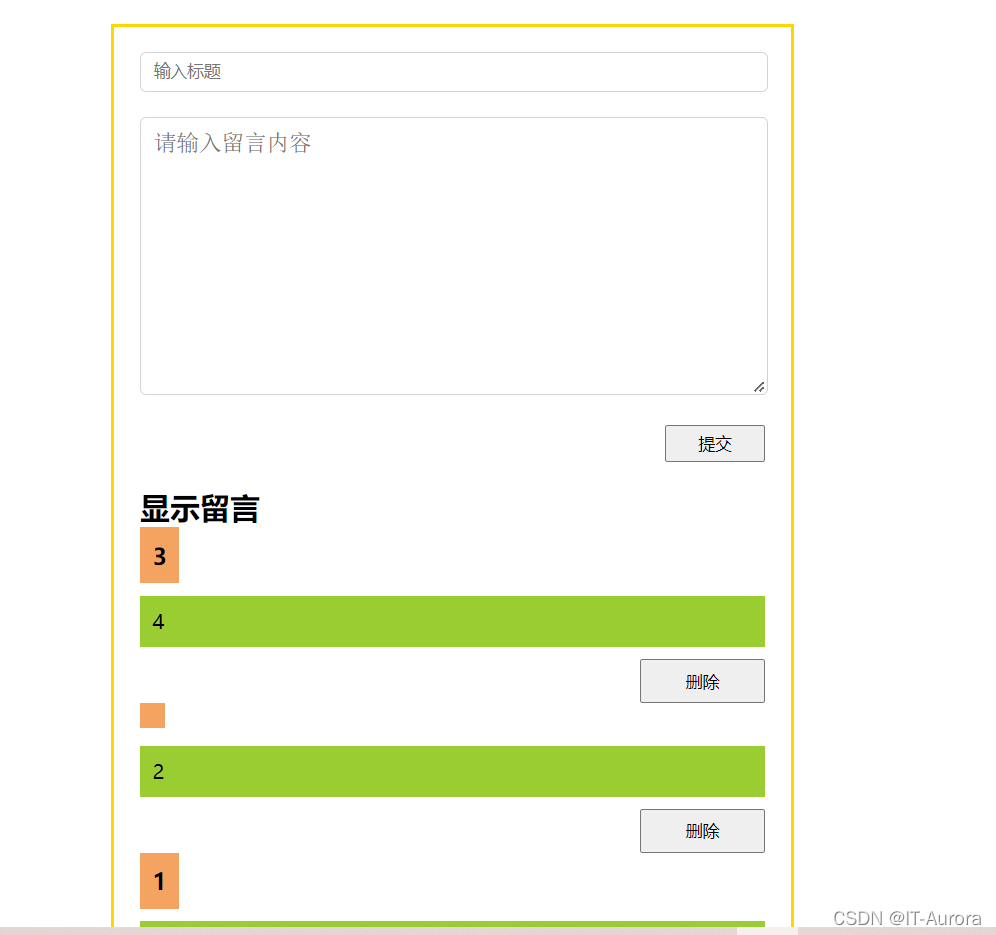
<div class="root">
<ul class="content">
<li>
<input type="text" placeholder="输入标题" id="title"/></li>
<li>
<textarea name="" rows="10" cols="30" id="content" placeholder="请输入留言内容"></textarea>
</li>
<li>
<button id="btn">提交</button>
</li>
</ul>
<div class="comment-list">
<h2>显示留言</h2>
<ul>
</ul>
</div>
</div>
</body>
</html>
<script src="js/jquery-3.5.1.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$("#btn").click(function(){
var li = document.createElement("li");
$(li).addClass("box");
$(li).append("<h3>" + $("#title").val() + "</h3><p>" + $("#content").val() + "</p><button class='delete-btn'>删除</button>" );
$(".comment-list ul").prepend($(li));
$(".delete-btn").click(function(){
$(this).parent().remove();
})
$("#title").val("");
$("#content").val("");
})
</script>
























 1229
1229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








