HTML和CSS实现好看的登录界面
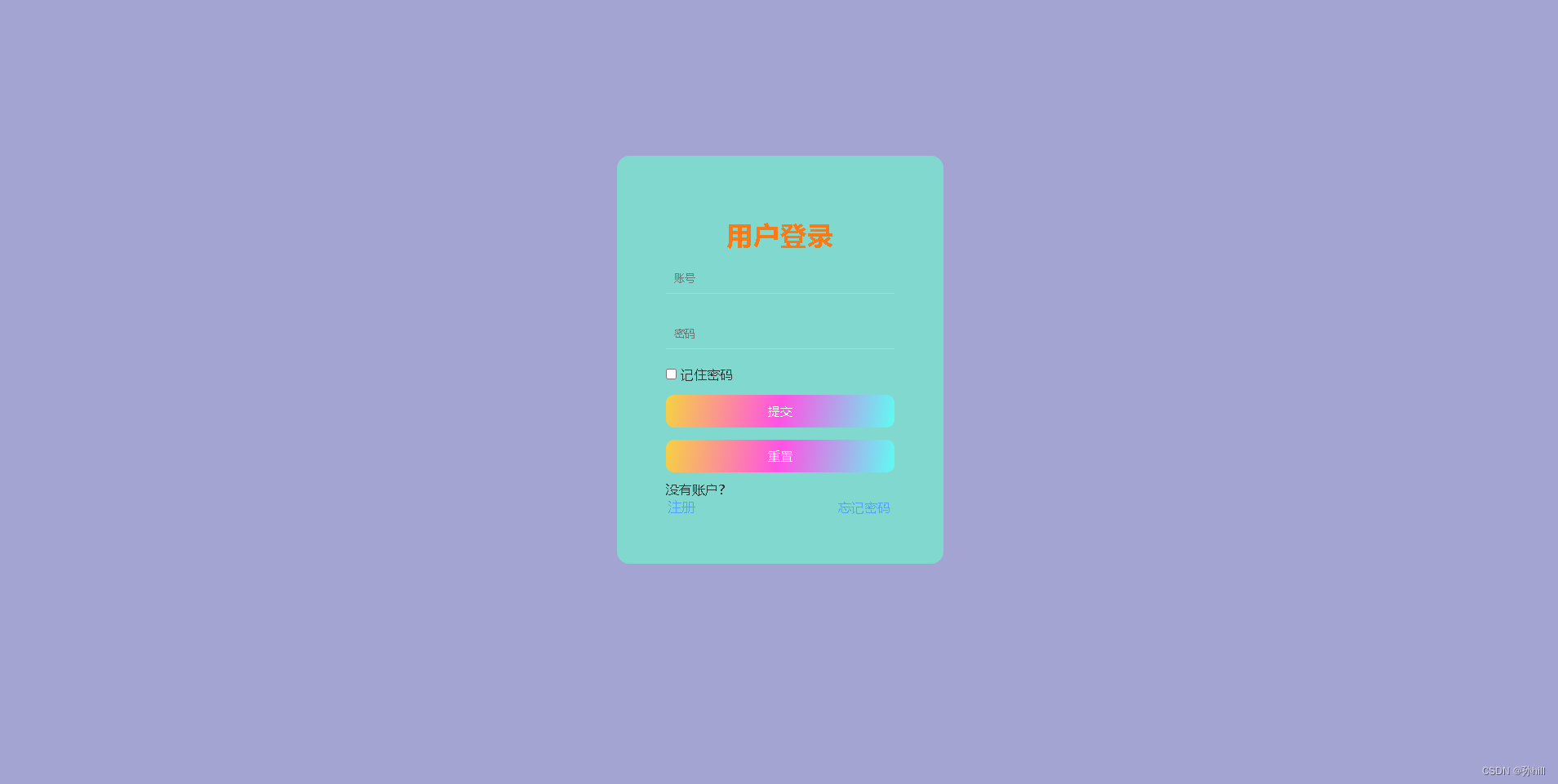
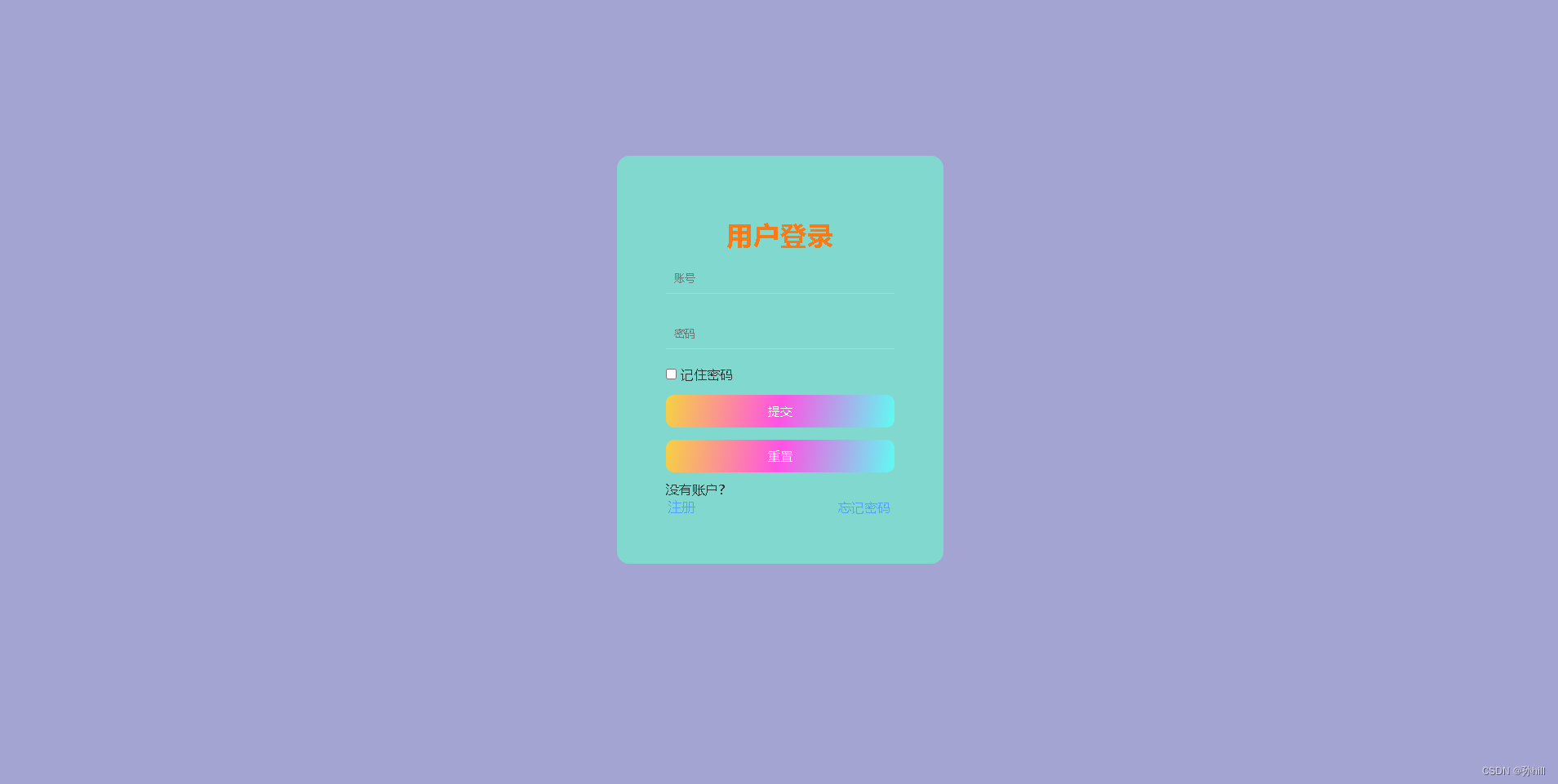
废话不多说直接上效果图

不墨迹直接上代码
HTML部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录</title>
<link rel="stylesheet" href="./logon.css">
</head>
<body>
<div class="hill">
<h1>用户登录</h1>
<div class="data">
<form action="" method="">
<div class="form-group">
<input type="text" class="form-control" name="username" placeholder="账号"/ ><br><br>
</div>
<div class="form-group">
<input type="text" class="form-control" name="pwd" placeholder="密码"/><br>
</div>
<div class="form-group" style="margin-top:20px">
<input type="checkbox">
<span class="chk-box">
记住密码<br>
</span>
</div>
<div class="form-group">
<input type="submit" class="form-control log-btn" placeholder="登录"/>
</div>
<div class="form-group">
<input type="reset" class="form-control log-btn" placeholder="重置"/>
</div>
<div class="sign-up">
<span>没有账户?</span><br>
<a href="./login.html" id="si">注册</a>
<a href="" id="forget">忘记密码</a>
</div>
</form>
</div>
</div>
</body>
</html>
CSS部分
*{
margin: 0;
padding: 0;
box-sizing: border-box;
text-decoration: none;
}
body{
background-color: #a4a4d2;
}
.hill{
width: 400px;
height:500px;
background-color: #81D8cf;
margin: 10% auto;
color: #2d3436;
border-radius: 15px;
padding: 60px;
transition: .5s;
}
.hill h1{
text-align: center;
margin: 15px 0;
letter-spacing: 1px;
color: #FD7914;
}
.hill form{
margin-top: 10px;
width: 100%;
}
.hill .form-group{
margin-bottom: 10px;
}
.hill .form-group .form-control{
border: none;
background:transparent;
border-bottom: 1px solid #ccc;
outline: none;
padding: 10px;
width: 100%;
}
.hill .form-group .log-btn{
border: 0;
background-image: linear-gradient(100deg,#F6D242,#FF52E5,#5ffbf1);
padding: 10px 0;
color: #ffff;
font-size: 15px;
letter-spacing: 0.5px;
margin-top: 5px;
background-size: 100%;
transition: 0.5s;
border-radius: 10px;
}
.hill .sign-up #si{
transition: 0.5s;
font-size: 17px;
margin-left: 2px;
display: inline-block;
color: #54a0ff;
}
#forget
{
margin-left: 170px;
display: inline-block;
color: #54a0ff;
}
结构
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








