1.安装
npm install vue-video-player --save2.引入
import { videoPlayer } from 'vue-video-player'
require('video.js/dist/video-js.css')
require('vue-video-player/src/custom-theme.css')
import 'video.js/dist/video-js.css'
import "videojs-flash";3.在组件中使用
export default {
data(){
return{
playerOptions: {
playbackRates: [0.5, 1.0, 1.5, 2.0], // 可选的播放速度
autoplay: false, // 如果为true,浏览器准备好时开始回放。
muted: false, // 默认情况下将会消除任何音频。
loop: false, // 是否视频一结束就重新开始。
preload: 'auto', // 建议浏览器在<video>加载元素后是否应该开始下载视频数据。auto浏览器选择最佳行为,立即开始加载视频(如果浏览器支持)
language: 'en',
aspectRatio: '16:9', // 将播放器置于流畅模式,并在计算播放器的动态大小时使用该值。值应该代表一个比例 - 用冒号分隔的两个数字(例如"16:9"或"4:3")
fluid: true, // 当true时,Video.js player将拥有流体大小。换句话说,它将按比例缩放以适应其容器。
sources: [
// {
// type: "video/mp4", // 类型
// src: 'http://192.168.1.39:9001/xlxt/6a5fa720d630400c934db67b64b1dfc8.mp4?X-Amz-Algorithm=AWS4-HMAC-SHA256&X-Amz-Credential=08UX1N6CE2PZ9YILL8BJ%2F20220331%2Fus-east-1%2Fs3%2Faws4_request&X-Amz-Date=20220331T074524Z&X-Amz-Expires=86400&X-Amz-SignedHeaders=host&X-Amz-Signature=946fcb4aea4c50f8ebde21132e6dc7d7353412b4c132ae48d9f47b3c0e01c59d' // url地址
// }
],
poster: '', // 封面地址
notSupportedMessage: '此视频暂无法播放,请稍后再试', // 允许覆盖Video.js无法播放媒体源时显示的默认信息。
controlBar: {
timeDivider: true, // 当前时间和持续时间的分隔符
durationDisplay: true, // 显示持续时间
remainingTimeDisplay: false, // 是否显示剩余时间功能
fullscreenToggle: true, // 是否显示全屏按钮
// 全屏按钮
fullscreenToggle: true,
// 当前时间
currentTimeDisplay: true,
// 声音控制键
volumeControl: false,
// 暂停和播放键
playToggle: true,
// 进度条
// progressControl: true
}
}
}
}
} getFileUrl(this.jieDianForm.shiPinFileList[index].filePath).then(res =>{
if(res.data.code == 0){
this.playerOptions.sources.push({
type: "video/mp4",
src: res.data.data
})
}
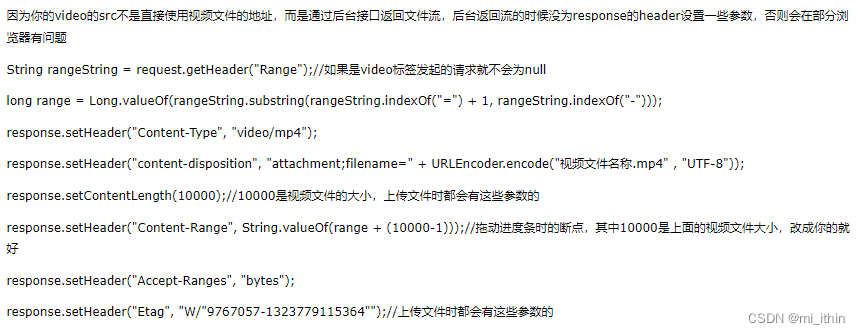
})注:在谷歌浏览器中遇到,进度条不能拉取的情况,原有是在请求头中缺少一些参数
下面的图片是百度出来的,并不是原创,但是时间太久,没有找到原作者的博客。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








