前几天开发微信小程序的时候
遇到的这样的需求,当图片点击的时候,要放大图片
这是所需要呈现出来的效果

其实很简单很简单就可以去实现

当点击图片的时候,要把图传给触发的函数

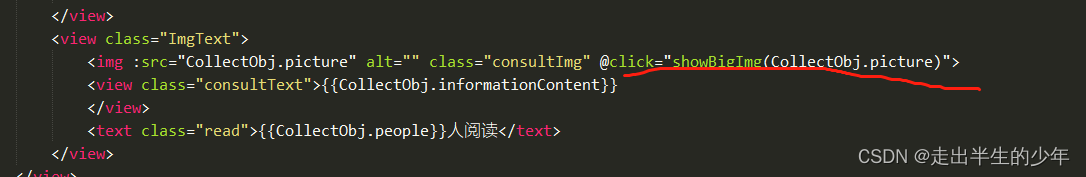
<view class="ImgText">
<img :src="CollectObj.picture" alt="" class="consultImg" @click="showBigImg(CollectObj.picture)">
<view class="consultText">{{CollectObj.informationContent}}
</view>
<text class="read">{{CollectObj.people}}人阅读</text>
</view>代码
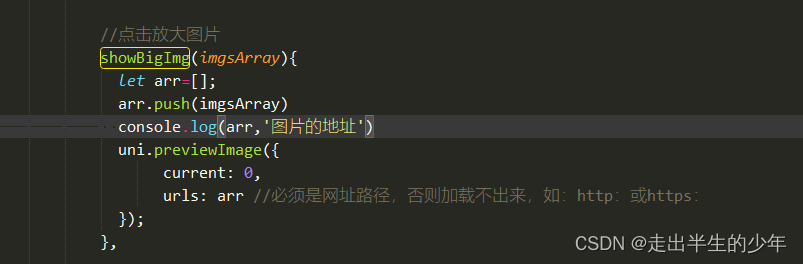
//点击放大图片
showBigImg(imgsArray){
let arr=[];
arr.push(imgsArray)
console.log(arr,'图片的地址')
uni.previewImage({
current: 0,
urls: arr //必须是网址路径,否则加载不出来,如:http:或https:
});
},
当然网上有很多这种方法
因为需求不同,做出来的效果也不同
其实并没有什么难的,很简单的东西
希望这篇文章对大家有所帮助
制作不易,点赞支持,谢谢
























 272
272

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








