有帮助的话,麻烦点一个免费的赞赞呗!谢谢啦~~~
一.首先要保证手机与电脑在一个局域网下
连接在同一个wife情况下。
手机开热点,然后电脑连接手机热点。
二.将项目启动起来
这里的案列均以连接我自己手机热点的为例

这里先拿webpack构建的项目启动
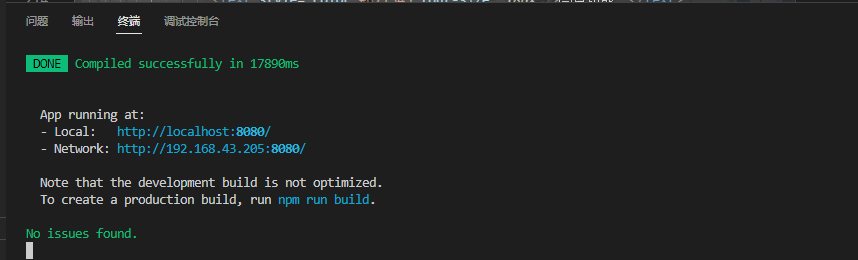
(1)启动项目

(2)将项目启动的在线地址复制到手机浏览器上
这里指的是http://192.168.43.205.8080/

(3)点击链接访问或者直接复制到浏览器地址

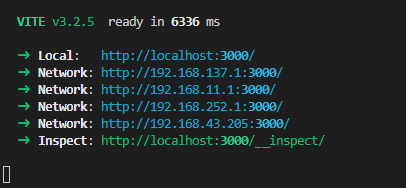
用vite构建的项目启动
(1)启动项目

(2)将链接复制到手机打开
***这里作了一个测试,这个项目的网络在线地址只有最后一个好使。
啥原因暂时还没有调查清楚,等我知道了在回来补充把。
就是说vite构建的项目,手机上只有访问http://192.68.43.205:3000/是好使的。

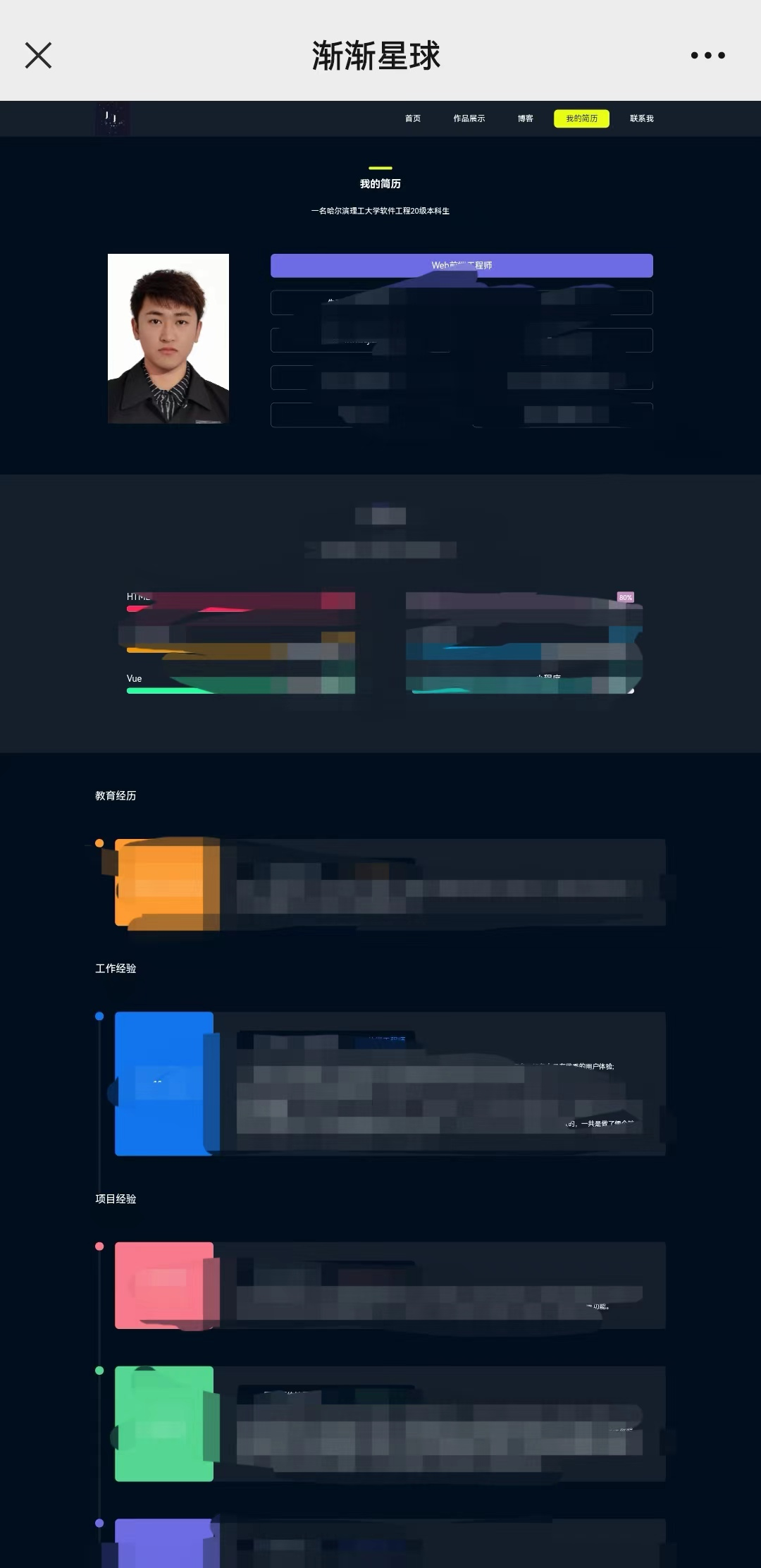
(3)接下来就是将链接打开就可以看到项目的界面啦!
这是我开发的时候遇到的一些问题,分享出来,希望可以对大家有所帮助!




















 407
407











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








