废话不多说,看图!

本篇文章介绍 Vue3 + vite +TS 项目内使用 Echarts 5 绘制中国地图,标记分布点!之前没有接触过 Echarts 的,可以先去官方示例看看,里面图形特别齐全。但是官方文档看着费劲的,太多了根本记不住,所以自己做个总结,下次就可以直接使用了,不用做重复无用功。
一、安装 Echarts
npm install echarts --save安装完成之后,在 package.json 中检查是否安装成功?

二、下载地图的 json 数据
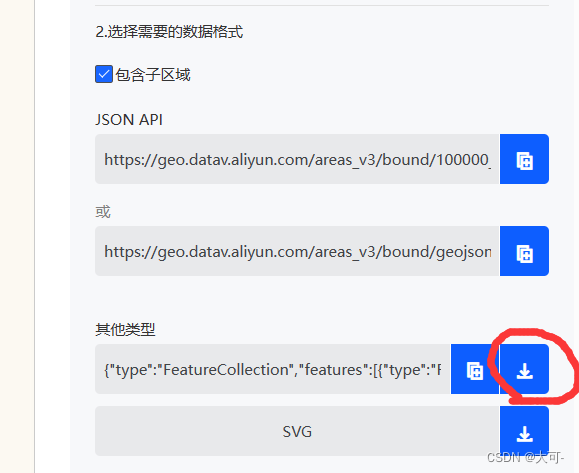
可以下载中国以及各个省份地图数据。免费的文件下载地址:
http://datav.aliyun.com/portal/school/atlas/area_selector#&lat=30.332329214580188&lng=106.72278672066881&zoom=3.5

三、引入
引入 echarts 可以全局引入:
import * as echarts from "echarts"
/* vue3 */
app.config.globalProperties.$echarts = echarts也可以直接在绘制页面内按需引用。
引入需要绘制的地图数据 json 或 js 文件,本文使用的是 json 格式:
import chinaJSON from '../../assets/json/china.json'注意:引入的时候先引入 echarts ,后引入 chinaJSON 文件,顺序不能反哦!
四、开始绘制地图
template 部分代码:
<template>
<div>
<div
ref="chinaMap"
style="height: 700px;border: solid 1px red;width: 100%;background: #010111;"
>
地图1
</div>
</div>
</template>script 部分代码:
<script lang="ts" setup>
import * as echarts from 'echarts'
import chinaJSON from '../../assets/json/china.json'
import { onMounted, ref } from 'vue'
const chinaMap = ref()
onMounted(() => {
drawChina()
})
let regions = [
{
name: '新疆维吾尔自治区',
itemStyle: {
areaColor: '#374ba4',
opacity: 1,
},
},
{
name: '四川省',
itemStyle: {
areaColor: '#fe9b45',
opacity: 1,
},
},
{
name: '陕西省',
itemStyle: {
areaColor: '#fd691b',
opacity: 1,
},
},
{
name: '黑龙江省',
itemStyle: {
areaColor: '#ffc556',
opacity: 1,
},
},
]
let scatter = [
{ name: '北京烤鸭', value: [116.46122, 39.97886, 9] },
{ name: '兰州拉面', value: [103.86615, 36.040129, 9] },
{ name: '新疆烤肉', value: [87.613228, 43.810394, 9] },
{ name: '长沙臭豆腐', value: [112.915204, 28.207735, 9] },
{ name: '西安肉夹馍', value: [108.953445, 34.288842, 9] },
{ name: '云南', value: [102.710002, 25.045806, 9] },
]
function drawChina() {
var myChart = echarts.init(chinaMap.value)
echarts.registerMap('china', chinaJSON) //注册可用的地图
var option = {
geo: {
map: 'china',
roam: true, //是否允许缩放,拖拽
zoom: 1, //初始化大小
//缩放大小限制
scaleLimit: {
min: 1, //最小
max: 2, //最大
},
//设置中心点
center: [115.97, 29.71],
//省份地图添加背景
regions: regions,
itemStyle: {
areaColor: '#0b122e',
color: 'red',
borderColor: '#232652',
borderWidth: 2,
},
//高亮状态
emphasis: {
itemStyle: {
areaColor: '#1af9e5',
color: '#fff',
},
},
},
//配置属性
series: {
type: 'effectScatter',
coordinateSystem: 'geo',
data: scatter,
showEffectOn: 'render',
rippleEffect: {
//涟漪特效相关配置
brushType: 'stroke', //波纹的绘制方式,可选 'stroke' 和 'fill'
},
hoverAnimation: true, //是否开启鼠标 hover 的提示动画效果
label: {
//图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等,
normal: {
formatter: '{b}',
position: 'right',
show: true,
},
},
itemStyle: {
//图形样式,normal 是图形在默认状态下的样式;emphasis 是图形在高亮状态下的样式,比如在鼠标悬浮或者图例联动高亮时
normal: {
color: '#ffffff', //散点的颜色
shadowBlur: 10,
shadowColor: 20,
fontSize: '12px',
},
},
zlevel: 1,
},
}
myChart.setOption(option)
}
</script>





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










