
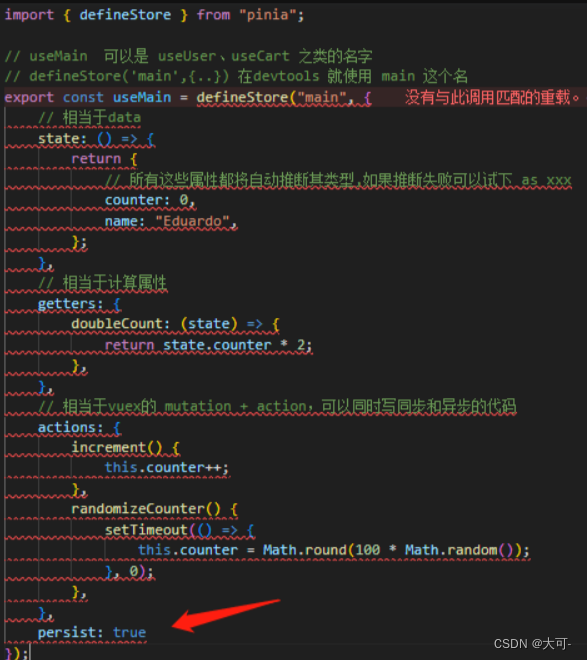
图片这种报错:添加persist,显示没有与此调用匹配的重载
原因:在tsconfig.json中配置了 "target": "ES2020" (如下),然后就导致引入piniaPluginPersist的时候被当成组件使用就没有效果。
{
"compilerOptions": {
"target": "ES2020",
"useDefineForClassFields": true,
"module": "ESNext",
"lib": ["ES2020", "DOM", "DOM.Iterable"],
"skipLibCheck": true,
"allowJs": true,
"typeRoots": ["./node_modules/@types", "./types"],
"types": ["pinia-plugin-persist"],
/* Bundler mode */
"moduleResolution": "bundler",
"allowImportingTsExtensions": true,
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "preserve",
/* Linting */
"strict": true,
"noUnusedLocals": true,
"noUnusedParameters": true,
"noFallthroughCasesInSwitch": true
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"],
"references": [{ "path": "./tsconfig.node.json" }],
"paths": {
"@/*": ["src/*"],
"views/*": ["src/views/*"]
}
}解决:后面tsconfig.json改成如下就可以正常写入
{
"include": ["src/**/*.ts", "src/**/*.tsx", "src/**/*.vue"],
"references": [{ "path": "./tsconfig.node.json" }],
"compilerOptions": {
"target": "ESNext",
"useDefineForClassFields": true,
"module": "ESNext",
"moduleResolution": "Node",
"strict": true,
"jsx": "preserve",
"sourceMap": true,
"resolveJsonModule": true,
"isolatedModules": true,
"esModuleInterop": true,
"lib": ["ESNext", "DOM"],
"skipLibCheck": true,
"types": ["pinia-plugin-persistedstate"],
"baseUrl": "./",
"paths": {
"@/*": ["src/*"]
}
}
}























 1111
1111











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










