



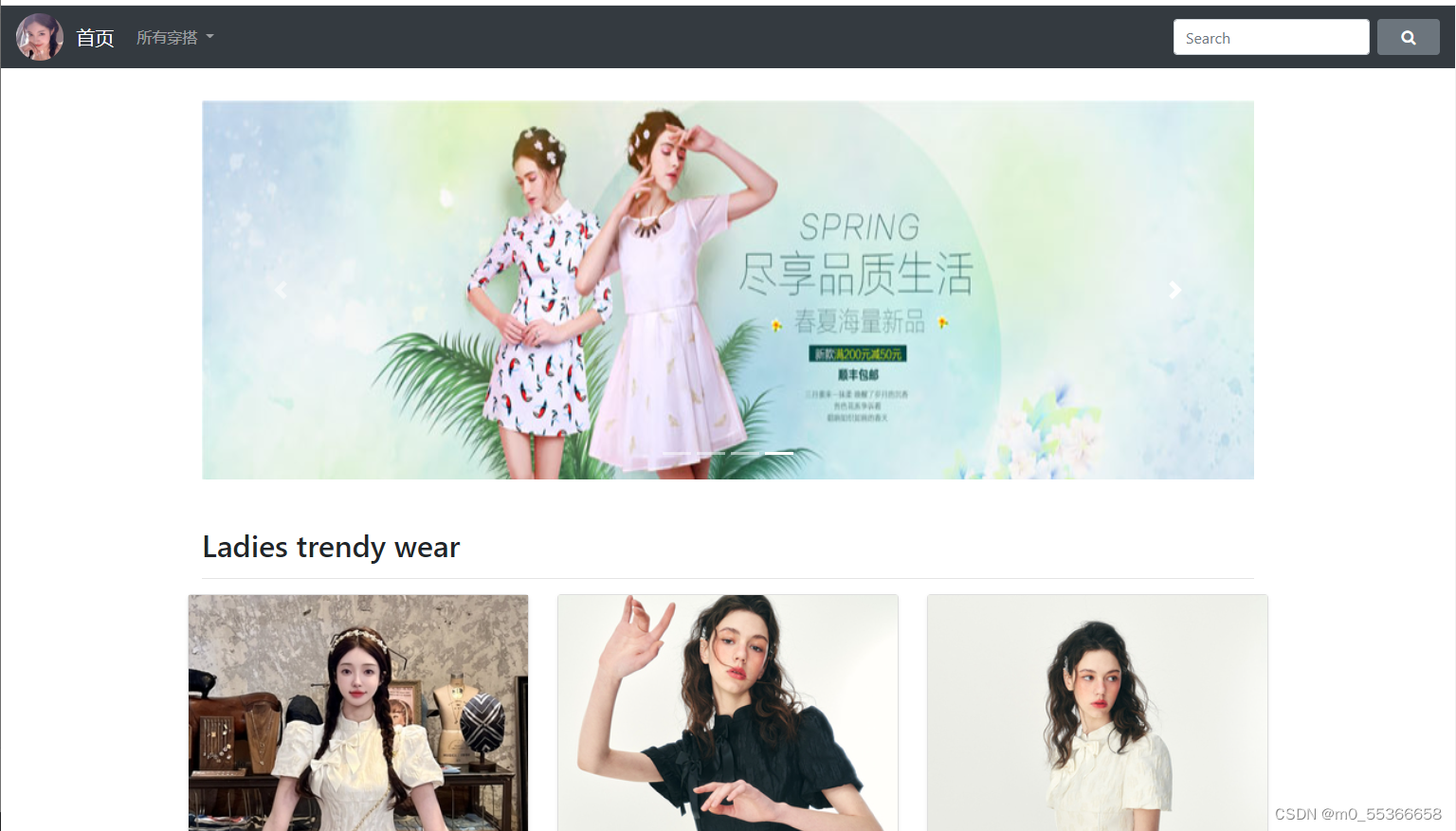
这是整个页面显示出来的效果
下面来解析:
最上面显示的是导航栏用到椭圆形头像,下拉列表,文本框,button里设置font-awesome图标,因为bootstrap4没有自带图标了,所以我们就用font awesome。Font Awesome 品牌图标 | 菜鸟教程
<nav class="navbar navbar-expand-sm bg-dark navbar-dark fixed-top" >
<img src="imagess/12.jpg" class="rounded-circle" alt="Cinque Terre" onclick="abc()" id="abc()" style="width: 50px;height: 50px;">
<!-- <div id="popup">
<div class="bg"><img src="" alt=""/></div>
</div> -->
<a class="navbar-brand" href="潮流穿搭.html">首页</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
所有穿搭
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">裙子</a>
<a class="dropdown-item" href="#">裤子</a>
<a class="dropdown-item" href="#">衬衫</a>
<a class="dropdown-item" href="#">短裤</a>
</div>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search">
<a href="#" class="btn btn-secondary"><span class="fa fa-search" style="width: 40px;"></span></a>
</form>
</div>
</nav>此中还用到了点击头像全屏预览 οnclick="abc()",代码如下:
var fullScreenClickCount=0;
//调用各个浏览器提供的全屏方法
var handleFullScreen = function () {
var de = document.documentElement;
if (de.requestFullscreen) {
de.requestFullscreen();
} else if (de.mozRequestFullScreen) {
de.mozRequestFullScreen();
} else if (de.webkitRequestFullScreen) {
de.webkitRequestFullScreen();
} else if (de.msRequestFullscreen) {
de.msRequestFullscreen();
}
else {
wtx.info("当前浏览器不支持全屏!");
}
};
//调用各个浏览器提供的退出全屏方法
var exitFullscreen=function() {
if(document.exitFullscreen) {
document.exitFullscreen();
} else if(document.mozCancelFullScreen) {
document.mozCancelFullScreen();
} else if(document.webkitExitFullscreen) {
document.webkitExitFullscreen();
}
}
function abc() {
if (fullScreenClickCount % 2 == 0) {
handleFullScreen();
} else {
exitFullscreen();
}
fullScreenClickCount++;
};
轮播图 carousel:
<div class="container" style="margin-top:100px">
<div class="row">
<div class="col-lg-12">
<div id="demo" class="carousel slide" data-ride="carousel">
<!-- 指示符 -->
<ul class="carousel-indicators">
<li data-target="#demo" data-slide-to="0" class="active"></li>
<li data-target="#demo" data-slide-to="1"></li>
<li data-target="#demo" data-slide-to="2"></li>
<li data-target="#demo" data-slide-to="3"></li>
</ul>
<!-- 轮播图片 -->
<div class="carousel-inner">
<div class="carousel-item active">
<img src="img/123456.jpg" style="height: 400px;">
</div>
<div class="carousel-item">
<img src="imagess/main-banner2-1903x600.jpg" style="height: 400px;">
</div>
<div class="carousel-item">
<img src="img/12345678.jfif"style="height: 400px;">
</div>
<div class="carousel-item">
<img src="img/123456789.jfif"style="height: 400px;">
</div>
</div>
<!-- 左右切换按钮 -->
<a class="carousel-control-prev" href="#demo" data-slide="prev">
<span class="carousel-control-prev-icon"></span>
</a>
<a class="carousel-control-next" href="#demo" data-slide="next">
<span class="carousel-control-next-icon"></span>
</a>
</div>
</div>
</div>
</div><div class="container" style="padding-top: 50px">
<div class="row" >
<div class="col-lg-12">
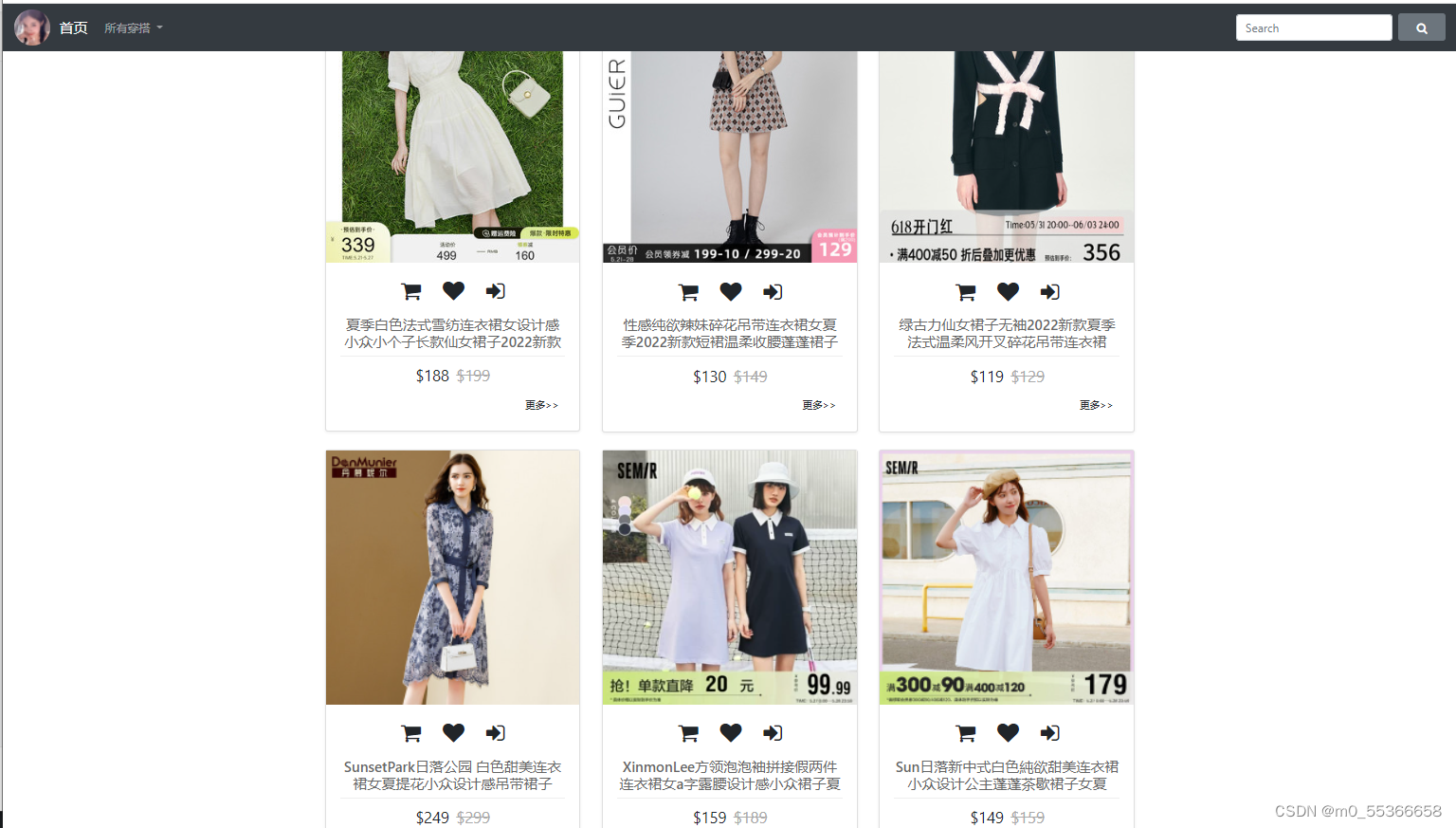
<div class="heading"><h2>Ladies trendy wear</h2></div>
<div class="products"> <hr>
</div>
</div>
<div class="row">
<div class="col-md-4">
<div class="card mb-4 shadow-sm">
<img src="imagess/10.jpg" alt="200*200" class="img-fluid">
<div class="card-body">
<div class="product" style="text-align: center">
<div class="buttons">
<a class="btn wishlist" href="#"><span class="fa fa-shopping-cart" style="font-size: 30px;"></span></a>
<a class="btn wishlist" href="#"><span class="fa fa-heart" style="font-size: 30px;"></span></a>
<a class="btn compare" href="#"><span class="fa fa-sign-in" style="font-size: 30px;"></span></a>
</div>
<div class="name"><h3>JMSHOP 误入凡间精灵 裙子女夏显瘦甜美泡泡袖短款仙气网纱连衣裙</h3></div>
<div class="price">$145<span>$159</span></div>
<div class="d-flex justify-content-end">
<button type="button" class="btn btn-sm btn-outline-secondry">更多>></button>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card mb-4 shadow-sm">
<img src="imagess/2.jpg" alt="200*200" class="img-fluid">
<div class="card-body">
<div class="product" style="text-align: center">
<div class="buttons">
<a class="btn wishlist" href="#"><span class="fa fa-shopping-cart" style="font-size: 30px;"></span></a>
<a class="btn wishlist" href="#"><span class="fa fa-heart" style="font-size: 30px;"></span></a>
<a class="btn compare" href="#"><span class="fa fa-sign-in" style="font-size: 30px;"></span></a>
</div>
<div class="name"><h3>西遇国潮连衣裙女2022年夏季新款中国风旗袍改良复古新中式裙子</h3></div>
<div class="price">$299<span>$450</span></div>
<div class="d-flex justify-content-end">
<button type="button" class="btn btn-sm btn-outline-secondry">更多>></button>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card mb-4 shadow-sm">
<img src="imagess/1.jpg" alt="" class="w-100">
<div class="card-body">
<div class="product" style="text-align: center">
<div class="buttons">
<a class="btn wishlist" href="#"><span class="fa fa-shopping-cart" style="font-size: 30px;"></span></a>
<a class="btn wishlist" href="#"><span class="fa fa-heart" style="font-size: 30px;"></span></a>
<a class="btn compare" href="#"><span class="fa fa-sign-in" style="font-size: 30px;"></span></a>
</div>
<div class="name"><h3>仙女裙2022新款吊带小清新裙子超仙森系夏天气质长裙连衣裙夏季女</h3></div>
<div class="price">$199<span>$299</span></div>
<div class="d-flex justify-content-end">
<button type="button" class="btn btn-sm btn-outline-secondry">更多>></button>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card mb-4 shadow-sm">
<img src="imagess/4.jpg" alt="" class="w-100">
<div class="card-body">
<div class="product" style="text-align: center">
<div class="buttons">
<a class="btn wishlist" href="#"><span class="fa fa-shopping-cart" style="font-size: 30px;"></span></a>
<a class="btn wishlist" href="#"><span class="fa fa-heart" style="font-size: 30px;"></span></a>
<a class="btn compare" href="#"><span class="fa fa-sign-in" style="font-size: 30px;"></span></a>
</div>
<div class="name"><h3>夏季白色法式雪纺连衣裙女设计感小众小个子长款仙女裙子2022新款</h3></div>
<div class="price">$188<span>$199</span></div>
<div class="d-flex justify-content-end">
<button type="button" class="btn btn-sm btn-outline-secondry">更多>></button>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card mb-4 shadow-sm">
<img src="imagess/11.jpg" alt="" class="w-100">
<div class="card-body">
<div class="product" style="text-align: center">
<div class="buttons">
<a class="btn wishlist" href="#"><span class="fa fa-shopping-cart" style="font-size: 30px;"></span></a>
<a class="btn wishlist" href="#"><span class="fa fa-heart" style="font-size: 30px;"></span></a>
<a class="btn compare" href="#"><span class="fa fa-sign-in" style="font-size: 30px;"></span></a>
</div>
<div class="name"><h3>性感纯欲辣妹碎花吊带连衣裙女夏季2022新款短裙温柔收腰蓬蓬裙子</h3></div>
<div class="price">$130<span>$149</span></div>
<div class="d-flex justify-content-end">
<button type="button" class="btn btn-sm btn-outline-secondry">更多>></button>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card mb-4 shadow-sm">
<img src="imagess/6.jpg" alt="" class="w-100">
<div class="card-body">
<div class="product" style="text-align: center">
<div class="buttons">
<a class="btn wishlist" href="#"><span class="fa fa-shopping-cart" style="font-size: 30px;"></span></a>
<a class="btn wishlist" href="#"><span class="fa fa-heart" style="font-size: 30px;"></span></a>
<a class="btn compare" href="#"><span class="fa fa-sign-in" style="font-size: 30px;"></span></a>
</div>
<div class="name"><h3>绿古力仙女裙子无袖2022新款夏季法式温柔风开叉碎花吊带连衣裙</h3></div>
<div class="price">$119<span>$129</span></div>
<div class="d-flex justify-content-end">
<button type="button" class="btn btn-sm btn-outline-secondry">更多>></button>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card mb-4 shadow-sm">
<img src="imagess/7.jpg" alt="" class="w-100">
<div class="card-body">
<div class="product" style="text-align: center">
<div class="buttons">
<a class="btn wishlist" href="#"><span class="fa fa-shopping-cart" style="font-size: 30px;"></span></a>
<a class="btn wishlist" href="#"><span class="fa fa-heart" style="font-size: 30px;"></span></a>
<a class="btn compare" href="#"><span class="fa fa-sign-in" style="font-size: 30px;"></span></a>
</div>
<div class="name"><h3>SunsetPark日落公园 白色甜美连衣裙女夏提花小众设计感吊带裙子</h3></div>
<div class="price">$249<span>$299</span></div>
<div class="d-flex justify-content-end">
<button type="button" class="btn btn-sm btn-outline-secondry">更多>></button>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card mb-4 shadow-sm">
<img src="imagess/9.webp" alt="" class="w-100">
<div class="card-body">
<div class="product" style="text-align: center">
<div class="buttons">
<a class="btn wishlist" href="#"><span class="fa fa-shopping-cart" style="font-size: 30px;"></span></a>
<a class="btn wishlist" href="#"><span class="fa fa-heart" style="font-size: 30px;"></span></a>
<a class="btn compare" href="#"><span class="fa fa-sign-in" style="font-size: 30px;"></span></a>
</div>
<div class="name"><h3>XinmonLee方领泡泡袖拼接假两件连衣裙女a字露腰设计感小众裙子夏</h3></div>
<div class="price">$159<span>$189</span></div>
<div class="d-flex justify-content-end">
<button type="button" class="btn btn-sm btn-outline-secondry">更多>></button>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card mb-4 shadow-sm">
<img src="imagess/8.jpg" alt="" class="w-100">
<div class="card-body">
<div class="product" style="text-align: center">
<div class="buttons">
<a class="btn wishlist" href="#"><span class="fa fa-shopping-cart" style="font-size: 30px;"></span></a>
<a class="btn wishlist" href="#"><span class="fa fa-heart" style="font-size: 30px;"></span></a>
<a class="btn compare" href="#"><span class="fa fa-sign-in" style="font-size: 30px;"></span></a>
</div>
<div class="name"><h3>Sun日落新中式白色純欲甜美连衣裙小众设计公主蓬蓬茶歇裙子女夏</h3></div>
<div class="price">$149<span>$159</span></div>
<div class="d-flex justify-content-end">
<button type="button" class="btn btn-sm btn-outline-secondry">更多>></button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>其他的大概还好吧 主要就是引用font awesome图标

css布局:
.fakeimg {
height: 200px;
background: #aaa;
}
.carousel-inner img {
width: 100%;
height: 100%;
}
.product .name {
border-bottom: 1px solid #eee;
}
.product .name h3{
font-weight: 500;font-size: 20px;color: #666;margin-top: 10px;
}
.product .price
{
font-size: 22px;margin: 10px 0;
}
.product .price span{
color: #aaa;margin-left: 10px;text-decoration: line-through;
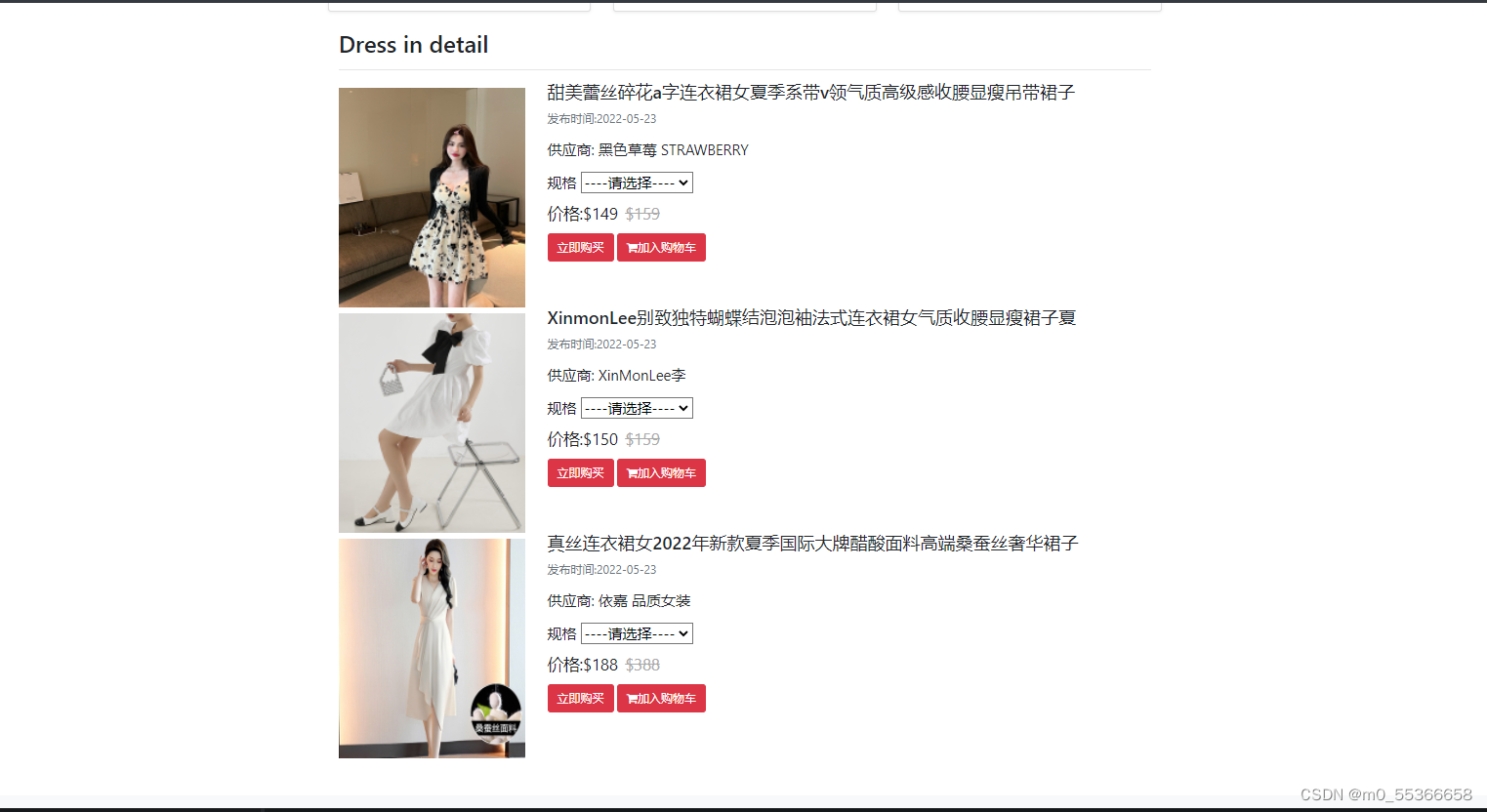
} 下面则是选择规格片段:
<div class="row">
<div class="col-sm-3 mt-2 d-none d-sm-block">
<img src="imagess/13.jpg" alt="" class="w-100" style="height: 300px">
</div>
<div class="col-sm-9">
<div class="product">
<h4>甜美蕾丝碎花a字连衣裙女夏季系带v领气质高级感收腰显瘦吊带裙子</h4>
<p class="text-muted d-none d-sm-block">发布时间:2022-05-23</p>
<p style="font-size: 20px;">供应商: 黑色草莓 STRAWBERRY</p>
<div class="options" style="font-size: 20px;">
规格
<select>
<option value="" selected>----请选择----</option>
<option value="red">吊带裙</option>
<option value="black">针织防嗮</option>
</select>
</div>
<div class="price">价格:$149<span>$159</span></div>
<a href="#"><button type="button" class="btn btn-danger">立即购买</button></a>
<a href="#" class="btn btn-danger"><span class="fa fa-shopping-cart">加入购物车</span></a>
</div>
</div><section id="conatcat-info" class="bg-light text-dark" style="padding-top: 50px;">
<div class="container">
<div class="row">
<div class="col-sm-8">
<div class="media contact-info wow fadeInDown" data-wow-duration="1000ms" data-wow-delay="600ms">
<div class="pull-left">
<i class="fa fa-phone" style="font-size: 40px;"></i>
</div>
<div class="media-body">
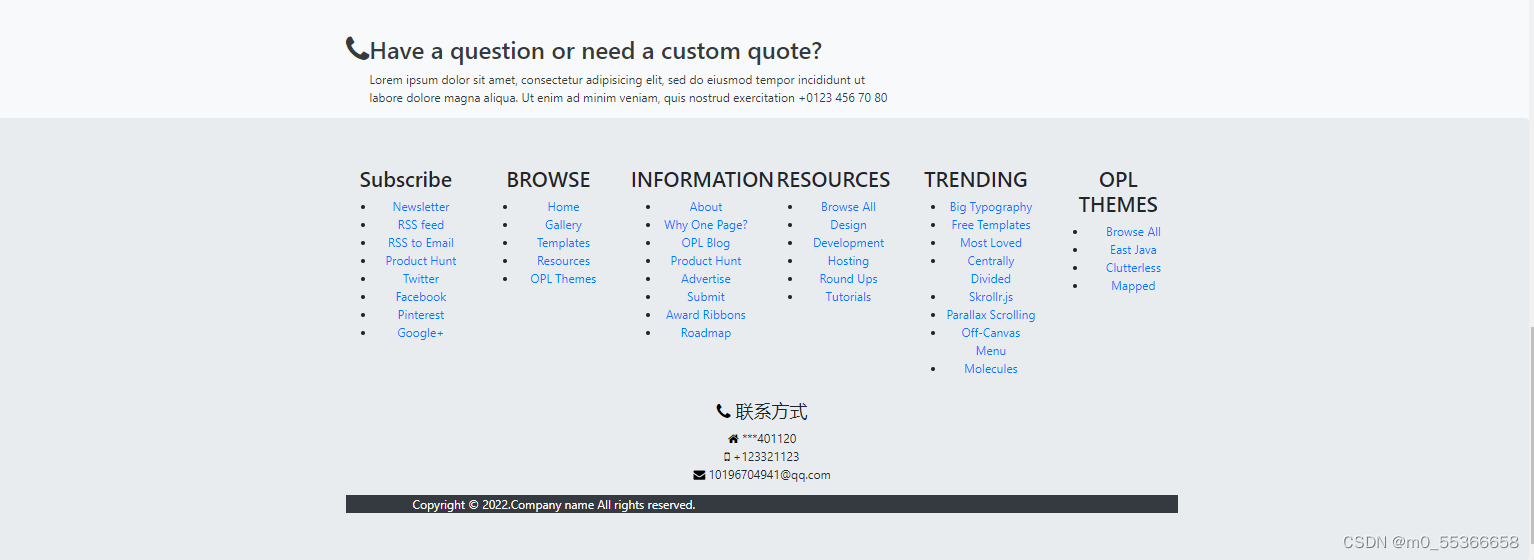
<h2>Have a question or need a custom quote?</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation +0123 456 70 80</p>
</div>
</div>
</div>
</div>
</div><!--/.container-->
</section><!--/#conatcat-info-->footer:
<div class="jumbotron text-center" style="margin-top:0px;margin-bottom:0">
<footer class="container">
<div class="row">
<div class="row-content col-lg-2 col-sm-4 col-xs-6">
<h3>Subscribe</h3>
<ul>
<li><a href="#">Newsletter</a></li>
<li><a href="#">RSS feed</a></li>
<li><a href="#">RSS to Email</a></li>
<li><a href="#">Product Hunt</a></li>
<li><a href="#">Twitter</a></li>
<li><a href="#">Facebook</a></li>
<li><a href="#">Pinterest</a></li>
<li><a href="#">Google+</a></li>
</ul>
</div><div>
<p align="center" style="color:#878B91;">
<h4><i class="fa fa-phone" style="color: black;"></i> 联系方式</h4>
<i class="fa fa-home" style="color: black;"></i> ***401120<br/>
<i class="fa fa-mobile-phone" style="color: black;"></i> +123321123<br/>
<i class="fa fa-envelope" style="color: black;"></i> 10196704941@qq.com<br/>
</p>
</div>
<div class="bg-dark text-white" style="color:#878B91;">
<div class="container">
<div class="row">
<div class="col-md-6">
Copyright © 2022.Company name All rights reserved.
</div>
</div>
</div>
</div>
</footer>
</div>





















 249
249











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










