
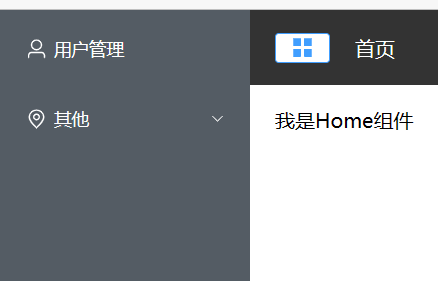
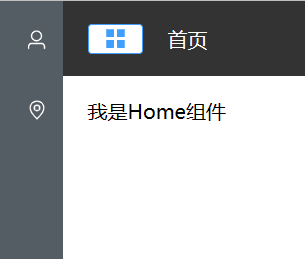
点击收缩以后会发生这样的问题

其他的图标不见了
<template>
<el-aside :width="$store.state.isCollapse ? '200px' : '50px'">
<el-menu :collapse-transition="false" :collapse="!$store.state.isCollapse" class="el-menu-vertical-demo"
text-color="#fff" background-color="#545c64">
<el-menu-item :index="item.path" v-for="item in noChildren()" :key="item.path">
<component class="icons" :is="item.icon"></component>
<span>{{ item.label }}</span>
</el-menu-item>
<el-sub-menu :index="item.path" v-for="item in hasChildren()" :key="item.path">
<template #title>
<component class="icons" :is="item.icon"></component>
<span>{{ item.label }}</span>
</template>
<el-menu-item-group>
<el-menu-item v-for="(subItem, subIndex) in item.children" :key="subIndex" :index="subItem.path">
<component class="icons" :is="subItem.icon"></component>
<span>{{ subItem.label }}</span>
</el-menu-item>
</el-menu-item-group>
</el-sub-menu>
</el-menu>
</el-aside>
</template>这时我们只需要在二级菜单的<component></component>外加上<el-icon>
<template #title>
<el-icon>
<component class="icons" :is="item.icon"></component>
</el-icon>
<span>{{ item.label }}</span>
</template>就解决了





















 8457
8457











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








