🚀 技术分享:自动取消抖音"喜欢"列表点赞的JavaScript脚本 💻
🌟 前言
今天给大家带来一个超级实用的JavaScript脚本!🎉 它可以帮助你自动取消抖音"喜欢"列表中的所有点赞,简直是清理点赞记录的利器!✨ 这个脚本完全免费,适合想要批量清理点赞记录的小伙伴们~ 💯
完整代码在文章末尾!!!
🔍 脚本功能一览
✅ 自动获取抖音"喜欢"列表中的所有视频
✅ 批量取消这些视频的点赞
✅ 实时显示取消点赞的进度和数量
✅ 每4秒自动执行一次,直到所有点赞被取消
✅ 可视化提示,操作状态一目了然
🧐 代码深度解析
🔑 核心变量
let key = JSON.parse(localStorage.getItem('security-sdk/s_sdk_cert_key')).data.replace(/^pub\./, '')
let max_cursorTemp = 0;
let messageBox = undefined;
var count = 0
- 🔐
key:从本地存储获取抖音的安全密钥 - 📌
max_cursorTemp:用于分页获取点赞列表的游标 - 💬
messageBox:显示消息的弹窗 - 🔢
count:记录总共取消的点赞数量
🎯 主函数:fetchAndCancelLikes
async function fetchAndCancelLikes(maxCursor = max_cursorTemp) {
try {
const response = await fetch(`https://www.douyin.com/aweme/v1/web/aweme/favorite?aid=6383&count=999&max_cursor=${max_cursorTemp}`, {
// 请求配置...
});
// 处理响应...
} catch (error) {
console.error('Error fetching and canceling likes:', error);
}
}
这个函数是脚本的核心大脑,负责获取点赞列表并批量取消点赞!🧠
❌ 取消点赞函数:cancelLike
async function cancelLike(id, key) {
try {
await fetch("https://www.douyin.com/aweme/v1/web/commit/item/digg/?aid=6383", {
// 请求配置...
});
} catch (error) {
// 错误处理...
}
}
这个函数是真正的点赞杀手,负责向抖音服务器发送取消点赞的请求!💣
💬 消息显示函数:showMessageBox
function showMessageBox(mess) {
var messageBox = document.createElement('div');
// 样式设置...
messageBox.textContent = mess;
document.body.appendChild(messageBox);
return messageBox
}
这个函数创建了一个漂亮的蓝色提示框,让操作进度一目了然!👀
⏱️ 定时执行机制
setInterval(fetchAndCancelLikes, 4000);
每4秒自动执行一次主函数,稳如老狗!🐶
🛠️ 使用指南
- 打开抖音网页版并登录 🔓
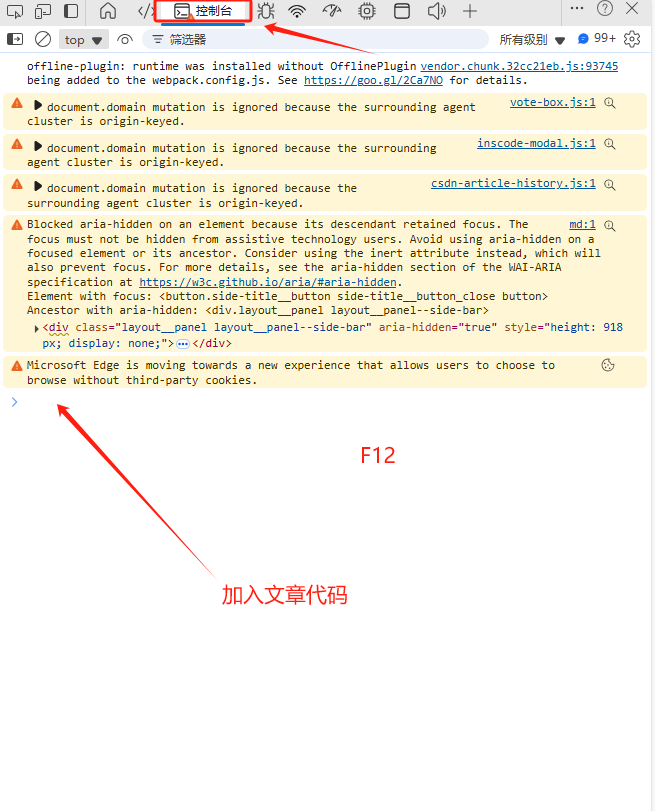
- 按下F12打开浏览器开发者工具 🛠️
- 进入控制台(Console)标签页 📋
- 将完整脚本粘贴到控制台并回车执行 🚀
执行后,你会看到一个蓝色提示框显示执行进度,脚本会自动开始取消点赞!💙
⚠️ 重要注意事项
- 使用前请确保已登录抖音账号 🔑
- 脚本执行期间不要关闭页面 🚫
- 如需停止,直接关闭浏览器或刷新页面 ⏹️
- 脚本仅用于学习交流,请勿用于非法用途 ⚖️
🧠 技术亮点
- 使用
fetchAPI与抖音服务器交互 🌐 - 利用
localStorage获取必要密钥 🔐 - 使用
Promise.all实现批量请求 ⚡ - 定时执行机制 ⏳
- DOM操作显示进度信息 💻
🎉 结语
这个脚本展示了如何通过前端JavaScript与抖音的API进行交互,实现批量操作的功能。对于前端开发者来说,这是一个绝佳的学习案例!📚
如果你有任何问题或改进建议,欢迎在评论区留言讨论!💬 让我们一起学习进步!🚀
PS: 觉得有用的话,别忘了点赞收藏哦~ 👍 你的支持是我分享的最大动力!💪
💡 小贴士:这个脚本也可以作为学习逆向工程和API调用的好例子!🎓 有兴趣的小伙伴可以深入研究下抖音的API机制~ 🔍
完整代码
let key = JSON.parse(localStorage.getItem('security-sdk/s_sdk_cert_key')).data.replace(/^pub\./, '')
let max_cursorTemp = 0;
let messageBox = undefined;
var count = 0
async function fetchAndCancelLikes(maxCursor = max_cursorTemp) {
try {
const response = await fetch(`https://www.douyin.com/aweme/v1/web/aweme/favorite?aid=6383&count=999&max_cursor=${max_cursorTemp}`, {
"referrerPolicy": "strict-origin-when-cross-origin",
"body": null,
"method": "GET",
"mode": "cors",
"credentials": "include"
});
const { aweme_list, max_cursor } = await response.json();
max_cursorTemp = max_cursor;
if (aweme_list != null) {
const idsToCancel = aweme_list.map(({ aweme_id }) => aweme_id);
let currCount = 0
await Promise.all(idsToCancel.map(id => {
cancelLike(id, key);
currCount++;
count++;
})).then(()=>{
if(messageBox!=undefined){
document.body.removeChild(messageBox);
}
messageBox = showMessageBox(`本次执行取消${currCount}个点赞,共取消${count}个点赞,四秒后继续执行,如果不需要执行直接关闭浏览器,当前时间${new Date()}`)
});
}
} catch (error) {
console.error('Error fetching and canceling likes:', error);
}
}
async function cancelLike(id, key) {
try {
await fetch("https://www.douyin.com/aweme/v1/web/commit/item/digg/?aid=6383", {
"headers": {
"accept": "application/json, text/plain, */*",
"accept-language": "zh-CN,zh;q=0.9",
"bd-ticket-guard-ree-public-key": key,
"content-type": "application/x-www-form-urlencoded; charset=UTF-8"
},
"referrer": "https://www.douyin.com/user/self?modal_id=7308336895358930212&showTab=like",
"referrerPolicy": "strict-origin-when-cross-origin",
"body": `aweme_id=${id}&item_type=0&type=0`,
"method": "POST",
"mode": "cors",
"credentials": "include"
});
} catch (error) {
}
}
setInterval(fetchAndCancelLikes, 4000);
function showMessageBox(mess) {
var messageBox = document.createElement('div');
messageBox.id = 'autoMessageBox';
messageBox.style.position = 'fixed';
messageBox.style.top = '50%';
messageBox.style.left = '50%';
messageBox.style.transform = 'translate(-50%, -50%)';
messageBox.style.padding = '20px';
messageBox.style.backgroundColor = '#3498db';
messageBox.style.color = 'white';
messageBox.style.borderRadius = '5px';
messageBox.style.zIndex = '1000';
messageBox.style.display = 'block';
messageBox.textContent = mess;
document.body.appendChild(messageBox);
return messageBox
}
使用方法:


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








