
🙋 哈喽大家好,本次是jQuery案例练习系列第三期
⭐本期是jQuery动画——显示与隐藏效果
🏆系列专栏:前端案例练习
😄笔者还是前端的菜鸟,还请大家多多指教呀~
👍欢迎大佬指正,一起学习,一起加油!
前言
在网页开发中,适当地使用动画可以使页面更加美观,进而增强用户体验。jQuery中内置了一系列方法用于实现动画,当这些方法不能满足实际要求时,用户也可以自定义动画。本期我们一起来了解一下显示与隐藏效果吧~
控制显示与隐藏的方法
控制显示与隐藏的方法主要为show、hide、toggle👇
| 方法 | 说明 |
|---|---|
| show([speed,[easing],[fn]]) | 显示被隐藏的匹配元素 |
| hide([speed,[easing],[fn]]) | 隐藏已显示的匹配元素 |
| toggle([speed],[easing],[fn]) | 元素显示与隐藏切换 |
speed:动画的速度,可设置为动画时长的毫秒值(如:1000),也可以设置为预定的三种速度(slow、fast、normal)。
easing:切换效果(过渡效果),默认过渡效果为swing,还可以使用linear效果。
fn:在动画完成时执行的函数。
实现效果
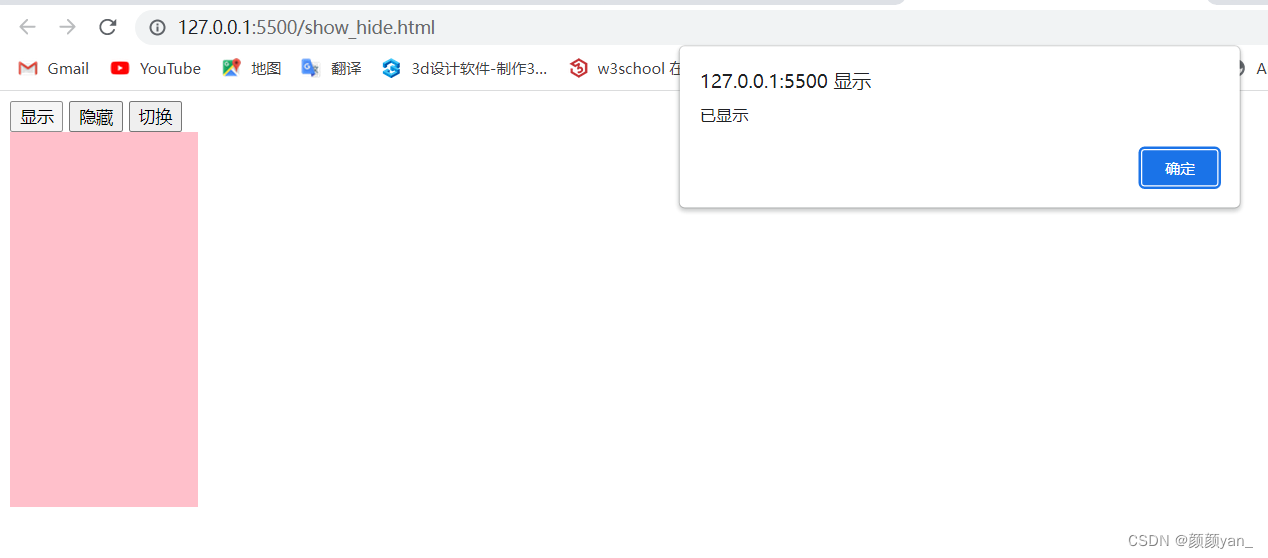
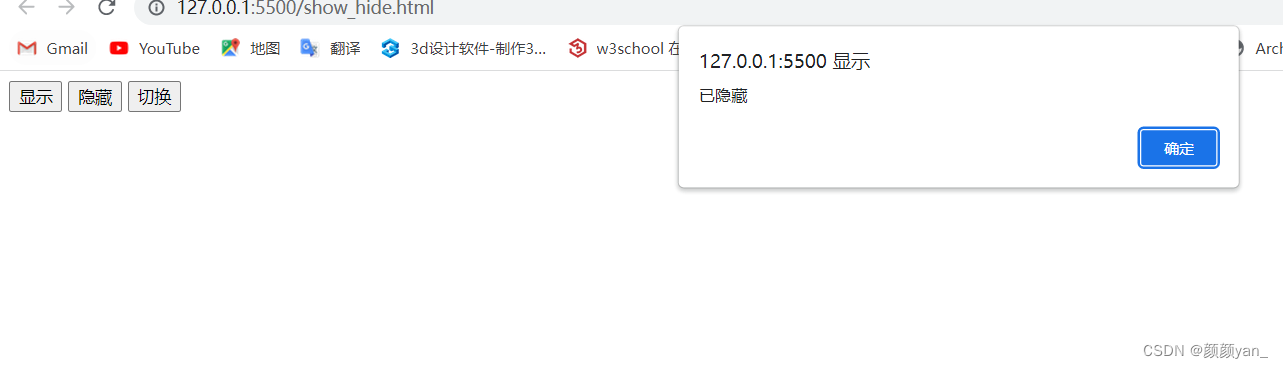
当点击“显示”,则div中的内容会显示,并弹出提示框,点击“隐藏”则隐藏内容,弹出提示框,点击“切换”,则会在二者之间切换。


HTML、CSS部分
思路:
1、定义显示、隐藏、切换三个功能按钮,定义div元素;
2、设置div元素的样式,宽度、高度和背景颜色。
<style>
div{
width: 150px;
height: 300px;
background-color: pink;
}
</style>
<body>
<button>显示</button>
<button>隐藏</button>
<button>切换</button>
<div></div>
</body>
jQuery部分
思路:
1、引入jQuery,如图👇

2、添加ready函数,ready是jQuery的文档就绪函数,它用于防止文档在完全加载之前允许jQuery代码,如果在文档没有完全加载之前就运行函数,操作可能失败;
3、给三个按钮添加点击事件,这里用到筛选选择器eq;
4、实现单击显示按钮,控制div元素的显示(show),并弹出提示框(alert);
5、实现单击隐藏按钮,控制div元素的隐藏(hide),并弹出提示框;
6、实现单击切换按钮,控制元素显示与隐藏切换(toggle)。
<script>
$(document).ready(function(){
console.log(1111)
$("button").eq(0).click(function(){
$("div").show(1000,function(){
alert("已显示");
});
});
$("button").eq(1).click(function(){
$("div").hide(1000,function(){
alert("已隐藏");
});
});
$("button").eq(2).click(function(){
$("div").toggle(1000);
});
});
</script>
总结
以上就是今天的学习内容啦~
如果有兴趣的话可以订阅专栏,持续更新呢~
咱们下期再见~
























 2454
2454











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










