
🏆今日学习目标:第十期——.js文件的代码结构与page页面的生命周期
😃创作者:颜颜yan_
✨个人主页:颜颜yan_的个人主页
⏰预计时间:25分钟
🎉专栏系列:我的第一个微信小程序
前言
哈喽大家好,本次是微信小程序专栏的第十期。上期post页面已经完成,本期将为该页面加入js啦。
本期的主要内容是了解.js文件的代码结构与Page页面的生命周期,后续应用会详细讲解噢~
注意:每期内容是连载呢,建议大家可以看看往期内容,更好理解噢~
.js文件默认代码结构
如下是js文件的默认代码结构。默认代码结构包含了我们可能使用到的代码结构,整个页面执行了一个Page({...})方法,参数是一个Object对象,用来指定页面的初始数据(data)、生命周期函数(on开头的函数)、事件处理函数等。
// pages/post/post.js
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
* option为页面跳转所带来的参数
*/
onLoad(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})
页面的生命周期
生命周期函数
一个页面从创建到卸载,会经历加载、显示、渲染、隐藏、卸载 五个周期。
MINA框架分别提供了5个生命周期函数来监听这5个特定的生命周期,以方便开发者可以在这些特定的时刻执行一些自己的代码逻辑,它们分别是:
onLoad:监听页面加载,一个页面只会调用一次。onShow:监听页面显示,每次打开页面都会调用。onReady:监听页面初次渲染完成,一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。onHide:监听页面隐藏。onUnload:监听页面卸载。
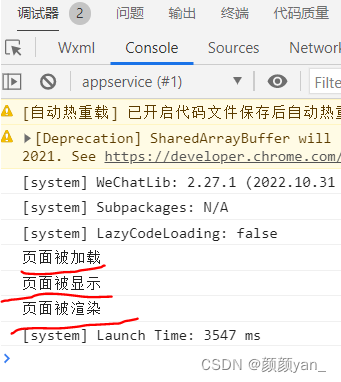
接下来,我们做一个小测试来了解生命周期函数的触发时机。

可以看到,一个页面要正常显示,必须经历3个生命周期:加载、显示、渲染,执行顺序:onLoad、onShow、onReady。
注意:onShow的执行时刻是在onReady之前。

注意:
onHide和onUnload这两个函数的触发需要执行一些API操作。当页面执行navigateTo方法或者使用小程序tab栏切换页面时会执行onHide函数,当页面执行redirectTo或者navigateBack的时候会执行onUnload函数。
-onLoad与onReady在整个页面的生命周期中只会执行1次,除非这个页面被执行力onUnload卸载掉了。onHide与onShow在一次生命周期中可能会执行多次。- 小程序仅在第一次
First Render完成后,提供了监听函数onReady。onReady仅用来监听“第一渲染”完成。
特定事件处理函数
onPullDownRefresh:监听用户下拉动作的事件处理函数。onReachBottom:页面上拉触底事件的处理函数。onShareAppMessage:用户点击右上角分享。
总结
以上就是今天的学习内容啦~
如果有兴趣的话可以订阅专栏,持续更新呢~
咱们下期再见~























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










