- 前言
- Controller代码可以自定义自己的业务逻辑
用Java后端实现效果非常简单 话不多说直接上效果图和代码
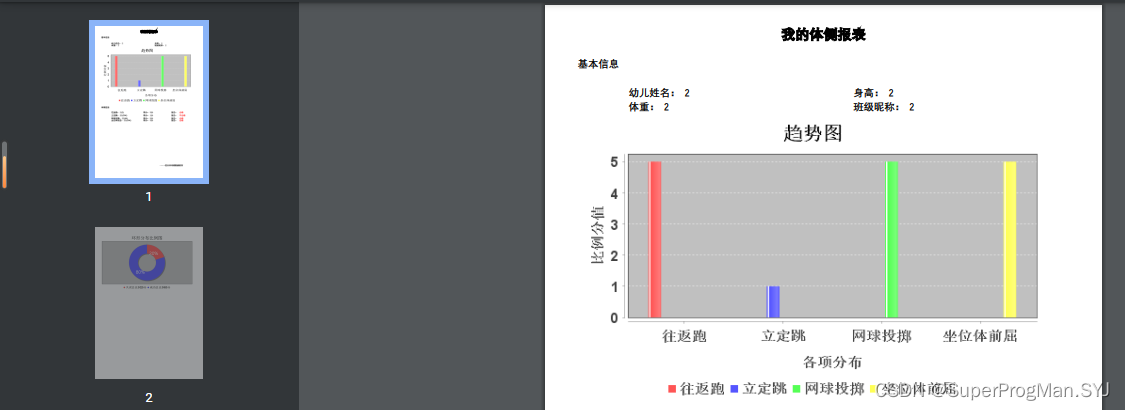
1、效果图

2、依赖
<!--pdf-->
<dependency>
<groupId>com.itextpdf</groupId>
<artifactId>itextpdf</artifactId>
<version>5.2.0</version>
</dependency>
<dependency>
<groupId>com.itextpdf</groupId>
<artifactId>itext-asian</artifactId>
<version>5.2.0</version>
</dependency>
<!--用于jfreechart生成图片 -->
<!--用于生成图片 -->
<dependency>
<groupId>org.jfree</groupId>
<artifactId>jfreechart</artifactId>
<version>1.5.0</version>
</dependency>
<dependency>
<groupId>jfree</groupId>
<artifactId>jcommon</artifactId>
<version>1.0.16</version>
</dependency>
3、后端代码Controller
可以自定义自己的业务逻辑
@GetMapping("/getPdf")
public void exportPdfgetPdfInfantNewLybornSide(@RequestParam("nlsideid") Integer nlsideid, HttpServletRequest request, HttpServletResponse response) throws Exception {
//设置响应格式等
response.setContentType("application/pdf");
response.setHeader("Expires", "0");
response.setHeader("Cache-Control", "must-revalidate, post-check=0, pre-check=0");
response.setHeader("Pragma", "public");
Map<String,Object> map = new HashMap<>();
//设置纸张规格为A4纸
Rectangle rect = new Rectangle(PageSize.A4);
//创建文档实例
Document doc=new Document(rect);
//添加中文字体
BaseFont bfChinese=BaseFont.createFont("STSong-Light", "UniGB-UCS2-H", BaseFont.NOT_EMBEDDED);
//设置字体样式
Font textFont = new Font(bfChinese,11, Font.NORMAL); //正常
Font redTextFont = new Font(bfChinese,11,Font.NORMAL,CMYKColor.RED); //正常,红色
Font boldFont = new Font(bfChinese,11,Font.BOLD); //加粗
Font boldFont1 = new Font(bfChinese,12,Font.BOLD); //加粗
//Font redBoldFont = new Font(bfChinese,11,Font.BOLD,Color.RED); //加粗,红色
Font firsetTitleFont = new Font(bfChinese,22,Font.BOLD); //一级标题
Font secondTitleFont = new Font(bfChinese,15,Font.BOLD, CMYKColor.BLUE); //二级标题蓝色
Font secondTitleFontRed = new Font(bfChinese,25,Font.UNDERLINE, CMYKColor.RED); //二级标题红色
Font secondTitleFontBLACK = new Font(bfChinese,15,Font.BOLD, CMYKColor.BLACK); //二级标题黑色
Font underlineFont = new Font(bfChinese,11,Font.UNDERLINE); //下划线斜体
//设置字体
Font FontChinese24 = new Font(bfChinese, 24, Font.BOLD);
Font FontChinese18 = new Font(bfChinese, 18, Font.BOLD);
Font FontChinese16 = new Font(bfChinese, 16, Font.BOLD);
Font FontChinese12 = new Font(bfChinese, 12, Font.NORMAL);
Font FontChinese11Bold = new Font(bfChinese, 11, Font.BOLD);
Font FontChinese11 = new Font(bfChinese, 11, Font.ITALIC);
Font FontChinese11Normal = new Font(bfChinese, 11, Font.NORMAL);
//设置要导出的pdf的标题
String title = "我的报表";
response.setHeader("Content-disposition","attachment; filename=".concat(String.valueOf(URLEncoder.encode(title + ".pdf", "UTF-8"))));
OutputStream out = response.getOutputStream();
PdfWriter.getInstance(doc,out);
doc.open();
doc.newPage();
//新建段落
//使用二级标题
Paragraph p1 = new Paragraph("我的体侧报表", secondTitleFontBLACK);
//基本信息
Paragraph p2 = new Paragraph("基本信息", textFont);
//设置行高
p1.setLeading(0);
p2.setLeading(30);
//设置标题居中
p1.setAlignment(Element.ALIGN_CENTER);
//将段落添加到文档上
doc.add(p1);
doc.add(p2);
//设置一个空的段落,行高为18 什么内容都不显示
Paragraph blankRow1 = new Paragraph(18f, " ", FontChinese11);
doc.add(blankRow1);
//新建表格 列数为2
PdfPTable table1 = new PdfPTable(2);
//给表格设置宽度
int width1[] = {80,60};
table1.setWidths(width1);
NewLybornSide newLybornSide1 = newLybornSideService.getById(nlsideid);
System.out.println(newLybornSide1);
//新建单元格内容
//给单元格赋值 每个单元格为一个段落,每个段落的字体为
PdfPCell cell13 = new PdfPCell(new Paragraph("幼儿姓名: "+newLybornSide1.getInfantname(),textFont));
//判断年龄
PdfPCell cell14 = null;
PdfPCell cell15 = new PdfPCell(new Paragraph("身高: "+"张三",textFont));
PdfPCell cell16 = new PdfPCell(new Paragraph("体重: "+"120",textFont));
PdfPCell cell17 = new PdfPCell(new Paragraph("班级昵称: "+"小兔兔班",textFont));
PdfPCell cell18 = new PdfPCell(new Paragraph("班级: "+"小一"+" 班",textFont));
PdfPCell cell19 = null;
//设置单元格边框为0
cell13.setBorder(0);
cell14.setBorder(0);
cell15.setBorder(0);
cell16.setBorder(0);
cell17.setBorder(0);
cell18.setBorder(0);
cell19.setBorder(0);
table1.addCell(cell13);
table1.addCell(cell14);
table1.addCell(cell15);
table1.addCell(cell16);
table1.addCell(cell17);
table1.addCell(cell18);
table1.addCell(cell19);
doc.add(table1);
//echart图表
DefaultCategoryDataset defaultCategoryDataset = new DefaultCategoryDataset();
defaultCategoryDataset.addValue(12,"往返跑","往返跑");
defaultCategoryDataset.addValue(12,"立定跳","立定跳");
defaultCategoryDataset.addValue(12,"网球投掷","网球投掷");
defaultCategoryDataset.addValue(12,"坐位体前屈","坐位体前屈");
StandardChartTheme chartTheme = new StandardChartTheme("CN");
chartTheme.setExtraLargeFont(new java.awt.Font("华文宋体", java.awt.Font.BOLD,20));
chartTheme.setRegularFont(new java.awt.Font("华文宋体", java.awt.Font.BOLD,15));
chartTheme.setLargeFont(new java.awt.Font("华文宋体", java.awt.Font.BOLD,15));
ChartFactory.setChartTheme(chartTheme);
JFreeChart chart = ChartFactory.createBarChart("趋势图", "各项分布","比例分值",defaultCategoryDataset);
// ChartUtils.saveChartAsPNG(new File("d:\\chart1.png"),chart,400,300);
// ChartUtils.writeChartAsJPEG(response.getOutputStream(), chart,400,300);
chart.setBackgroundPaint(Color.white);
BufferedImage image1 = chart.createBufferedImage(500,300);
ByteArrayOutputStream baos = new ByteArrayOutputStream();
ImageIO.write(image1, "png", baos);
Image iTextImages = Image.getInstance(baos.toByteArray());
iTextImages.setSpacingBefore(50);
doc.add(iTextImages);
double number = 12.0;
// 环形图
DefaultPieDataset dataset = new DefaultPieDataset();
if(number == 20){
dataset.setValue("成功总比例100"+"分", new Double(100));
}else if(number == 19) {
dataset.setValue("失误总比例5分", new Double(5));
dataset.setValue("成功总比例" + 95 + "分", new Double(95));
}else if(number == 18) {
dataset.setValue("失误总比例10分", new Double(10));
dataset.setValue("成功总比例" + 90 + "分", new Double(90));
}else if(number == 17) {
dataset.setValue("失误总比例15分", new Double(15));
dataset.setValue("成功总比例" + 85 + "分", new Double(85));
}else if(number == 16) {
dataset.setValue("失误总比例20分", new Double(20));
dataset.setValue("成功总比例"+80+"分", new Double(80));
}else if(number == 15){
dataset.setValue("失误总比例25分", new Double(25));
dataset.setValue("成功总比例"+75+"分", new Double(75));
}else if(number == 16){
dataset.setValue("失误总比例30分", new Double(30));
dataset.setValue("成功总比例"+70+"分", new Double(70));
}else if(number == 15){
dataset.setValue("失误总比例35分", new Double(35));
dataset.setValue("成功总比例"+65+"分", new Double(65));
}else if(number == 14){
dataset.setValue("失误总比例40分", new Double(40));
dataset.setValue("成功总比例"+60+"分", new Double(60));
}else if(number <= 13){
dataset.setValue("失误总比例40分", new Double(40));
dataset.setValue("成功总比例"+60+"分", new Double(60));
}
JFreeChart chart5 = ChartFactory.createRingChart("环形分布比例图",
dataset, true, true, Locale.CHINESE);
chart5.setBackgroundPaint(Color.white);
RingPlot ringplot = (RingPlot) chart5.getPlot();
ringplot.setLabelBackgroundPaint(Color.WHITE);
ringplot.setSectionPaint(0, new Color(128, 100, 162));
ringplot.setSectionPaint(1, new Color(155, 187, 89));
ringplot.setSectionPaint(2, new Color(192, 80, 77));
// ringplot.setLabelLinksVisible(false);
// 设置饼状图和环形图的显示数字。0代表显示文字说明,1代表显示数字,2代表显示数字以百分比的方式如果多个结合{0}:{1}
ringplot.setLabelGenerator(new StandardPieSectionLabelGenerator("{2}"));
ringplot.setSimpleLabels(true);
ringplot.setLabelBackgroundPaint(new Color(1.0F, 0.75F, 0.0F, 0.0F));
ringplot.setLabelFont(new java.awt.Font("sans-serif", java.awt.Font.PLAIN, 12));
ringplot.setLabelOutlinePaint(new Color(1.0F, 0.75F, 0.0F, 0.0F));
ringplot.setLabelPaint(Color.white);
ringplot.setLabelFont(new java.awt.Font("微软雅黑", java.awt.Font.PLAIN, 24));
ringplot.setLabelShadowPaint(new Color(1.0F, 0.75F, 0.0F, 0.0F));
TextTitle title1 = chart5.getTitle();
title1.setFont(new java.awt.Font("sans-serif", java.awt.Font.PLAIN, 24));
// 设置深度,即带颜色圆环的宽度
ringplot.setSectionDepth(0.5d);
// 设置环形图背景颜色
chart5.setBackgroundPaint(Color.white);
BufferedImage image2 = chart5.createBufferedImage(500,300);
ByteArrayOutputStream baos1 = new ByteArrayOutputStream();
ImageIO.write(image2, "png", baos1);
Image iTextImages1 = Image.getInstance(baos1.toByteArray());
iTextImages1.setSpacingBefore(50);
doc.add(iTextImages1);
doc.close();
}
4、前端代码vue
<template slot-scope="scope">
<span
style="color: blue; font-size: 14px"
@click="btnClick(scope.row)"
><i class="el-icon-receiving"></i>报表</span
>
</template>
btnClick(nlsideid) {
window.location.href =
this.apiPath + "exportPdf/getPdf?nlsideid=" + nlsideid.nlsideid;
},
























 5767
5767

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










