<el-form-item label="证书版本" prop="certificateType">
<el-radio-group v-model="form.certificateType" size="small">
<el-radio-button label="试用版">试用版</el-radio-button>
<el-radio-button label="正式版">正式版</el-radio-button>
</el-radio-group>
</el-form-item>CSS部分
<style scoped>
::v-deep .el-radio-button__orig-radio:checked+.el-radio-button__inner {
color: #0052D9;
background-color: #FFFFFF;
border-color: #0052D9;
-webkit-box-shadow: -1px 0 0 0 #0052D9;
box-shadow: -1px 0 0 0 #0052D9;
}
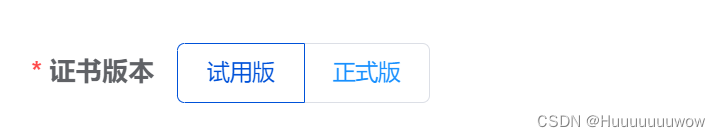
</style>最终效果























 2014
2014











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








