<link rel="stylesheet" href="../../cropper/cropper.css">
<script type="text/javascript" src="../../cropper/cropper.js"></script>
没有引入jquery的原因

引入jquery
<script src="../jquery-1.10.2.js"></script>


这里使用的是3.1.5版本
<!-- 用一个块元素(容器)包装图像或画布元素 -->
<div class="box">
<img id="image" src="../img/act.png">
</div>
$('#image').cropper({
aspectRatio: 1 / 1,
viewMode: 1,
crop: function (e) {
console.log(e);
}
});
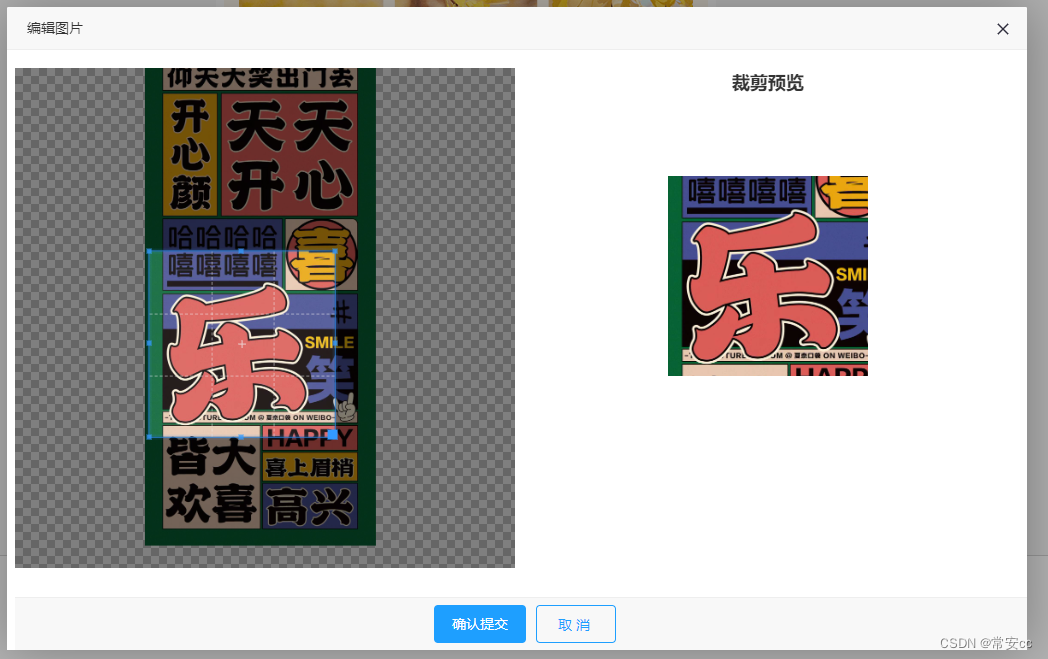
示例

父页面
<!-- logo -->
<div class="layui-row" style="margin-bottom: 8px;">
<div class="layui-col-md12">
<div class="layui-form-item">
<label class="layui-form-label">logo:</label>
<div class="upload_reveal">上传图片
<input type="file" class="upload_file" id="coverImage" name="coverImage" />
</div>
</div>
<div class="layui-form-item" id="coverImageContent" style="padding-top: 10px">
</div>
</div>
</div>
// logo--图片回调
function setImg (url) {
coverImageUrl = url;
var html = '<div class="" style="position:relative;margin-left:110px;"><a href="' + url + '" target="_blank " title="点击查看">' +
'<img src="' + url + '" height="135px" width="135px" style="margin-bottom: 8px;"></a><div class="delImg">删除</div></div>';
$("#coverImageContent").html(html);
}
// 删除图片
$('#coverImageContent').on('click', '.delImg', function (event) {
event.stopPropagation();//阻止事件冒泡
var that = $(this);
layer.confirm







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 705
705

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








