问题出处
在前后端分离的系统中,一般验证请求是来自谁的,都采用token,而token一般是放在请求头中,在使用element-ui的组件进行文件上传的时候,就需要想办法把token也带上,目前我能想到的有两种方法。
第一种方法
重写http-request方法,覆盖默认的上传行为,可以自定义上传的实现
ps:这种方法记得要用表单上传的方式哦
第二种方法
就是本文要讲解的方法,在el-upload元素中加入属性来携带token
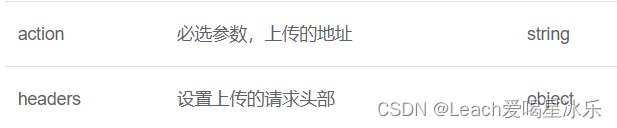
先看官方讲解
这两个参数是关键,action你就当是上传的路径,headers就是请求头啦,可以看到他的返回值是个Object,所以呢我们只需要使用v-bind的方法把一个实体与它绑定那么就可以实现头部带token啦
第二种方法的具体实现
前端部分代码
<el-upload class="upload-demo" action="上传的地址" :headers="headers">
<div class="button">上传头像</div>
</el-upload>
new Vue({
el: "#app",
data() {
return {
headers: {
"Authorization": "自己的token"
},
}}})
那么后端接收的时候就可以按照正常步骤进行token校验然后使用@RequestPart(“file”) MultipartFile file来获取上传的文件啦
结尾
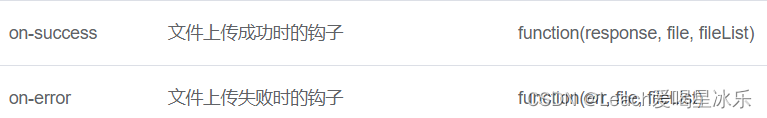
我们还可以用el-upload的其他属性来完成提交后的操作

























 1136
1136











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










