项目场景:
项目场景:要求根据后台返回数据做一个语音提示功能
问题描述
浏览器报Uncaught (in promise) DOMException: play() failed because the user didn’t interact with the document first.
原因分析:
由于浏览器为了避免自动播放音频打扰用户,因此浏览器做出了限制,只有用户与浏览器交互,如点击事件等等,才会播放音频
解决方案::
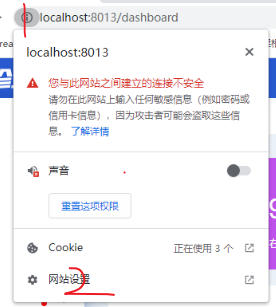
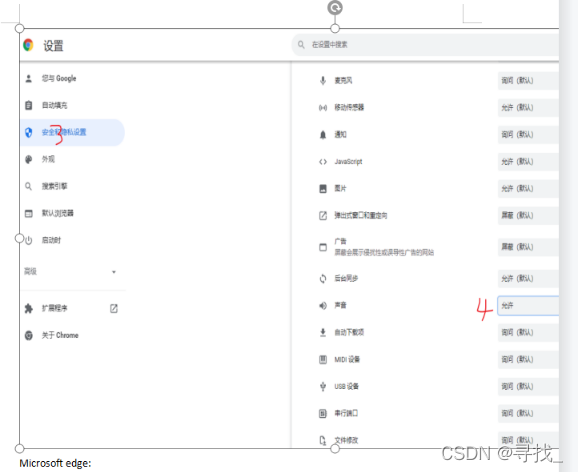
尝试过很多方法都会提示我第一次需要交互,最后考虑到是浏览器的限制,因此看了一下浏览器的设置,问题终于得到解决。谷歌、火狐、Microsoft Edge可以通过以下设置来自动播放音频


360、搜狗、2345等等则没这个限制,可自动播放(所以广告多)





















 5884
5884











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








