.scss是使用代码块,.sass是使用缩进
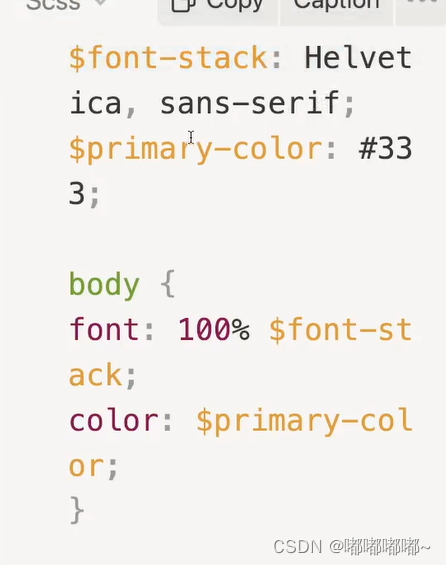
1、$声明变量

2、 嵌套
让css像html一样拥有层级的概念
3、分片
把css文件按照模块、功能进行划分
每一片的文件名以_开头
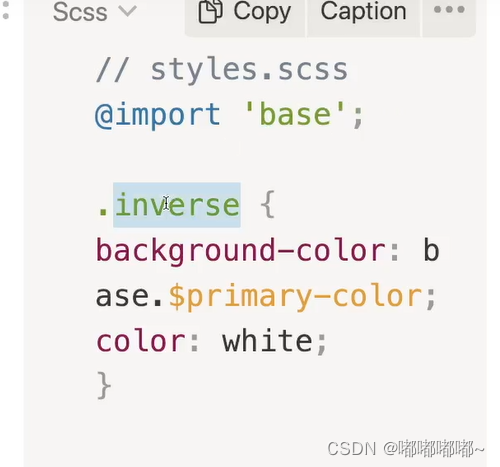
在Dart Sass使用@use 来引用,其他都使用@import,引入时不需要带后缀和_
_base.scss

style.css中

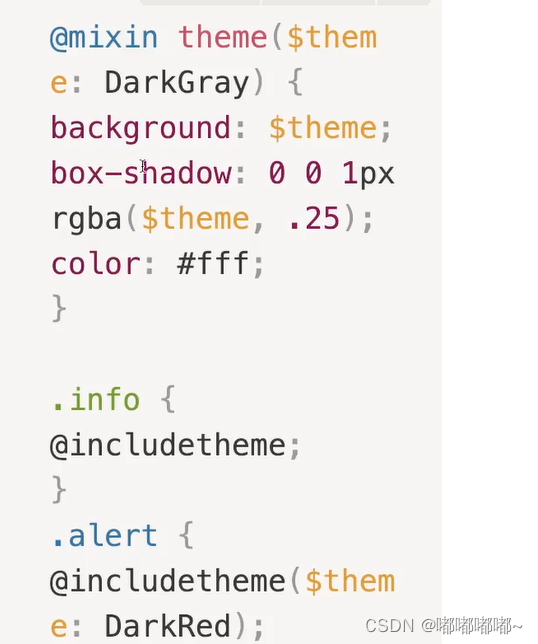
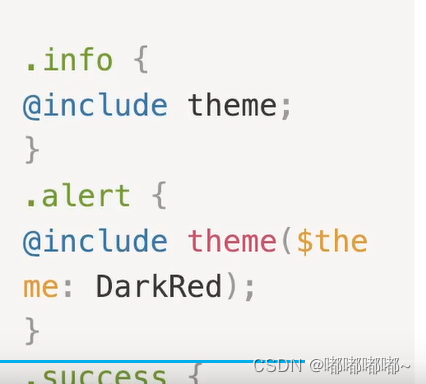
4、@mixin 声明混合
函数形式声明语法,使用@mixin声明一个函数,在其他类选择器中调用这个函数,函数可以接收参数,$theme后面的是默认值


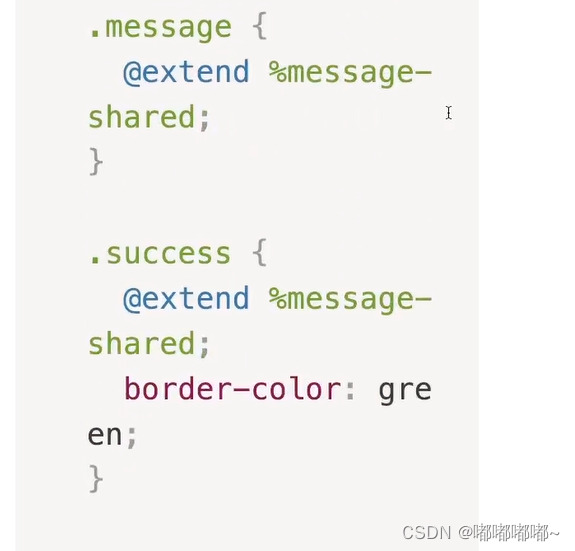
5、继承/扩展 %
使用%,如果基类没有被继承或者引用,生成的css文件里面就不会生成


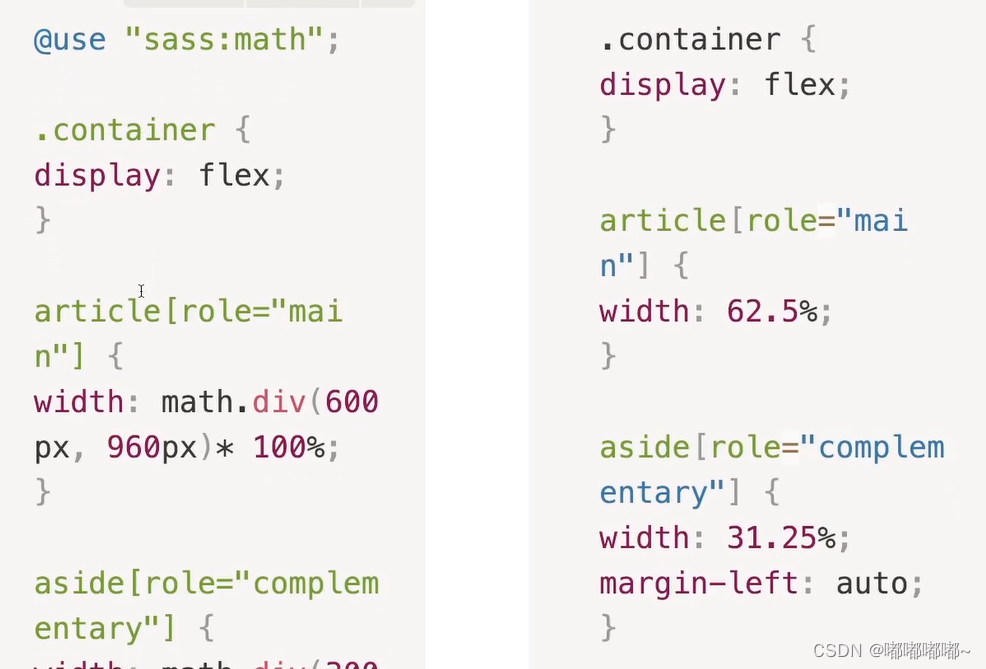
6、运算 @use "sass:math"
通过引入 @use "sass:math"可以在scss中进行算数运算
+ - * math.div() %

主要功能
实现代码复用,减少工作量,也可以使用less





















 590
590











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








