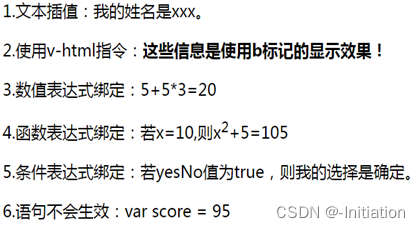
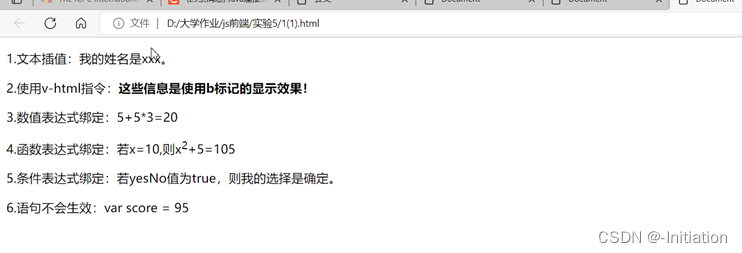
图1 插值语法的效果图
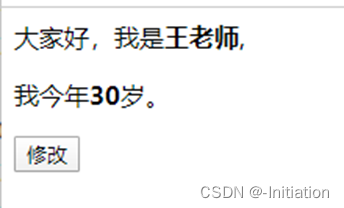
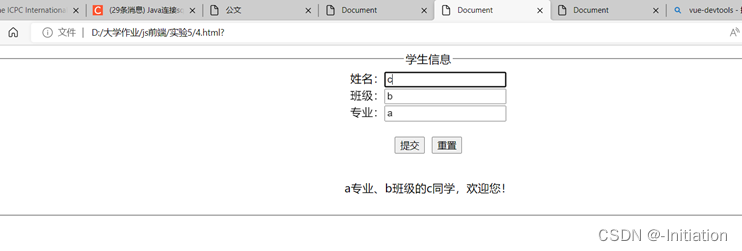
图2 统计效果图 3、①单击按钮可以修改黑体字。②通过调试工具vue-devtools修改黑体字。
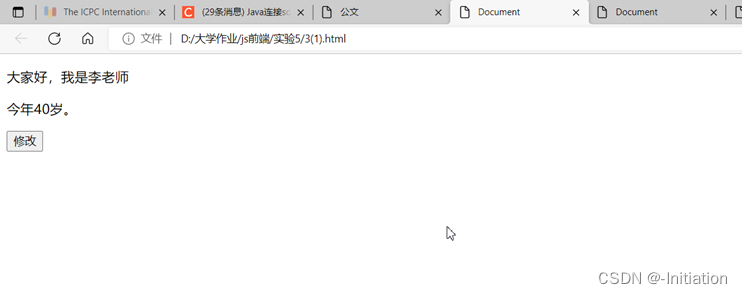
图3 修改名字和年龄效果图
|
<script type="text/javascript"> new Vue({ el:'#vue1', data:{ myname:'xxx', html1:'<b>这些信息是使用b标记的显示效果!</b>', x:10, yesNo:true } }) </script>
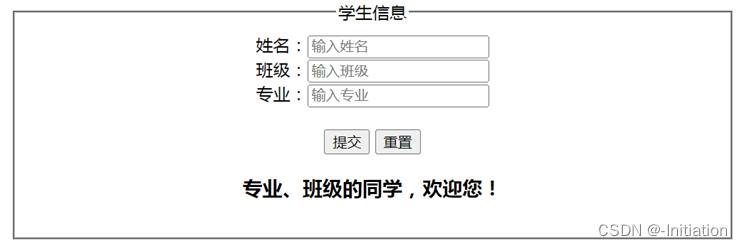
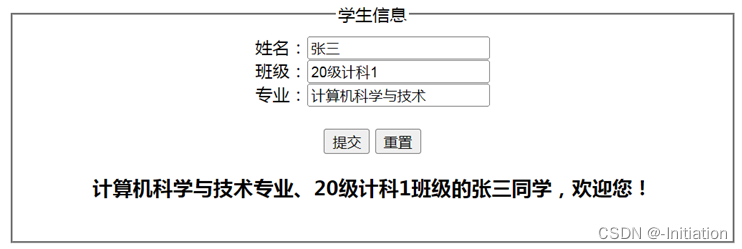
主要利用v-on函数和vue框架 <button v-on:click="updata">计数</button> <script> new Vue({ el:'#app', data:{ sum: 0 }, methods:{ updata:function(){ this.sum++; } } }) </script> 3. 通过vue-devtools调试和v-on实现 <button v-on:click="update">修改</button> 4. 通过v-model实现 <form action="" align="center"> <fieldset> <legend align="center">学生信息</legend> 姓名:<input type="text" v-model:value="name" value="1"><br> 班级:<input type="text" v-model:value="class1" ><br> 专业:<input type="text" v-model:value="zy" ><br><br> <input type="submit" value="提交"> <input type="reset" value="重置"><br><br> <p><span>{{zy}}</span>专业、<span>{{class1}}</span>班级的<span>{{name}}</span>同学,欢迎您!</p> </fieldset> </form>
|
| 1.
2
3
4 |
JavaScript使得信息和用户之间不仅只是一种显示和浏览的关系,而是实现了一种实时的、动态的、可交互的表达能力。从而基于CGI静态的HTML、页面将被可提供动态实时信息。 |
| 1. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script> </head> <body> <div id="vue1"> <p>1.文本插值:我的姓名是{{myname}}。</p> <p>2.使用v-html指令:<span v-html="html1"></span></p> <p>3.数值表达式绑定:5+5*3={{5+5*3}}</p> <p>4.函数表达式绑定:若x={{x}},则x<sup>2</sup>+5={{Math.pow(x,2)+5}}</p> <p>5.条件表达式绑定:若yesNo值为{{yesNo}},则我的选择是{{yesNo?'确定':'取消'}}。</p> <p>6.语句不会生效:var score = 95</p> </div> <script type="text/javascript"> new Vue({ el:'#vue1', data:{ myname:'xxx', html1:'<b>这些信息是使用b标记的显示效果!</b>', x:10, yesNo:true } }) </script> </body> </html> 2. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script> </head> <body> <div id="app"> <button v-on:click="updata">计数</button> <p>按钮被单击<span>{{sum}}</span>次</p> </div> <script> new Vue({ el:'#app', data:{ sum: 0 }, methods:{ updata:function(){ this.sum++; } } }) </script> </body> </html> 3. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script> </head> <body> <div id="app"> <p>大家好,我是<span>{{name}}</span></p> <p>今年<span>{{age}}</span>岁。</p> <button v-on:click="update">修改</button> </div> <script> new Vue({ el:'#app', data:{ name:"王老师", age:'30' }, methods:{ update:function(){ this.name="李老师"; this.age="40"; } } }) </script> </body> </html> 4. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script> </head> <body> <div id="app"> <form action="" align="center"> <fieldset> <legend align="center">学生信息</legend> 姓名:<input type="text" v-model:value="name" value="1"><br> 班级:<input type="text" v-model:value="class1" ><br> 专业:<input type="text" v-model:value="zy" ><br><br> <input type="submit" value="提交"> <input type="reset" value="重置"><br><br> <p><span>{{zy}}</span>专业、<span>{{class1}}</span>班级的<span>{{name}}</span>同学,欢迎您!</p> </fieldset> </form> </div> <script > new Vue({ el:'#app', data:{ name:'', class1:'', zy:'' } }) </script> </body> </html> |
html+CSS+js部分基础运用14
最新推荐文章于 2024-07-19 15:32:49 发布
































 2963
2963











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










