提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
一、第一个小程序
-
注册小程序开发者账号
https://mp.weixin.qq.com/ -
安装开发者工具
https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html -
创建小程序项目
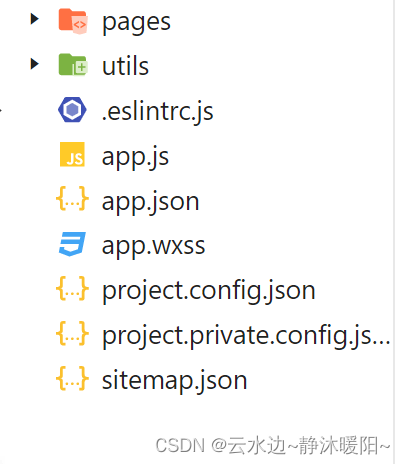
二、小程序代码的构成

1. Pages 用来存放所有小程序的页面
2.util 用来存放工具性质的模块
3. .eslintrc.js 用于约束,代码风格
4.app.js 小程序项目的入口文件
5.app.json 小程序项目的全局配置文件
6.app.wxss 小程序项目的全局样式文件
7.project.config.json 项目的配置文件
8.project.private.config.json 项目的配置文件(优先级高于progect.config.json)
9.sitemap.json 用来配置小程序及其页面是否允许被微信索引
三.小程序的宿主环境
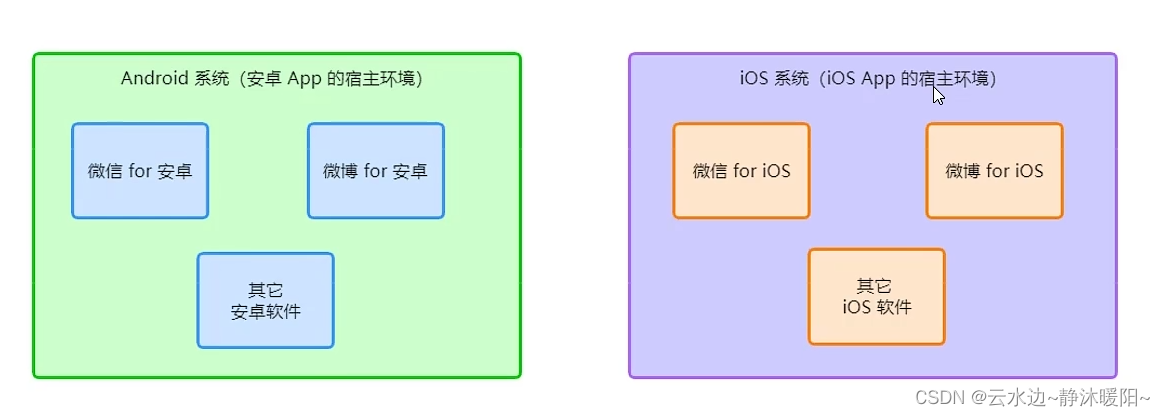
1. 什么是宿主环境
程序运行所依赖的环境(例如:Android系统和IOS系统是两个不同的宿主环境。安卓的微信APP是不能在IOS环境下运行的,所以Android是安卓软件的宿主环境)

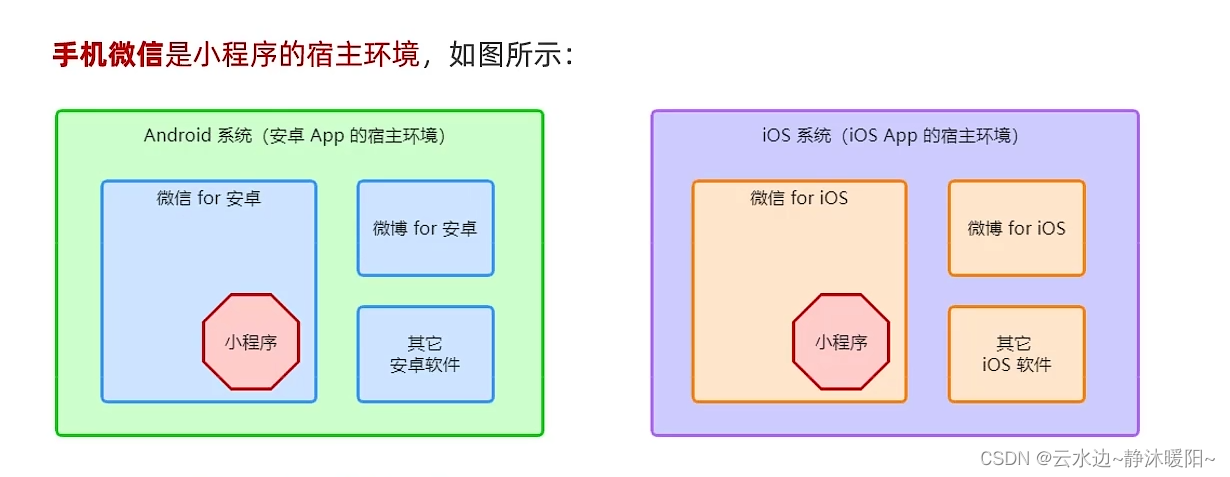
2. 小程序的宿主环境

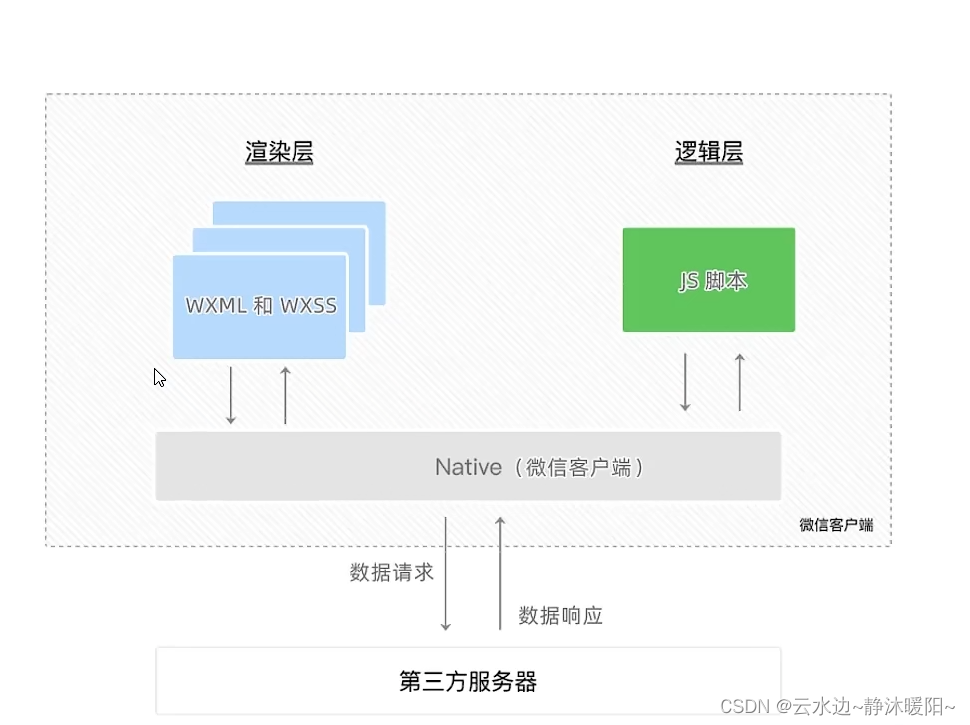
3. 小程序宿主环境所包含的内容
①通信模型

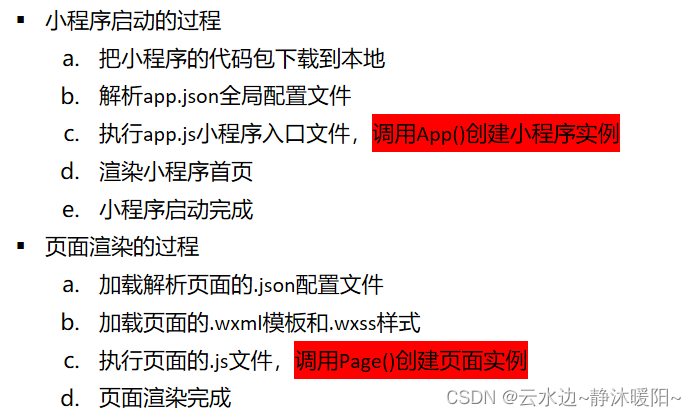
②运行机制

③组件
-
视图容器组件
view 类似于div
scrool-view可滚动的视图区域
swiper和swiper-item轮播图容器组件和轮播图item组件 -
基础内容组件
text
rich-text -
表单组件
-
导航组件
-
媒体组件
-
map地图组件
-
canvas画图组件
-
Button组件
-
image组件
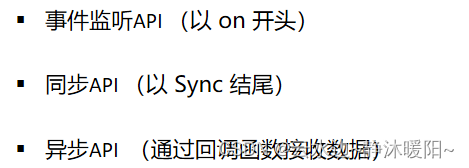
④API

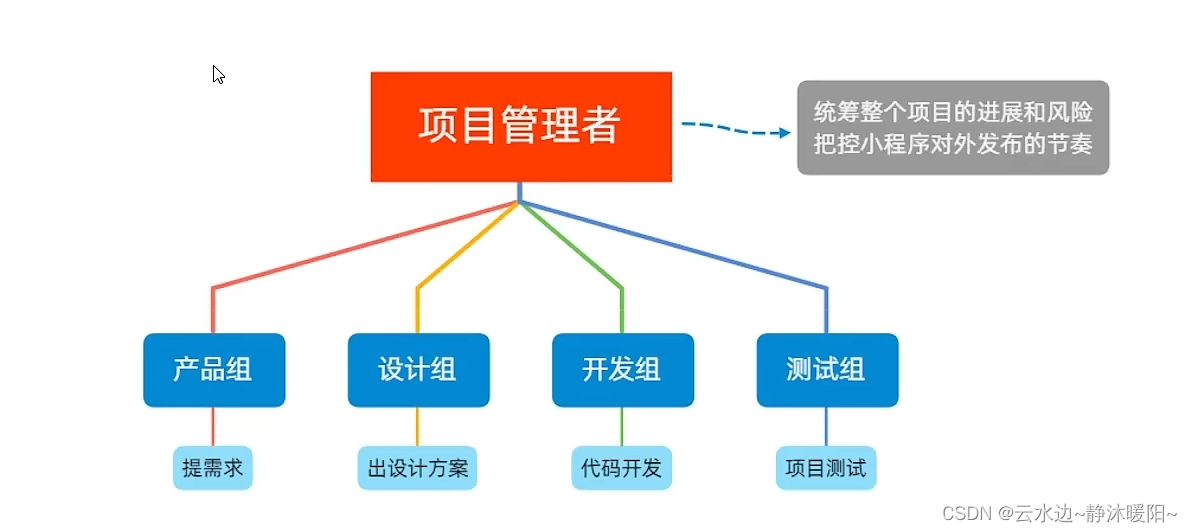
四、协调工作























 2401
2401











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








