文本样式
1.font字体属性
行高 line-height
- 一行文字实际占有的高度。
- 单位是像素(px)、em、百分比(不常用)。
1em=自身字体大小的1倍。
2em=自身字体大小的2倍。
百分比:自身字体大小的比例。
使用场景:
- 让一行文字在盒子中垂直居中。让行高等于盒子的高度。
【注意】
- 只适用于单行文字。
- 行高、字号一般设置为偶数。
例:
<style>
div {
width: 200px;
height: 38px;
background: #ff6700;
}
p {
line-height: 38px;
color: #fff;
}
</style>
</head>
<body>
<body>
<div>
<p>这是一段文字</p>
</div>
字号 font-size
- 设置文字的大小,默认字号为16px。设置字体时,(谷歌浏览器)最小值为12px,如果设置1px~11px则字号没有任何变化,当字号大小设为0px时,文字会消失。
取值:
- 数字(很少用)
- px(最常用)
- em(很少用)
英语单词(xx-small—xx-large 、默认值为medium)(不常用)
xx-small / x-small=12px
small:13px
large:18px
x-large:24px
xx-large:32px
例:
<style>
p {
font-size: 32px;
}
</style>
</head>
<body>
<body>
<p>这是一段文字</p>
2.font属性
font有三个值,分别表示:字号、行高(可省略)、字体。
例:
font:20px/30px "方正黄草简体";
/*
font-size:20px;
line-height:30px;
font-family:"方正黄草简体"
*/
3.字体加粗 font-weight
属性值:数字、英文单词。
- 数字:100~900(整百),越来越粗。
- 英文单词:normal(正常)、400 / bold(加粗)、700 / bolder(更粗)、900 / lighter(细)
该属性是否生效由客户端系统安装的字体的特定字体变量映射决定,系统选择最近点匹配。也就是说,用户可能看不到不同值之间的差异(举个例子,有些字体可能没有设计手有点字重)。- 经常使用的属性值:
normal / 400 bold / 700
/* 加粗 */
font-weight:bold;
/* 取消加粗 */
font-weight:normal
4.字体样式 font-style
属性值:
- normal 正常 默认值
- italic 斜体
/* 设置倾斜 */
font-style: italic;
/* 设置正常 */
font-style: normal;
5.文本溢出
p{
width: 200px;
border: 1px solid red;
/* 设置段落中的文本不换行 */
white-space: nowrap;
/* 超出部分隐藏 */
overflow: hidden;
/* 使用省略号替代被隐藏的文本。 */
text-overflow: ellipsis;
}
段落
1.text-align(重点)
属性:
- text-align :left;
- text-align :center;
- text-align :right;
例:
<style>
p {
text-align: center;
}
</style>
</head>
<body>
<body>
<p>这是一段文字</p>
2.text-indent 文本缩进:(一般)
属性:
- em(最常用2em)
- px
- 百分比
em是常用的单位。
百分比是相对单位。
px是绝对单位。
百分比:盒子的宽度的比例。
例:
<style>
p {
text-indent: 2em;
}
</style>
</head>
<body>
<body>
<p>庆历四年春,滕子京谪守巴陵郡。越明年,政通人和,百废具兴,乃重修岳阳楼,增其旧制,刻唐贤今人诗赋于其上,属予作文以记之。</p>
<p>予观夫巴陵胜状,在洞庭一湖。衔远山,吞长江,浩浩汤汤,横无际涯,朝晖夕阴,气象万千,此则岳阳楼之大观也,前人之述备矣。然则北通巫峡,南极潇湘,迁客骚人,多会于此,览物之情,得无异乎?</p>
<p>若夫淫雨霏霏,连月不开,阴风怒号,浊浪排空,日星隐曜,山岳潜形,商旅不行,樯倾楫摧,薄暮冥冥,虎啸猿啼。登斯楼也,则有去国怀乡,忧谗畏讥,满目萧然,感极而悲者矣。</p>
<p>至若春和景明,波澜不惊,上下天光,一碧万顷,沙鸥翔集,锦鳞游泳,岸芷汀兰,郁郁青青。而或长烟一空,皓月千里,浮光跃金,静影沉璧,渔歌互答,此乐何极!登斯楼也,则有心旷神怡,宠辱偕忘,把酒临风,其喜洋洋者矣。</p>
<p>嗟夫!予尝求古仁人之心,或异二者之为,何哉?不以物喜,不以己悲,居庙堂之高则忧其民,处江湖之远则忧其君。是进亦忧,退亦忧。然则何时而乐耶?其必曰“先天下之忧而忧,后天下之乐而乐”乎!噫!微斯人,吾谁与归?</p>
<p>时六年九月十五日。</p>
</body>
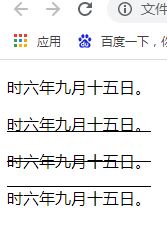
3.text-decoration 文本修饰(重点)
有四种常用的属性值:
- 正常 none
- 下划线 underline
- 中划线 line-through
- 上划线 overline
例:
<style>
.p1 {
text-decoration: none;
}
.p2 {
text-decoration: underline;
}
.p3 {
text-decoration: line-through;
}
.p4 {
text-decoration: overline;
}
</style>
</head>
<body>
<body>
<p class="p1">时六年九月十五日。</p>
<p class="p2">时六年九月十五日。</p>
<p class="p3">时六年九月十五日。</p>
<p class="p4">时六年九月十五日。</p>
4.word-spacing 单词间距 (了解)
属性值:
- px
- 百分比
【注意】每个单词 / 汉字前后要有空格。
例:
<style>
p {
word-spacing:20px;
}
</style>
</head>
<body>
<body>
<p>时 六 年 九 月 十 五 日。</p>
<p>this is a sentence.</p>
5.text-transform 大小写转换(了解)
属性值
- uppercase 大写
- lowercase 小写
例:
<style>
p {
text-transform: uppercase;
}
</style>
</head>
<body>
<body>
<p>this is a sentence.</p>
<p>this is a sentence.</p>
6.vertical-align 行内元素的垂直对齐方式
- 使用场景:让图片与文字对齐。
- 也可以通过属性值为数字的方式调整对齐的位置。
例:
<style>
img {
vertical-align: middle;
}
</style>
</head>
<body>
<p>这是一段文字。
<img src="./表单/验证码.jpg">
</p>
例:
vertical-align:10px;
【注意】
- vertical-align:0;的位置是相当于默认的基线对齐。
- 正值是基线向下的距离,负值是基线向上的距离。



























 1884
1884











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








