Vue中template里面的模板字符串输入标签自动补齐
一、打开设置。

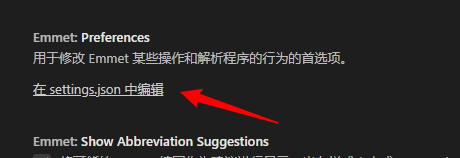
二、在搜索栏搜索emmet,找到在 setting.json 中编辑(有好几个,随便选择一个就行),进入setting.json文件。


三、在原有代码中添加下列代码。
// 自动补全
"emmet.triggerExpansionOnTab": true,
"emmet.showAbbreviationSuggestions": true,
"emmet.showExpandedAbbreviation": "always",
"emmet.includeLanguages": {
"javascript": "html"}

VS Code 自动换行
-
将VSCode中Editor:WordWrap选项更改为on即可。
-
方法:打开VSCode,在Search settings中搜索“Editor:WordWrap”即可找到该选项,更改成on即可。如下图:
-






















 1338
1338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








