1.下载所需的插件:Vue 3 Snippets,HTML Snippets
2.配置文件 setting.json
在命令面板搜索 setting.json

在下面的三项里面添加自己所需要的语言
"emmet.includeLanguages": {
"javascript":"html",
"Vue-html":"html",
"CSS":"html",
"Vue":"html",
},
"files.associations": {
"*.js": "javascript",
"*.ejs": "html",
"*.vue": "html",
".vue":"vue",
},
"emmet.syntaxProfiles": {
"vue-html":"html",
"vue":"html"
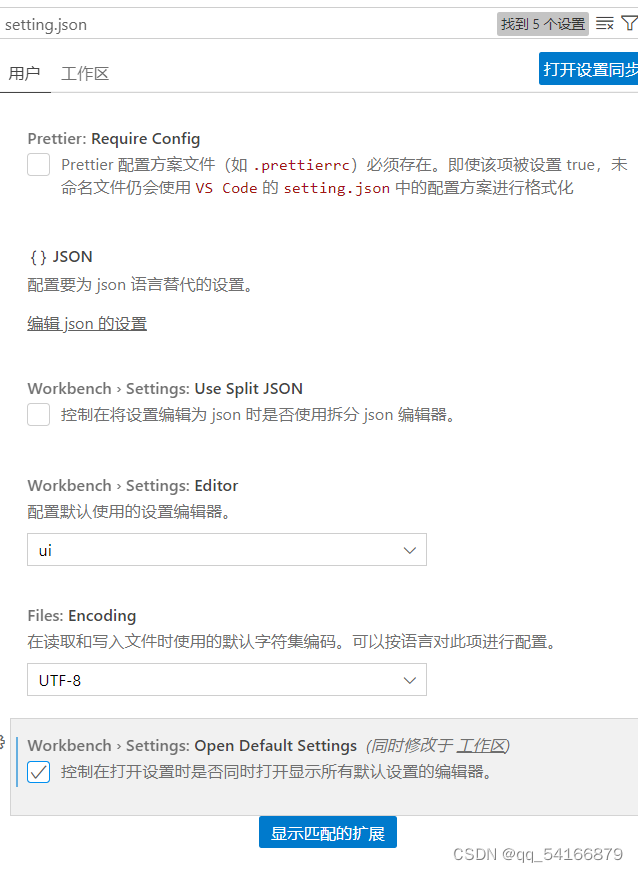
}3.配置好如果还没有自动补充,打开设置,搜索setting.json,在下图勾选对号的项勾选上即可





















 1804
1804











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








