在一些实际使用antd4下拉框的时候有时候需要通过搜索过滤选项,不过当输入的值下拉框没有的情况下是不能把输入值返现在select的输入框中的但是目前需求是可以通过输入的值内容来进行查询筛选
hooks实现:
1:首先先创建form管理的的表单实例,并设置需要下来输入返现字段的state值


2:在把实例放到对应的form表单中

3:接下来就是上面方法的详情,主要是对当前字段的值在state中更新

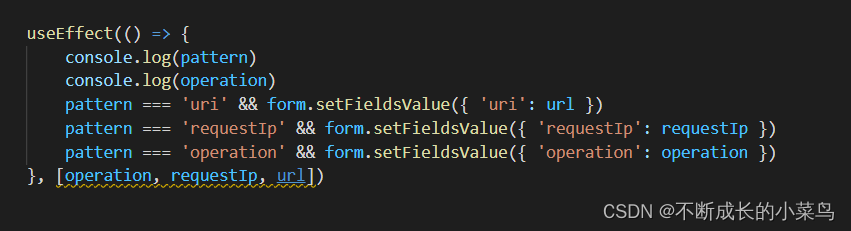
4:最后在usereffect中监听上面三个字段值的变化来进行实时更新,并把对应的值复制在表单上

5:最后的效果
可以看到下拉框里面并没有这个值

最后成功将其返现子啊了下拉框的输入框内容中





















 5768
5768











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








