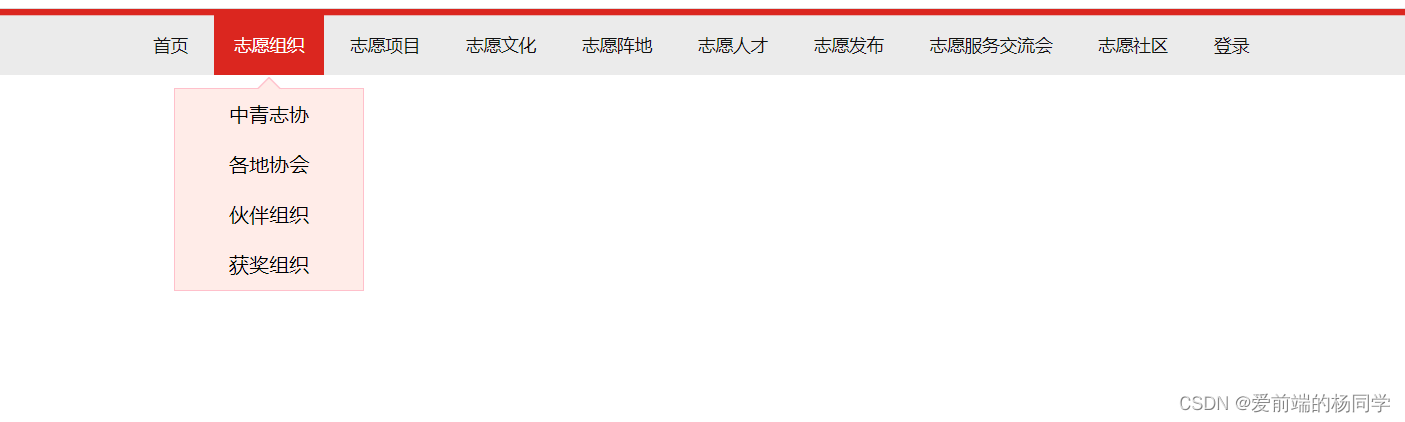
页面效果展示:

代码实现:
HTML部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="CSS/bublle.css">
</head>
<body>
<div class="nav">
<ul>
<li>
<a href="#">首页</a>
</li>
<li class="program1">
<div class="nav-item nav-item1">
<ul>
<li>中青志协</li>
<li>各地协会</li>
<li>伙伴组织</li>
<li>获奖组织</li>
</ul>
</div>
<a class="nav-a" href="#">志愿组织</a>
</li>
<li class="program2">
<div class="nav-item nav-item2">
<ul>
<li>关爱行动</li>
<li>西部计划</li>
<li>阳光行动</li>
<li>海外计划</li>
<li>暖冬行动</li>
<li>节水护水行动</li>
</ul>
</div>
<a class="nav-a" href="#">志愿项目</a>
</li>
<li class="program3">
<a href="#">志愿文化</a>
</li>
<li class="program4">
<div class="nav-item nav-item4">
<ul>
<li>七彩小屋</li>
</ul>
</div><a class="nav-a" href="#">志愿阵地</a>
</li>
<li>
<div class="nav-item nav-item5">
<ul>
<li>专家学者</li>
<li>骨干志愿者</li>
<li>注册志愿者</li>
<li>志愿学院</li>
</ul>
</div><a class="nav-a" href="#">志愿人才</a>
</li>
<li><a href="#">志愿发布</a></li>
<li><a href="#">志愿服务交流会</a></li>
<li class="program5">
<div class="nav-item nav-item5">
<ul>
<li>微博</li>
<li>微信</li>
</ul>
</div>
<a class="nav-a" href="#">志愿社区</a>
</li>
<li class="program6">
<div class="nav-item nav-item6">
<ul>
<li>助残系统</li>
<li>关爱系统</li>
<li>志愿中国</li>
</ul>
</div><a class="nav-a" href="#">登录 </a>
</li>
</ul>
</div>
</body>
</html>
CSS部分:
* {
padding: 0;
margin: 0;
}
a {
text-decoration: none;
}
li {
list-style: none;
}
.nav {
width: 100%;
height: 57px;
margin: 0 auto;
background-color: #ebebeb;
text-align: center;
line-height: 57px;
background: url(../img/边.gif) repeat-x center top;
}
.nav>ul>li {
position: relative;
display: inline-block;
}
.nav a {
position: relative;
display: inline-block;
height: 52px;
padding: 0 16px;
font-size: 14px;
color: #111;
}
.nav a:hover {
background-color: #db261f;
color: #fff;
}
.nav-item {
display: none;
position: absolute;
width: 150px;
/* height: 100px; */
border: 1px solid pink;
background-color: #ffece8;
top: 111%;
left: 50%;
transform: translateX(-50%);
}
.nav-item::before {
content: "";
position: absolute;
top: -20px;
left: 50%;
transform: translateX(-50%);
border: 10px solid pink;
border-color: transparent transparent pink transparent;
}
.nav-item::after {
content: "";
position: absolute;
top: -19px;
left: 50%;
transform: translateX(-50%);
border: 10px solid #ffece8;
border-color: transparent transparent #ffece8 transparent;
}
.nav-item>ul>li {
height: 40px;
line-height: 40px;
}
.program1:hover .nav-item1,
.program2:hover .nav-item2,
.program3:hover .nav-item3,
.program4:hover .nav-item4,
.program5:hover .nav-item5,
.program6:hover .nav-item6 {
display: block;
}


























 1317
1317











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










