VS Code常用快捷键
1、快速生成HTML代码
首先,建立一个空文档,选择编程语言为HTML;
其次,按下!(英文状态下),再按下tab键,就可以了。也可以html:5
2、注释
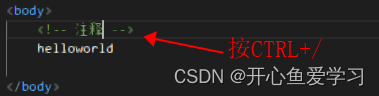
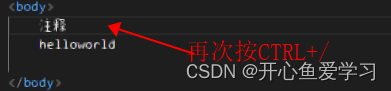
单行注释:CTRL+/ 若注释后想要取消注释,可再CTRL+/ 即可取消,如下图


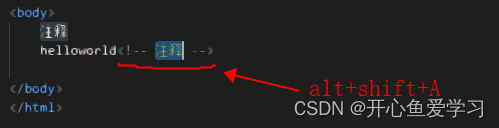
CTRL+/不能在编写过那一行后面注释,若想注释即 alt+shift+A,如下图

3、移动行
向上移动一行:alt+up;向下移动一行:alt+down
4、显示或隐藏左侧目录栏 : CTRL+b
5、复制当前行
向上复制一行:shift+alt+up;向下复制一行:shift+alt+down
6、删除当前行: shift + ctrl + k
7、控制台显示隐藏:ctrl + ~
8、查找文件:ctrl + p
9、代码格式化:shift + alt +f
10、新建窗口: ctrl + shift + n
11、竖直的列光标,同时可以选中多列
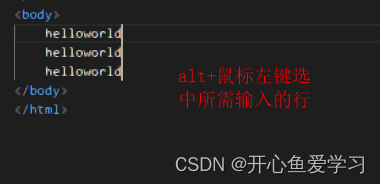
(1)按住alt,用鼠标左键点击,可以出现多个光标,输入的代码可以在光标处同时增加。

(2)按shift+alt,再使用鼠标拖动,也可以出现竖直的列光标,同时可以选中多列。
(3)也可以:按住Ctrl + Alt,再按键盘上向上或者向下的键,可以使一列上出现多个光标。
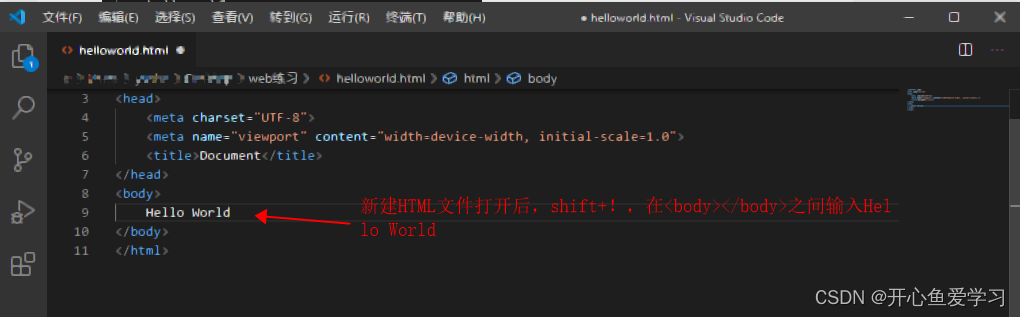
用Visual Studio Code写HelloWord:

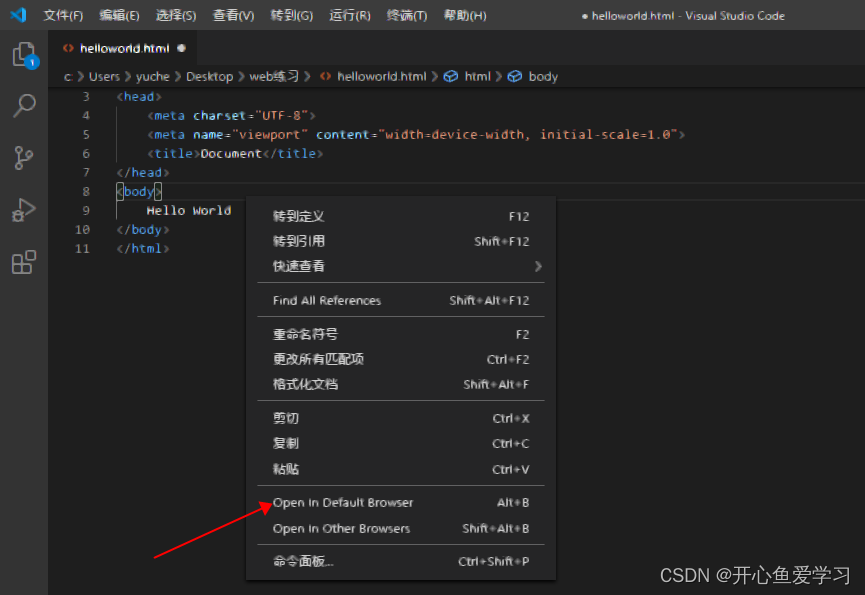
输入Hello World之后右键点Open In Default Browser

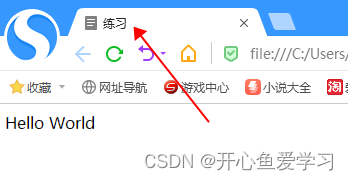
运行及结果

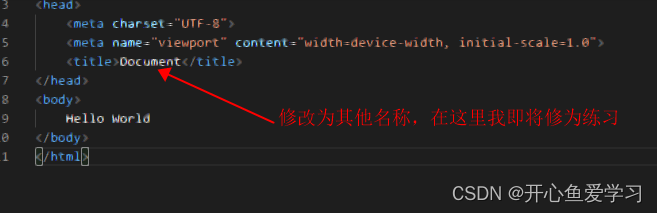
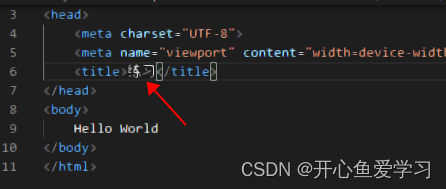
在上图网页的名称为Document,若想修改为其他名称

修改过程以及修改后运行的效果:(也可以修改保存(ctrl+s)之后在网页刷新)

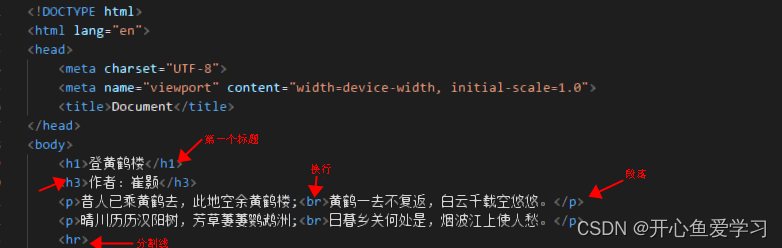
写《登黄鹤楼》:

列表标签
<ul>
<li>服装</li>
<li>鲜花</li>
<li>美食</li>
</ul> 
链接某个地址
<a href="https://www.csdn.cn/" target="_blank">CSDN欢迎您</a><br><br>图片标签
<img src="./01.jpg" >注释:01为照片的路径(可以是相对路径也可以是绝对路径,也可以是网上图片网址)
创建表格
border=‘1’创建一个表格,style设置表格的宽高,text-align:center表中的内容居中
<table border='1' style='width: 400px; height: 400px; text-align: center;'>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>成绩</th>
</tr>
<tr>
<td>小红</td>
<td>女</td>
<td>15</td>
<td>89</td>
</tr>
<tr>
<td>小帽</td>
<td>男</td>
<td>16</td>
<td>90</td>
</tr>
<tr>
<td>小红</td>
<td>女</td>
<td>17</td>
<td>96</td>
</tr>
</table>运行结果图

合并表格某行某列
colspan="2" 合并两列,在哪一列开始合并,写在哪一列<td>里
rowspan="2"合并两行,在哪一行开始合并,写在哪一行<td>里
colspan="2" rowspan="2"同时合并两行两列,写在合并后格中所需内容那一行<td>里
<table border='1' style='width: 400px; height: 400px; text-align: center;'>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>成绩</th>
</tr>
<tr>
<td colspan="2">小红帽</td>
<td>15</td>
<td>89</td>
</tr>
<tr>
<td rowspan="2">小帽</td>
<td>男</td>
<td colspan="2" rowspan="2">16</td>
</tr>
<tr>
<td>女</td>
</tr>运行后结果图

开学第一节课所学内容总结在此,希望可以帮助到有需要的你!






















 512
512











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








