记录本人前端复习遇见的注意点
一. 盒子模型
1. 盒子默认宽度
盒子css样式未加宽度时,盒子的宽度是默认宽度(即视图大小),盒子使用margin、padding会影响盒子的宽度(即盒子默认宽度会发生变化)
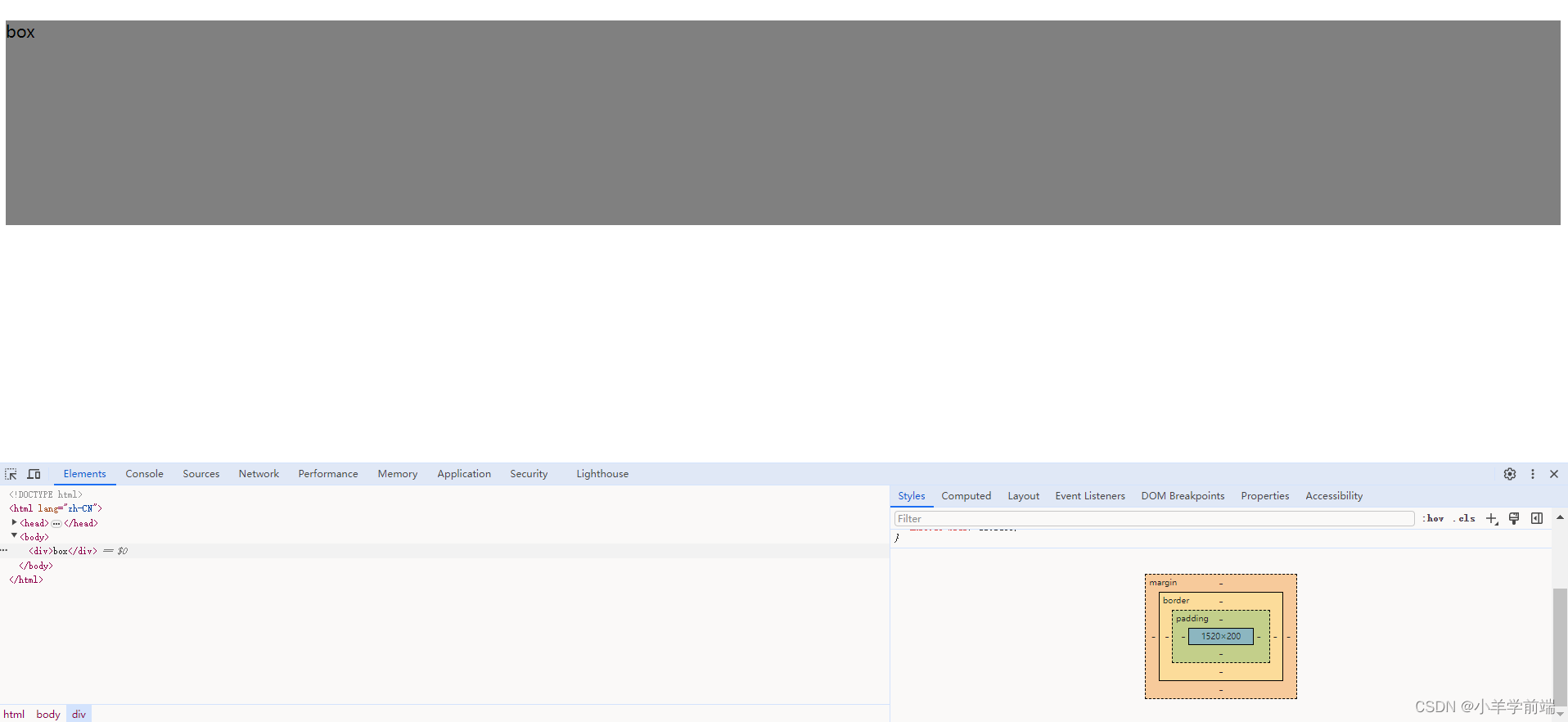
未设置宽度的盒子
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>默认宽度</title>
<style>
div {
height: 200px;
background-color: gray;
}
</style>
</head>
<body>
<div>box</div>
</body>
</html>
右下角视图区域可看见盒子的宽度为1520*200
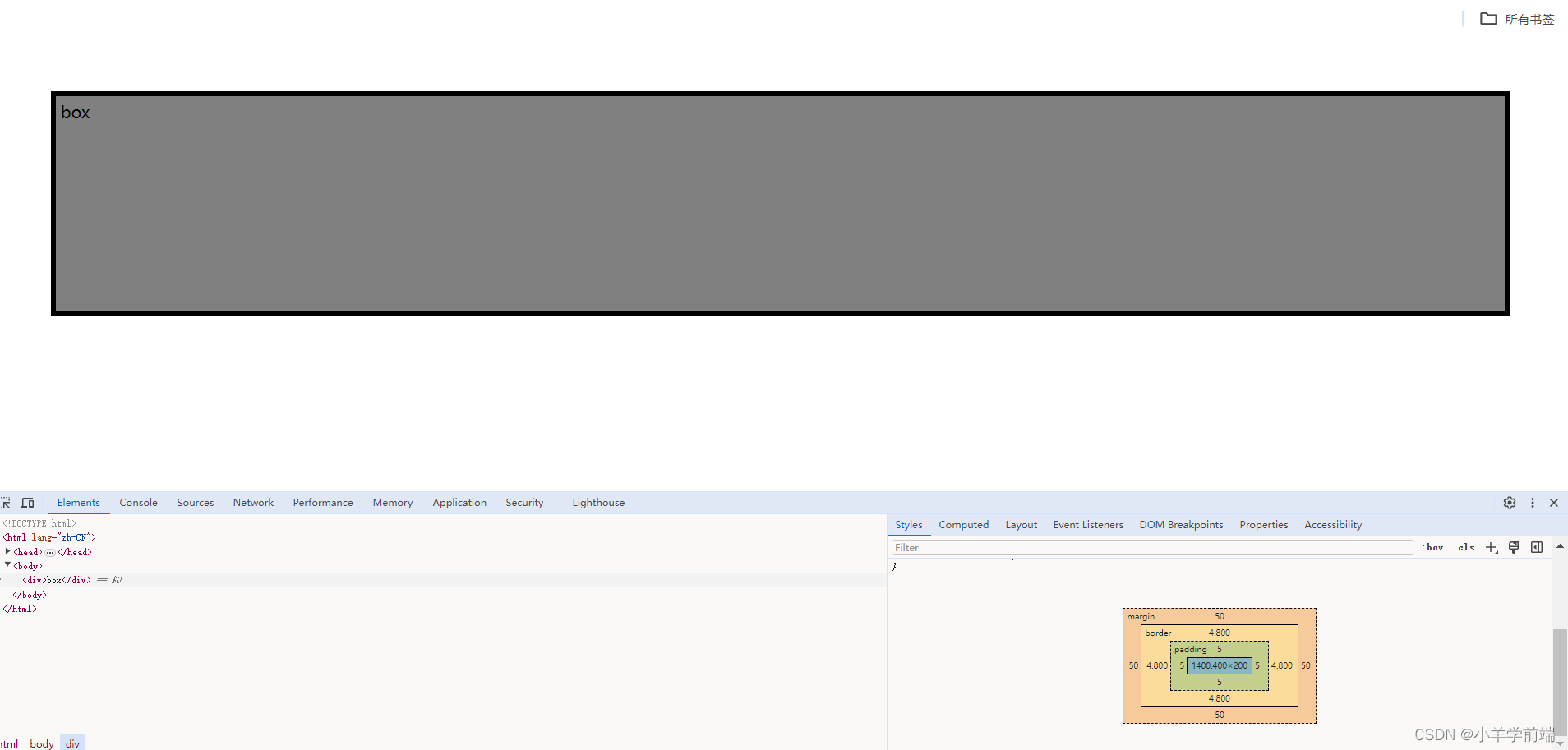
未设置宽度的盒子添加margin
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>默认宽度</title>
<style>
div {
height: 200px;
margin: 50px;
border: 5px solid black;
padding: 5px;
background-color: gray;
}
</style>
</head>
<body>
<div>box</div>
</body>
</html>
右下角视图区域可看见盒子的宽度为1400.400*200
2. margin的塌陷/合并问题
-
margin的塌陷问题
第一个子元素的上margin会作用在父元素上,最后一个子元素的下margin会作用在父元素上。
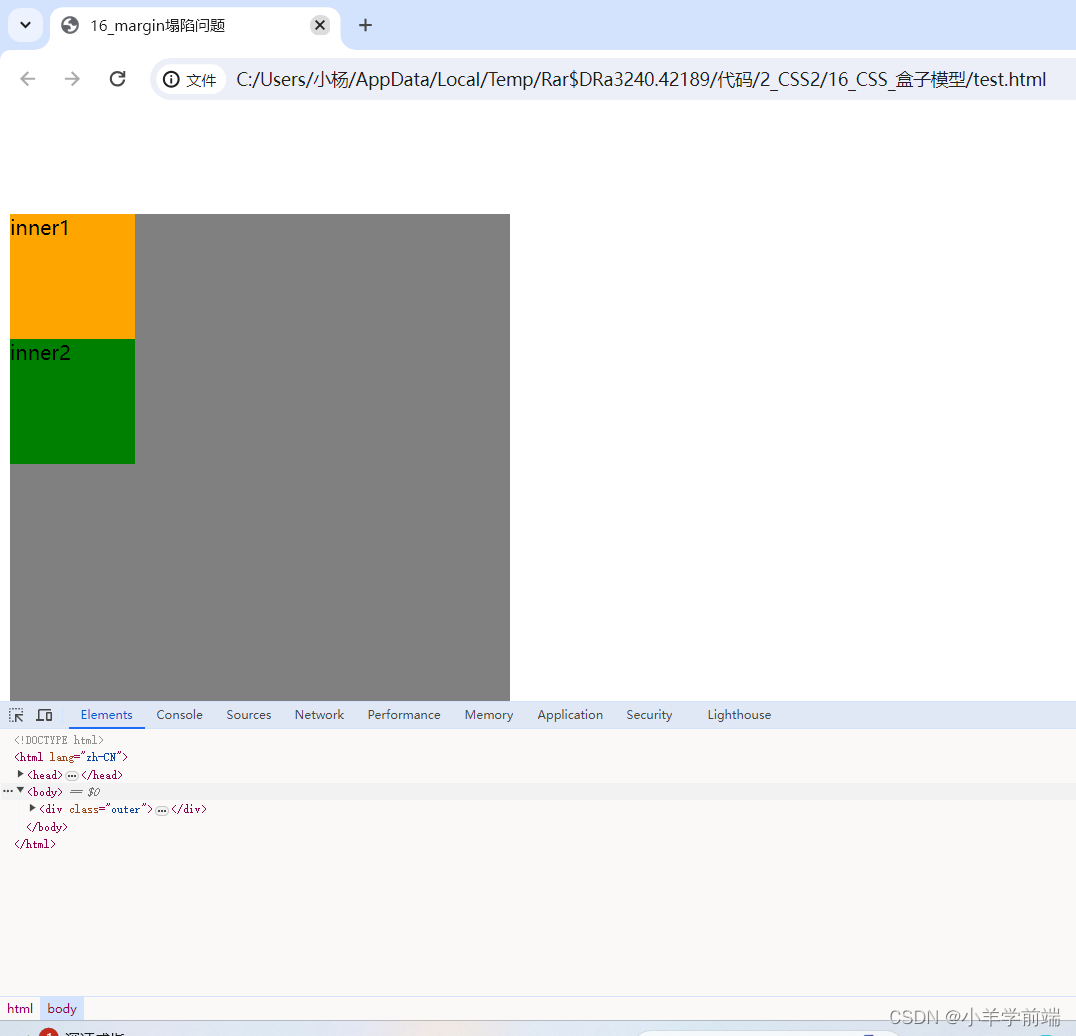
上外边距塌陷
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>16_margin塌陷问题</title> <style> .outer { width: 400px; height: 400px; background-color: gray; /* overflow: hidden; */ } .inner1 { width: 100px; height: 100px; background-color: orange; /* 下面这行代码是有问题的 */ margin-top: 50px; } .inner2 { width: 100px; height: 100px; background-color: green; } </style> </head> <body> <div class="outer"> <div class="inner1">inner1</div> <div class="inner2">inner2</div> </div> </body> </html>
-
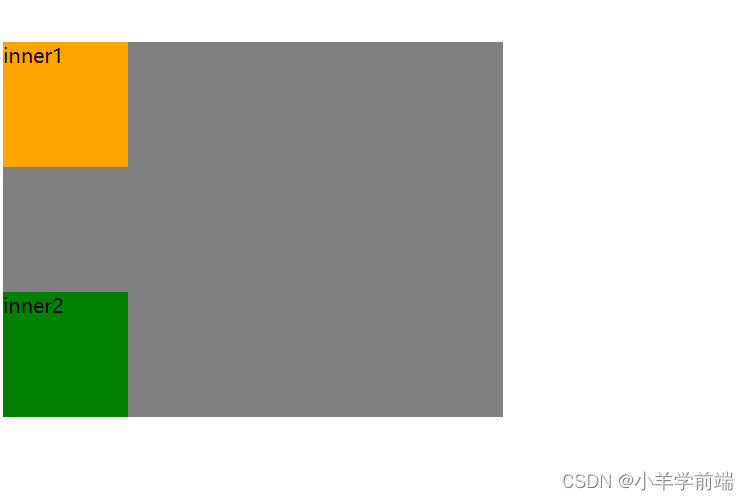
下外边距塌陷问题
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>16_margin塌陷问题</title> <style> .outer { width: 400px; background-color: gray; } .inner1 { width: 100px; height: 100px; background-color: orange; } .inner2 { width: 100px; height: 100px; background-color: green; margin-bottom: 100px; } </style> </head> <body> <div class="outer"> <div class="inner1">inner1</div> <div class="inner2">inner2</div> </div> </body> </html>
如何解决 margin 塌陷?
方案一: 给父元素设置不为 0 的padding。
方案二: 给父元素设置宽度不为 0 的border。
方案三:给父元素设置 css 样式 overflow:hidde
-
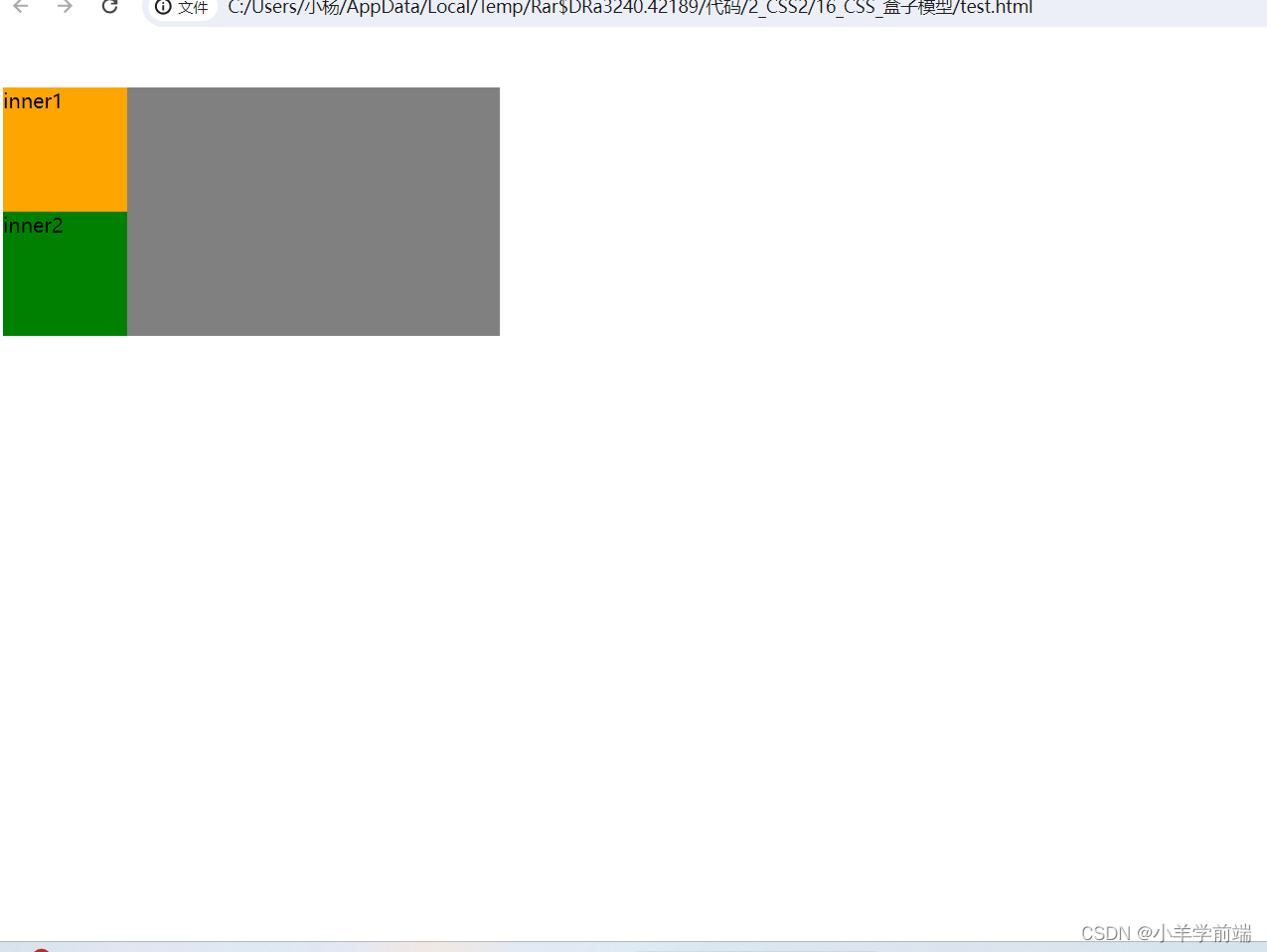
margin 合并问题 什么是 margin 合并? 上面兄弟元素的下外边距和下面兄弟元素的上外边距会合并,取一个最大的值,而不是相加。
解决方法:无需解决,布局的时候上下的兄弟元素,只给一个设置上下外边距就可以了。
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>16_margin塌陷问题</title> <style> .outer { width: 400px; background-color: gray; } .inner1 { width: 100px; height: 100px; background-color: orange; margin-bottom: 100px; } .inner2 { width: 100px; height: 100px; background-color: green; margin-top: 100px; } </style> </head> <body> <div class="outer"> <div class="inner1">inner1</div> <div class="inner2">inner2</div> </div> </body> </html> -

inner1设置了下边距,inner2设置了上边距,盒子的宽度为一百,但边距产生合并,即边距只有100px,而不是有200px,由此可见边距取最大值





















 1611
1611

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








