前端
一、圣杯布局
圣杯布局给中间div分别设置左右内边距后,将左右两个div进行定位并设置right和left属性,以便不遮挡中间div;
优点:不需要添加dom节点
缺点:如果将浏览器无线放大时,「圣杯」将会「破碎」掉。当middle部分的宽小于left部分时就会发生布局混乱。
示例
#middle{
float:left;
width:100px;
height:500px;
background: blue;
}
#left{
float: left;
width:180px;
height:500px;
margin-left: -100%;
background: #0c9;
position: relative;
left:-180px;
}
#right{
float: left;
width:200px;
height:500px;
margin-left: -200px;
background: #0c9;
position: relative;
right:-200px;
}

当middle的宽度为大于left宽度时:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>shengbeibuju</title>
<style type="text/css">
#bd{
padding: 0 200px 0 180px;
height:100px;
}
#middle{
float:left;
width:100%;
height:500px;
background: blue;
}
#left{
float: left;
width:180px;
height:500px;
margin-left: -100%;
background: #0c9;
position: relative;
left:-180px;
}
#right{
float: left;
width:200px;
height:500px;
margin-left: -200%;
background: #0c9;
position: relative;
right:-200px;
}
</style>
</head>
<body>
<div id="bd">
<div id="middle">middle</div>
<div id="left">left</div>
<div id="right">right</div>
</div>
</body>
</html>

其中:
左右栏通过添加负的margin放到正确的位置了,此段代码是为了摆正中间栏的位置
#bd{
padding: 0 200px 0 180px;
height:100px;
}
中间栏的位置摆正之后,左栏的位置也相应右移,通过相对定位的left恢复到正确位置
#left{
position: relative;
left:-180px;
}
中间栏的位置摆正之后,右栏的位置也相应左移,通过相对定位的right恢复到正确位置
#right{
position: relative;
right:-200px;
}
示例2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css</title>
</head>
<style type="text/css">
body{
min-width: 550px;
}
*{
margin:0;
padding: 0;
}
.header , .footer{
background: gray;
width: 100%;
}
.footer{
clear: both;
}
.main{
height: 200px;
padding: 0 150px 0 200px;
background: greenyellow;
*zoom: 1;
}
.left , .center , .right{
float: left;
}
.center{
width: 100%;
height: 200px;
background: red;
}
.left {
width: 200px;
height: 200px;
background: yellow;
margin-left: -100%;
position: relative;
left: -200px;
}
.right{
width: 150px;
height: 200px;
background: gainsboro;
margin-left: -150px;
position: relative;
left: 150px;
}
</style>
<body>
<div class="header">
头部
</div>
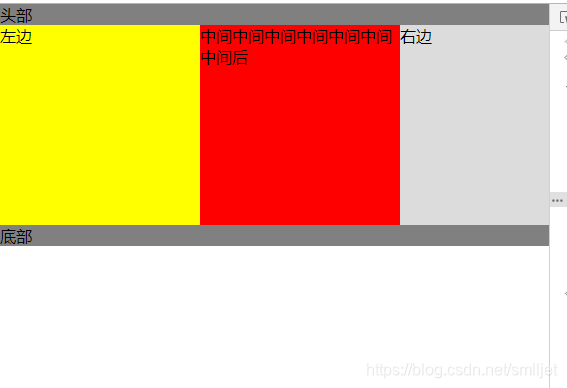
<div class="main">
<div class="center">中间中间中间中间中间中间中间后</div>
<div class="left">左边</div>
<div class="right">右边</div>
</div>
<div class="footer">
底部
</div>
</body>
</html>

二、双飞翼布局
双飞翼布局直接在中间div内部创建子div用于放置内容,在该子div里分别设置左右外边距为左右两栏div留出位置
优点:不会像圣杯布局那样变形
缺点:多加了一层dom节点
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>双飞翼布局</title>
<style type="text/css">
#center{
float: left;
width:100%; /*左栏上去到第一行*/
height:100px;
background: blue;
}
#left{
float: left;
width:180px;
height:100px;
margin-left: -100%;
background: #0c9;
}
#right{
float: left;
width:200px;
height:100px;
margin-left: -200%;
background: #0c9;
}
/*给内部div添加margin,把内容放到中间栏,整个背景还是100%*/
#inside{
margin:0 200px 0 180px;
height:100px;
}
</style>
</head>
<body>
<div id="center">
<div id="inside">middle</div>
</div>
<div id="left">left</div>
<div id="right">right</div>
</body>
</html>

示例2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css</title>
</head>
<style type="text/css">
*{
margin:0;
padding: 0;
}
.main>div{
float: left;
}
.left {
width: 200px;
background: red;
margin-left: -100%;
}
.right{
width: 200px;
background: blue;
margin-left: -200px;
}
.middle{
width: 100%;
background: yellow;
}
.content{
margin-left: 200px;
margin-right: 200px;
}
</style>
<body>
<div class="main">
<div class="middle">
<div class="content">
中间
</div>
</div>
<div class="left">
左边
</div>
<div class="right">
右边
</div>
</div>
</body>
</html>

三、区别
作用:
圣杯布局和双飞翼布局解决的问题是相同的,就是两边顶宽,中间自适应的三栏布局,中间栏要在放在文档流前面以优先渲染。
区别:
圣杯布局和双飞翼布局解决问题的方案在前一半是相同的,也就是三栏全部float浮动,但左右两栏加上负margin让其跟中间栏div并排,以形成三栏布局。
不同在于解决”中间栏div内容不被遮挡“问题的思路不一样:
(1)圣杯布局,为了中间div内容不被遮挡,将中间div设置了左右padding-left和padding-right后,将左右两个div用相对布局position: relative并分别配合right和left属性,以便左右两栏div移动后不遮挡中间div。
(2)双飞翼布局,为了中间div内容不被遮挡,直接在中间div内部创建子div用于放置内容,在该子div里用margin-left和margin-right为左右两栏div留出位置。
多了1个div,少用大致4个css属性(圣杯布局中间divpadding-left和padding-right这2个属性,加上左右两个div用相对布局position: relative及对应的right和left共4个属性,一共6个;而双飞翼布局子div里用margin-left和margin-right共2个属性,6-2=4),比圣杯布局思路更直接和简洁一点。
“双飞翼布局比圣杯布局多创建了一个div,但不用相对布局了”,而不是题目中说的“去掉relative”就是双飞翼布局“。
最终界面是一样的:

对比图:






















 1886
1886

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








