上个星期学了一下小程序,然后写了一个项目练练手
主要实现了三个功能:
- 实现文件的上传功能
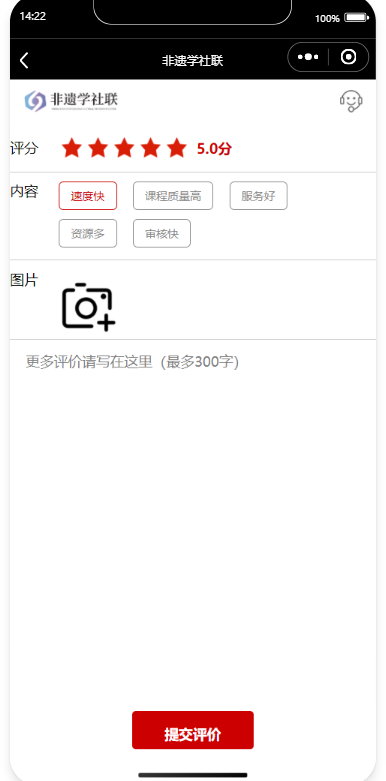
- 实现评论功能
- 实现展示功能


这里记录一下云开发几个重要的点
首先的是文件的上传并预览:
wxml:
<!--上传文件后显示-->
<view class="fileView file clearfix" wx:if="{
{upFileId}}">
<view class="wordImg" bindtap="downloadFile">
<image class="" src="/images/WORD.png" mode="heightFix"></image>
</view>
<view class="fileName">
<text class="">{
{upfile}}</text>
</view>
<view class=







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 502
502











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








